Maison >interface Web >tutoriel CSS >Comment implémenter une barre de progression circulaire en CSS
Comment implémenter une barre de progression circulaire en CSS
- 藏色散人original
- 2020-11-16 11:54:176581parcourir
Comment implémenter une barre de progression circulaire en css : dessinez d'abord un carré ; puis dessinez deux rectangles de taille égale dans le carré ; enfin utilisez l'attribut "transform:rotate" de css3 pour superposer l'anneau selon le situation réelle Convertissez simplement le pourcentage en angle de rotation réel.

Recommandé : "tutoriel vidéo CSS》
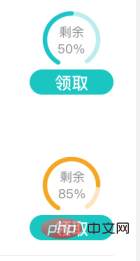
L'effet de la barre de progression est le suivant : 
Le traitement de l'effet du cercle complet sera plus simple, et la mise en place de l'anneau incomplet sera plus détaillé. Voici la logique et le processus de mise en œuvre.
Composition de la barre de progression :
Anneau : Deux couleurs de barre de progression Lorsque le montant restant est inférieur à 50 %, la couleur de la barre de progression passe du vert au jaune. La structure de la barre de progression se compose de deux anneaux superposés : l'anneau superposé supérieur indique le montant restant, de couleur foncée ; l'anneau superposé inférieur affiche 100 % du montant total, de couleur claire.
Mise en œuvre du style :
1 : Dessinez un carré, comme indiqué dans la partie ombrée de l'image : 
2 : Dessinez deux carrés également divisés dans le carré rectangle, (notez que chaque rectangle doit être défini : overflow:hidden) comme indiqué dans la partie ombrée de la figure : 

3 : La barre de progression est composée de deux barres de progression superposées anneaux, par conséquent, dans le carré de la première étape, quatre rectangles de taille égale doivent être dessinés pour montrer différentes parties de l'anneau.
4 : Dessinez un carré dans chaque rectangle de la même taille que le carré parent pour afficher l'anneau. L'anneau dans le demi-rectangle gauche ne définit que les bordures supérieure et gauche de l'anneau dans le demi-rectangle droit ; définit uniquement la bordure supérieure et la bordure gauche. La bordure supérieure et la bordure droite, comme le montre l'ombre sur l'image :

5 : Pour réaliser le pourcentage de progression dynamique de la barre de progression, utilisez transform:rotate de CSS3 pour superposer l'anneau en fonction de la situation réelle. Le pourcentage est converti en angle de rotation réel.
Lorsque le montant restant est supérieur à 50%, l'angle de rotation de l'anneau superposé à gauche n'a pas besoin d'être modifié. Il vous suffit de calculer l'angle de rotation de l'anneau superposé à droite.
Lorsque le montant restant est inférieur à 50 %, lorsque la rotation de l'anneau est superposée sur le côté gauche, le demi-anneau gauche s'affichera comme un demi-anneau complet. À ce stade, un anneau est nécessaire pour couvrir la partie gauche. de l'anneau qui dépasse la plage de progression. L'anneau gauche de
La conversion de l'angle de rotation circulaire doit être affinée en fonction des différents besoins. 
Si vous avez de bonnes suggestions, n'hésitez pas à les partager.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

