Maison >interface Web >js tutoriel >Comment jquery détermine si le navigateur est ie
Comment jquery détermine si le navigateur est ie
- coldplay.xixioriginal
- 2020-11-17 13:44:362606parcourir
Comment jquery détermine si le navigateur est IE : créez d'abord un nouveau fichier et créez un bouton de clic ; puis utilisez l'instruction de jugement [if (window.ActiveXObject || "ActiveXObject" dans la fenêtre)].

Recommandé : "Tutoriel vidéo jquery"
Méthode Jquery pour déterminer si le navigateur est c'est à dire :
1. Créez un nouveau fichier HTML, puis créez un bouton de clic pour déterminer le type de navigateur. Comme le montre l'image :
Code :
<input type="button" onclick="test()" value="判断浏览器" />

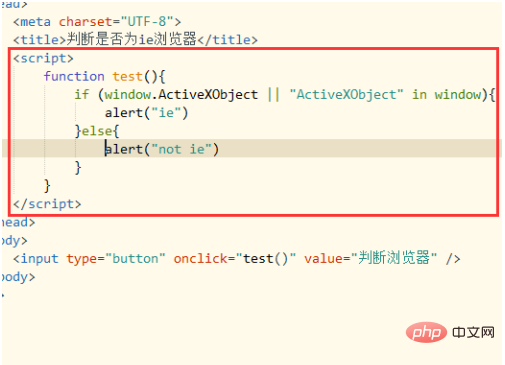
2. Déterminez si le navigateur est un navigateur IE. Utilisez if (window.ActiveXObject || "ActiveXObject" in window) cette ligne de code pour déterminer le type de navigateur S'il s'agit d'un navigateur IE, il renvoie vrai, sinon il renvoie faux. Dans ce cas, une boîte de dialogue d'alerte apparaîtra pour indiquer s'il s'agit d'un navigateur IE. Comme le montre l'image :
Code :
<script>
function test(){
if (window.ActiveXObject || "ActiveXObject" in window){
alert("ie")
}else{
alert("not ie")
}
}
</script>
3. Après avoir enregistré le fichier html, ouvrez-le avec le navigateur IE. Cliquez sur le bouton du navigateur pour le trouver. le contenu de la boîte contextuelle d'alerte Pour : c'est-à-dire que lorsque vous utilisez d'autres navigateurs pour ouvrir le bouton de clic, la boîte d'invite en arrière-plan affiche : non, c'est-à-dire.
Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

