Maison >interface Web >tutoriel CSS >Comment redimensionner l'image d'arrière-plan en utilisant CSS
Comment redimensionner l'image d'arrière-plan en utilisant CSS
- 王林original
- 2020-11-12 13:51:382783parcourir
Comment ajuster la taille de l'image d'arrière-plan à l'aide de CSS : vous pouvez utiliser l'attribut background-size pour l'ajuster, tel que [background-size:80px 60px;]. L'attribut backgrond-size spécifie la taille de l'image d'arrière-plan.

Introduction à l'attribut :
L'attribut background-size spécifie la taille de l'image d'arrière-plan.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
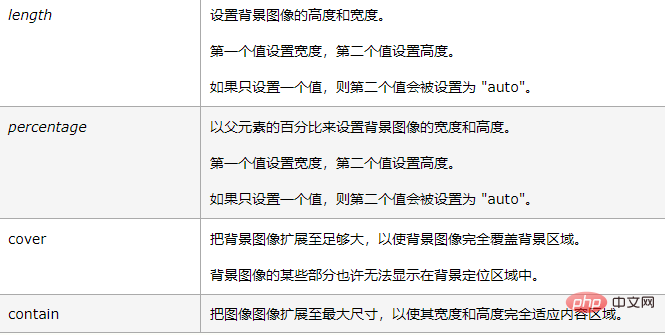
background-size: length|percentage|cover|contain;
Introduction à la valeur d'attribut :

Exemple :
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle technologie est CSS3Article suivant:Quelle technologie est CSS3
Articles Liés
Voir plus- Background-size en CSS3 implémente plusieurs effets avec des tailles d'image d'arrière-plan personnalisables (exemples de code)
- CSS pour réaliser l'étirement et le remplissage de l'image d'arrière-plan
- css définit l'image d'arrière-plan pour qu'elle soit floue et le contenu ne soit pas flou
- Comment changer l'image d'arrière-plan dans vue.js

