Maison >interface Web >tutoriel CSS >Que dois-je faire si l'image référencée dans le fichier CSS ne s'affiche pas ?
Que dois-je faire si l'image référencée dans le fichier CSS ne s'affiche pas ?
- 王林original
- 2020-11-16 09:12:175155parcourir
Solution au problème selon lequel l'image référencée dans le fichier CSS ne s'affiche pas : 1. Assurez-vous que le chemin de l'image est écrit correctement 2. Définissez l'image à afficher en blocs ; hauteur de l'image. Le code correct est : [affichage : bloc ; largeur : 25 px ; hauteur : 21 px ;].

Solution :
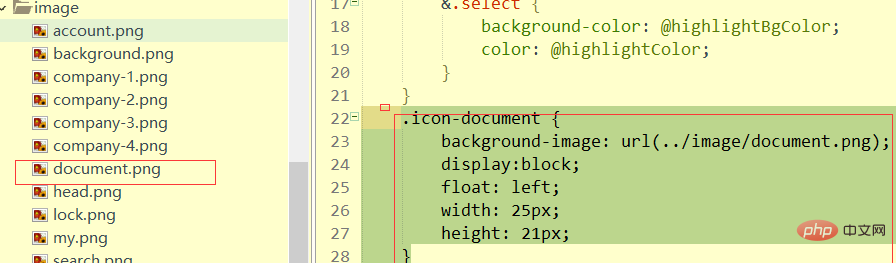
1. Assurez-vous que le chemin est correct
Affichage en blocs
3 , précisez la largeur et la hauteur
(tutoriel recommandé : tutoriel vidéo css)
code :
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}image :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

