Maison >interface Web >tutoriel CSS >Quels sont les quatre types de sélecteurs de base en CSS
Quels sont les quatre types de sélecteurs de base en CSS
- 王林original
- 2020-11-11 17:46:4014246parcourir
Les quatre types de sélecteurs de base en CSS sont les sélecteurs de balises, les sélecteurs d'ID, les sélecteurs de classe et les sélecteurs universels. Les sélecteurs en CSS sont divisés en deux catégories, à savoir les sélecteurs de base et les sélecteurs étendus.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
Les sélecteurs CSS sont divisés en deux catégories : les sélecteurs de base et les sélecteurs étendus, parmi lesquels il existe 4 sélecteurs de base.
(Partage de vidéos d'apprentissage associées : Tutoriel vidéo CSS)
Sélecteur de base :
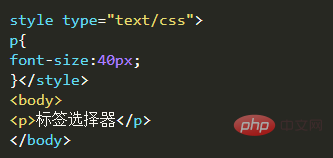
1. Sélecteur de balises : pour un type de balises
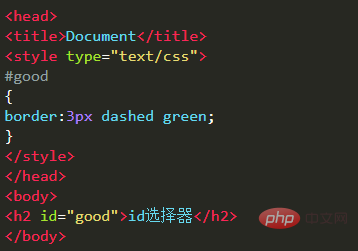
2. Sélecteur d'ID : utilisez
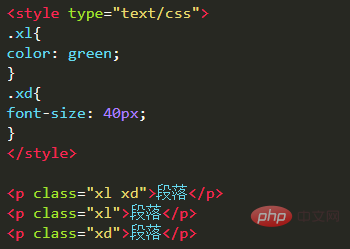
pour une balise spécifique 3. Sélecteur de classe : utilisez
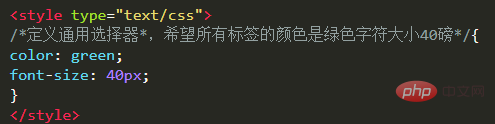
pour toutes les balises souhaitées 4. Sélecteur universel (caractère générique) : Applicable à toutes les balises (non recommandé)
Sélecteur de balises : Une page HTML complète est composée de nombreuses balises différentes, et le sélecteur de balises détermine quelles balises utilisent le style CSS correspondant.

sélecteur d'identifiant : sélectionnez les éléments en fonction de l'ID de l'élément, qui est unique. Il est marqué d'un signe "#" devant.

Sélecteur de catégorie : le sélecteur de classe sélectionne en fonction du nom de la classe. Très similaire à id, n'importe quelle balise peut porter des attributs id et des attributs de classe. Mais l'attribut id ne peut être référencé qu'une seule fois par une balise spécifique.

Caractère générique * : correspond à toutes les balises. Non recommandé.

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

