Maison >interface Web >js tutoriel >Comment définir le bouton pour qu'il soit indisponible dans jquery
Comment définir le bouton pour qu'il soit indisponible dans jquery
- coldplay.xixioriginal
- 2020-11-17 11:46:414176parcourir
Comment définir le bouton pour qu'il soit indisponible dans jquery : créez d'abord un bouton en utilisant la balise bouton dans la balise p, et définissez son identifiant sur mybut puis liez enfin l'événement onclick click au texte de la balise p ; La méthode use [att() ] définit l'attribut désactivé du bouton sur true pour rendre le bouton non cliquable.

Recommandé : "Tutoriel vidéo jquery"
Comment définir le bouton jquery pour qu'il soit indisponible :
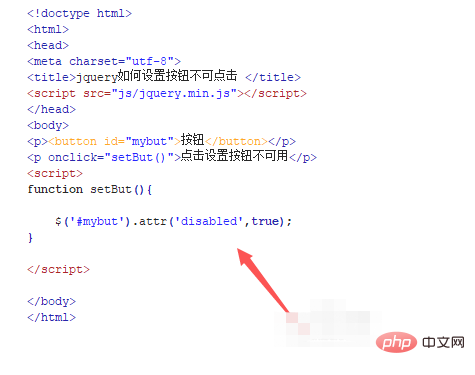
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir le bouton pour qu'il ne soit pas cliquable avec jquery.

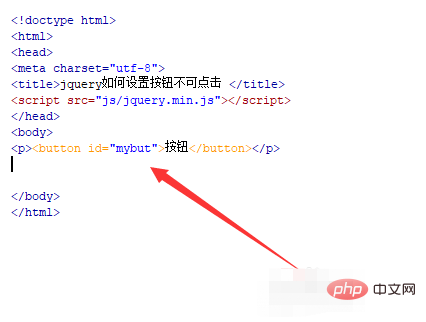
2. Dans le fichier test.html, dans la balise p, utilisez la balise bouton pour créer un bouton et définissez son identifiant sur mybut.

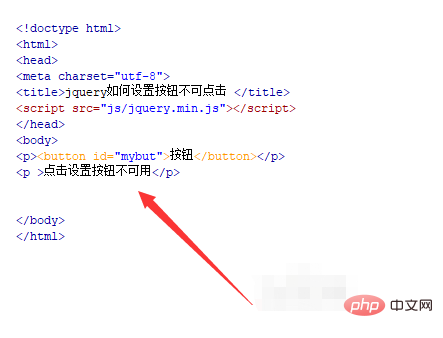
3. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte avec le texte "Cliquer sur le bouton de configuration n'est pas disponible".

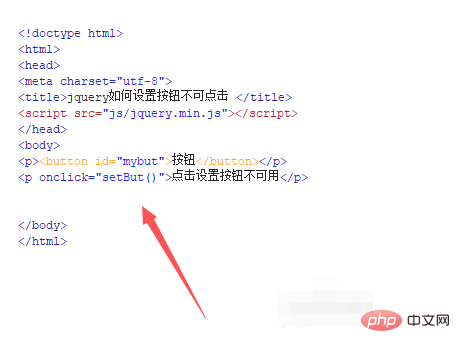
4. Dans le fichier test.html, liez l'événement onclick click au texte de la balise p Lorsque vous cliquez sur le texte, exécutez la fonction setBut.

5. Dans la balise js, créez la fonction setBut Dans la fonction, obtenez l'objet bouton via l'identifiant et utilisez la méthode att() pour définir le. attribut désactivé du bouton sur true , pour rendre le bouton non cliquable.

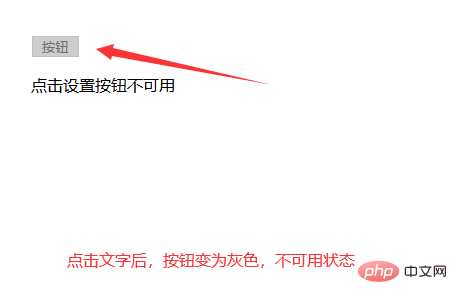
6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le texte pour voir l'effet.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

