Maison >interface Web >tutoriel CSS >Comment aligner trois mots avec deux mots en CSS
Comment aligner trois mots avec deux mots en CSS
- 藏色散人original
- 2020-11-17 11:18:054938parcourir
Comment aligner trois mots et deux mots en CSS : créez d'abord un exemple de fichier HTML ; puis ajoutez « text-align : justifier » et d'autres styles au div spécifié pour obtenir un alignement de trois mots et deux mots.

Recommandé : "Tutoriel vidéo CSS"
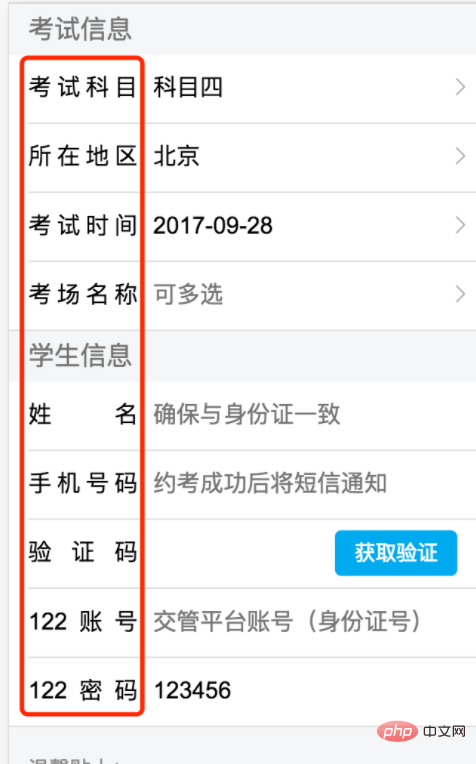
Les exigences sont les suivantes, le texte dans l'encadré rouge a quatre caractères, trois caractères, deux caractères, si vous n'alignez pas les deux extrémités, vous pouvez choisir l'alignement central ou l'alignement à droite. Mais que se passe-t-il si vous souhaitez aligner les deux extrémités comme ci-dessous ?

Je crois que beaucoup de gens ont déjà fait cela : utilisez deux caractères pour les séparer sur une largeur de quatre caractères. Trois caractères sont également acceptables, mais, comme ci-dessus dans l'image. , "numéro de compte 122" et "mot de passe 122" sont difficiles à calculer combien d'espaces doivent être utilisés.
Supposons que nous ayons le code HTML suivant :
Ajoutez-y un peu de style
div{
width:500px;
border:1px solid red;
text-align: justify;
}L'effet initial est comme ceci

text-align : justifier Quoi est-ce que c'est une chose ? Text-align en CSS2 a une valeur d'attribut justifier, ce qui signifie alignement. L'effet obtenu est qu'une ligne de texte peut être affichée alignée aux deux extrémités (le contenu du texte doit dépasser une ligne).
Mais le simple fait de l'utiliser est toujours inutile...
Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, telle que ,
<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
pour définir le style suivant pour la balise i :
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
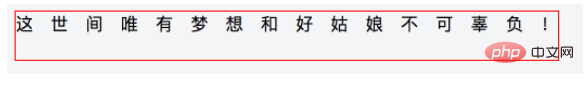
}padding-left : 100 % et width :100 % peuvent être atteints. l'effet. Choisissez-en un. L'effet est le suivant

Cependant, l'ajout d'éléments HTML viole le principe de séparation de la structure et de la présentation. Nous pouvons utiliser des pseudo-éléments après et avant à la place :
div:after {
content: " ";
display: inline-block;
width: 100%;
}.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

