Maison >interface Web >Voir.js >Comment déterminer si un objet est vide dans vue.js
Comment déterminer si un objet est vide dans vue.js
- coldplay.xixioriginal
- 2020-11-12 16:55:444500parcourir
Méthode Vue.js pour déterminer si l'objet est vide : 1. Utilisez json pour déterminer, le code est [JSON.stringify(xxx)=='{}'] 2. Utilisez Object pour déterminer, le code est [Object .keys(xxx).length==0].

Méthode vue.js pour déterminer si un objet est vide :
Utilisez json pour déterminer
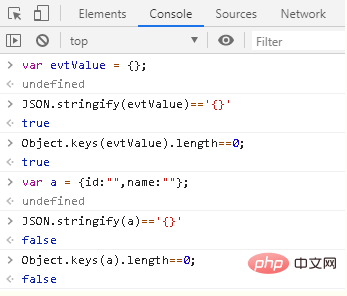
JSON.stringify(xxx)=='{}' 2. Utilisez Object pour juger Object.keys(xxx).length==0Les résultats de la vérification sont les suivants :

Recommandations d'apprentissage gratuites associées. : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment vue.js fait référence au routeur vueArticle suivant:Comment vue.js fait référence au routeur vue

