Maison >interface Web >Tutoriel d'amorçage >Comment réparer l'en-tête de la table bootstrap
Comment réparer l'en-tête de la table bootstrap
- 藏色散人original
- 2020-11-13 10:15:008174parcourir
bootstrap表格头部的固定方法:首先引入jquery和bootstrap;然后添加固定列代码为“ $("#table").bootstrapTable('destroy').bootstrapTable({...})”即可。

推荐:《bootstrap教程》
bootstrap-table固定表头固定列
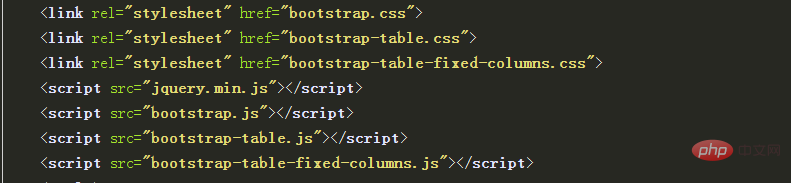
1.引入
bootstrap依赖于jquery
bootstrap-table依赖于bootstrap,所以都需要引入

2. bootstrap-table有两种方式,html、js
<table id="table" class="table table-bordered table-hover"
data-toggle="table" //启用bootstrap表格
data-classes="table table-hover"
data-show-columns="true" //是否显示内容列下拉框。
data-striped="true" //设置为 true 会有隔行变色效果
data-show-toggle="true" //是否显示切换视图(table/card)按钮。
data-search="true" //是否显示搜索框
data-show-refresh="true" //是否显示刷新按钮
data-toolbar="#toolbar" //工具栏
data-height="500"> //设置表格高度-固定表头生效
<thead>
<tr>
<th>表格 ID</th>
<th>表格 Name</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
</table>js方式
f40c9cb085091b6235021496909a0707f16b1740fad44fb09bfe928bcc527e083f1c4e4b6b16bbbd69b2ee476dc4f83a
$("#table").bootstrapTable({
toolbar: "#toolbar",
striped: true, //是否显示行间隔色 height:300,
sortable: false,//是否排序 search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端 strictSearch: true, //是否显示刷新 showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],// data可以换成url data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}, {
id: 3,
name: 'Item 3',
price: '$3'
}, {
id: 4,
name: 'Item 4',
price: '$4'
}, {
id: 5,
name: 'Item 5',
price: '$5'
}, {
id: 6,
name: 'Item 6',
price: '$6'
}, {
id: 7,
name: 'Item 7',
price: '$7'
}, {
id: 8,
name: 'Item 8',
price: '$8'
}, {
id: 9,
name: 'Item 9',
price: '$9'
}, {
id: 10,
name: 'Item 10',
price: '$10'
}]
})2cacc6d41bbb37262a98f745aa00fbf0
固定列代码
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列数
}
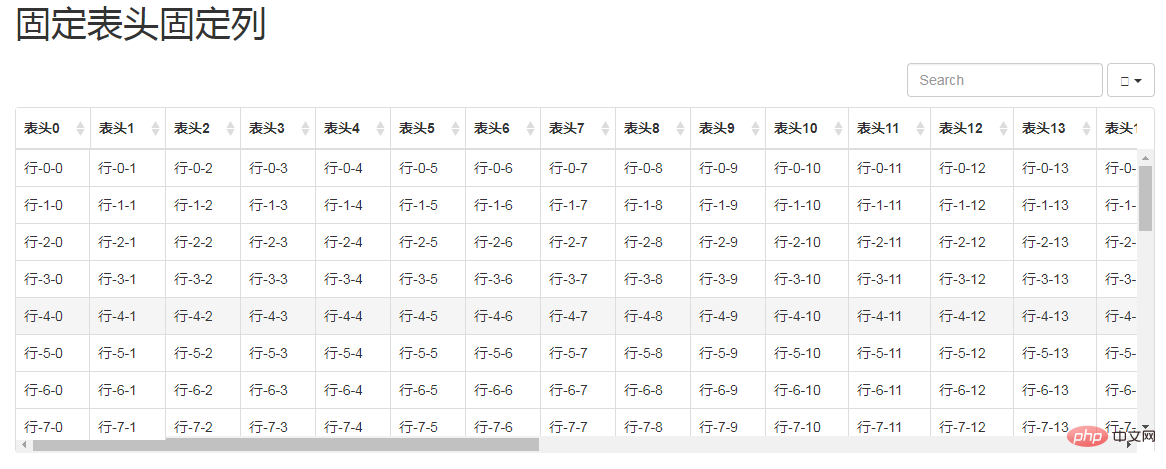
效果展示:

3.问题解决
固定表头展示错位
解决办法:给 th 添加宽度 data-width="60px"
固定列也会错位
解决办法:所有内容不折行,展示在一行(感觉应该是line-height导致的差异)
固定表头固定列重叠的表头部分左右滚动的时候 没有固定
解决办法:重叠部分手动加了层级
当浏览器窗口变化是,表头与表格不对齐,应该怎么办?
$('#tableId').bootstrapTable(); // init via javascript
$(window).resize(function () {
$('#tableId').bootstrapTable('resetView');
});
4.下载地址
bootstrap-table:http://bootstrap-table.wenzhixin.net.cn/zh-cn/
bootstrap-table-fixed-columns:https://github.com/wenzhixin/bootstrap-table-fixed-columns
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

