Maison >interface Web >tutoriel CSS >Que signifie la mise en page fluide en CSS ?
Que signifie la mise en page fluide en CSS ?
- 王林original
- 2020-11-12 11:49:584174parcourir
La disposition de flux en CSS signifie que la largeur des éléments sur la page est automatiquement ajustée en fonction de la résolution de l'écran. Cela peut garantir que lorsque la résolution actuelle de l'écran change, la taille des éléments sur la page peut également changer. par conséquent. .

Qu'est-ce que la mise en page fluide
La mise en page Web comprend : la mise en page statique, la mise en page fluide, la mise en page réactive et la mise en page élastique.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Mise en page statique : cela signifie que tous les éléments de la page Web utilisent px comme unité. Quelle que soit la taille spécifique du navigateur, il est toujours affiché selon la disposition des valeurs définies. Étant donné que la taille des navigateurs varie, une telle disposition est sujette à des problèmes tels que les barres de défilement sur différents appareils. Par conséquent, cette mise en page n’est pas une méthode de mise en page courante dans le développement mobile.
Disposition du flux : la largeur des éléments sur la page est automatiquement ajustée en fonction de la résolution de l'écran, ce que nous appelons souvent l'adaptation. Cela peut garantir que lorsque la résolution actuelle de l'écran change, la largeur des éléments. dans la page sera automatiquement ajusté en fonction de la résolution de l'écran. La taille des éléments peut également être modifiée en conséquence, la mise en page fluide est donc une mise en page couramment utilisée dans le développement mobile.
Méthode d'implémentation :
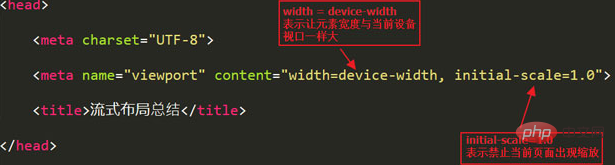
Ajoutez d'abord la balise méta à la balise head de la page Web pour définir la fenêtre d'affichage.

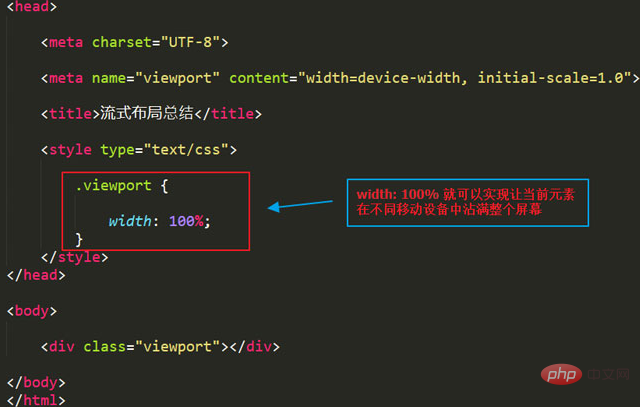
Ensuite, définissez la largeur de l'élément parent dans la page à 100 % pour obtenir

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

