Maison >interface Web >tutoriel CSS >Comment faire pivoter une image de 90 degrés avec CSS
Comment faire pivoter une image de 90 degrés avec CSS
- 王林original
- 2020-11-13 14:51:1317483parcourir
Comment faire pivoter une image de 90 degrés à l'aide de CSS : utilisez l'attribut transform pour faire pivoter l'image, tel que [transform:rotate(90deg)]. L'attribut transform est utilisé pour la transformation 2D ou 3D d'éléments. Cet attribut nous permet de faire pivoter, mettre à l'échelle, déplacer et incliner des éléments.

Introduction à l'attribut :
L'attribut Transformation est appliqué à la transformation 2D ou 3D de l'élément. Cette propriété vous permet de faire pivoter, redimensionner, déplacer, incliner, etc. l'élément.
(Recommandation vidéo d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
transform: none|transform-functions;
Valeur de l'attribut :
aucun ne définit aucune conversion.
translate(x,y) Définir la transformation 2D.
translate3d(x,y,z) Définir la transformation 3D.
translateX(x) définit la transformation, en utilisant simplement la valeur de l'axe X.
translateY(y) définit la transformation, en utilisant simplement la valeur de l'axe Y.
translateZ(z) Définit une transformation 3D, en utilisant simplement la valeur de l'axe Z.
Implémentation du code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
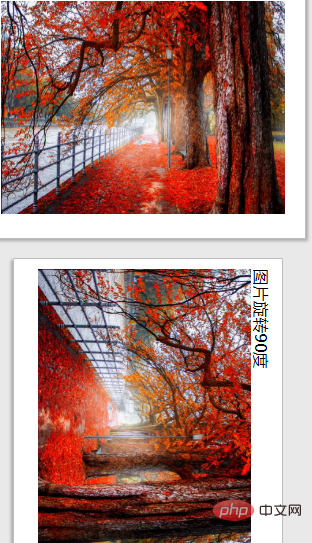
正常图片
<img src="img/1.jpg" alt="" width="284" style="max-width:90%">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="img/1.jpg" alt="" width="284" style="max-width:90%">
</div>
</body>
</html> Effet d'implémentation :

Tutoriel recommandé : CSS Tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

