Maison >Applet WeChat >Développement de mini-programmes >Implémenter un jeu de roue porte-bonheur dans le mini-programme WeChat
Implémenter un jeu de roue porte-bonheur dans le mini-programme WeChat
- coldplay.xixiavant
- 2020-11-11 17:34:083949parcourir
Tutoriel de développement de programme WeChat MiniLa chronique présente la mise en œuvre du mini-jeu Lucky Spin.

Je présente principalement comment développer un jeu de roue porte-bonheur dans l'applet WeChat. Il utilise principalement la syntaxe javascript et css, et vous pouvez facilement implémenter un simple. roue porte-bonheur (prenez 6 zones de prix comme exemple). Bien sûr, si vous disposez d'un meilleur plan de mise en œuvre, veuillez laisser un message dans la zone de commentaires.
Avant-propos
Ce tutoriel vous demande de maîtriser une certaine quantité de connaissances de base de javascript et css, et vous devez avoir une certaine expérience dans le développement de petits programmes Les points de connaissances spécifiques. que vous devez maîtriser sont :
- position css, transformation, transition, débordement
- algorithme aléatoire de base javascript
- syntaxe wxs
- petit programme construit -in animation api
Rendu

Mini programme
Idée de développement
L'idée de développement a trois parties, la première partie consiste à dessiner la platine avec un arrière-plan CSS, la deuxième partie consiste à utiliser la syntaxe wxs pour implémenter des styles réactifs, et la troisième partie consiste à réaliser la rotation de la platine via l'API d'animation intégrée de le mini programme et le caractère aléatoire de la rotation via js.
Je présente principalement les idées d'écriture, et je commencerai mon explication ci-dessous.
Comment dessiner un triangle
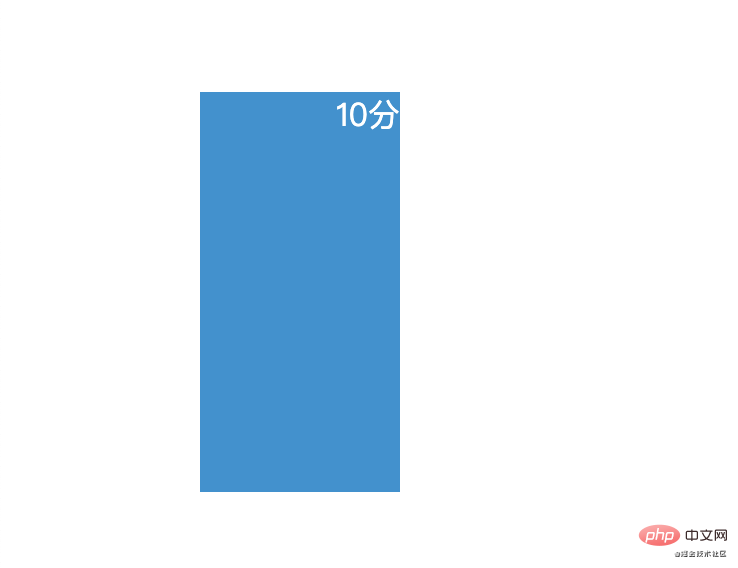
Tout d'abord, vous devez écrire un cadre wxml de base.
<view class="turntable"> <view class="wrapper"> <view class="item" > <view class="item-inner"> <text>10分</text> </view> </view> </view> </view>复制代码
J'ai dessiné deux rectangles de même taille. La longueur et la largeur sont respectivement de 300rpx et 600rpx. J'ai utilisé l'attribut css position pour fusionner les deux rectangles ensemble.
.turntable {
display: block;
width: 100%;
height: 600rpx;
}
.turntable .wrapper{
position: relative;
transform-origin: center;
width: 100%;
height: 600rpx;
}复制代码

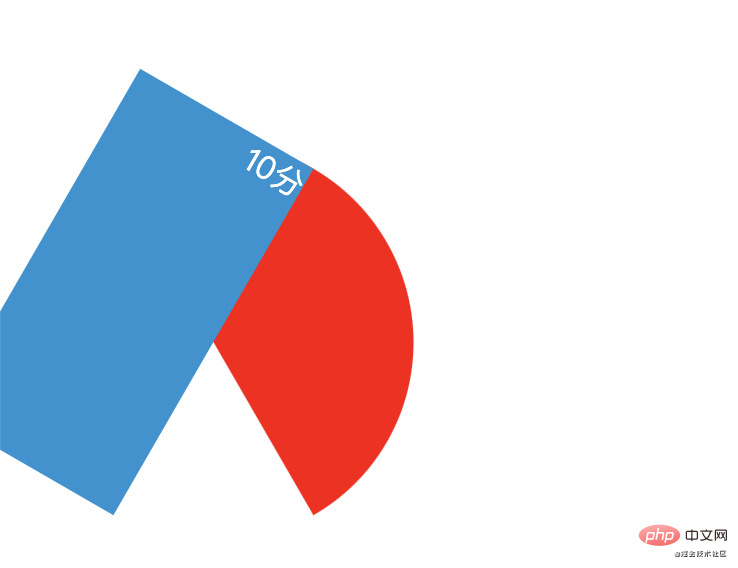
Après la fusion, je dois séparer les deux cuboïdes et transformer le cuboïde rouge en demi-cercle. Le cuboïde bleu oscille de 60 degrés dans le sens des aiguilles d'une montre et le cuboïde rouge oscille de 30 degrés dans le sens inverse des aiguilles d'une montre. degrés, pourquoi tourne-t-il comme ça ? Parce que le bleu oscille à l'origine de 30 degrés dans le sens inverse des aiguilles d'une montre avec le rouge, et que l'angle interne d'un triangle est de 60 degrés. Afin de former cet angle de 60 degrés, je dois ensuite déplacer le bleu dans le sens des aiguilles d'une montre. le rouge est placé à 60 degrés, formant ainsi un angle de 60 degrés.
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
transform-origin: left center;
transform: rotate(-30deg);
}
.turntable .wrapper .item .item-inner {
text-align: center;
width: 300rpx;
height: 600rpx;
transform: translateX(-300rpx) rotate(60deg);
transform-origin: right center;
border-radius: 300rpx 0 0 300rpx;
font-size: 32rpx;
}复制代码

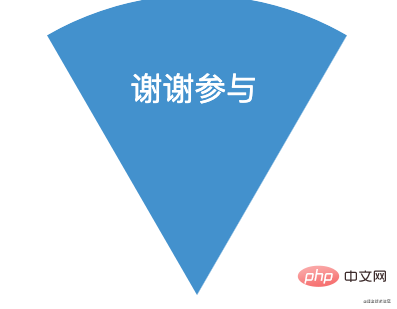
L'étape clé suivante consiste à ajouter l'attribut item à overflow: hidden, un triangle apparaîtra et à ajuster la position de la police.
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
overflow: hidden;
transform-origin: left center;
}
.turntable .wrapper .item .item-inner text {
display: block;
transform-origin: center;
transform: translateY(100rpx) translateX(43rpx) rotate(-30deg);
}复制代码

Une fois qu'un triangle est dessiné, 6 triangles de taille égale peuvent être assemblés pour former un disque. Il suffit de modifier l'angle de rotation de chaque triangle.
.turntable .wrapper .item:nth-child(1) {
transform: rotate(-30deg);
}
.turntable .wrapper .item:nth-child(2) {
transform: rotate(-90deg);
}
.turntable .wrapper .item:nth-child(3) {
transform: rotate(-150deg);
}
.turntable .wrapper .item:nth-child(4) {
transform: rotate(-210deg);
}
.turntable .wrapper .item:nth-child(5) {
transform: rotate(-270deg);
}
.turntable .wrapper .item:nth-child(6) {
transform: rotate(-330deg);
}复制代码
Implémenter un style réactif
Afin de mieux m'adapter aux différents besoins de l'entreprise, j'ai changé le style carrousel en style réactif, afin de pouvoir facilement ajuster le style en fonction de la longueur du prix données transmises de l'extérieur Pour définir différents styles, j'ai mis le jugement de cette étape dans le module wxs.
<wxs module="computed">
var rotate = function (index, length) {
var inital = - (360 / length / 2)
var averageRotate = 360 / length
var deg = inital - averageRotate * index
return 'transform: rotate(' + deg + 'deg);'
}
var inner = function (length) {
var averageRotate = 360 / length
return 'transform: translateX(-300rpx) rotate(' + averageRotate + 'deg);'
}
var text = function (length) {
var distance = 0
var rotate = 0
switch (length) {
case 6:
distance = 43
rotate = 30
break
case 8:
distance = 72
rotate = 30
break
case 4:
distance = -20
rotate = 40
break
}
return 'transform: translateY(100rpx) translateX(' + distance + 'rpx) rotate(-45deg);'
}
module.exports = {
rotate: rotate,
inner: inner,
text: text
}
</wxs>复制代码
Système d'animation et système gagnant
En calculant le taux de gain défini, en utilisant un cercle à 360 degrés, une plage gagnante de 0 à 360 est obtenue, et le résultat obtenu au hasard Utilisez le numéro pour déterminez à quelle valeur d'intervalle il appartient et utilisez la valeur d'intervalle reward pour déterminer l'angle auquel le disque doit tourner. L’idée est à peu près la suivante. Commençons par expliquer les idées principales.
圆盘要转的角度 = reward * 一个圆分成6块的平均值 + 3 * 360复制代码
Tout d'abord, définissez les taux de gain des 6 zones de prix winning Les taux de gain doivent totaliser 1. Combinez les données initialisées dans un tableau à 6 chiffres et transmettez-les au composant depuis l'extérieur du. composant à l’intérieur.
prize: [{
'name': '1分',
'winnning': 0.2,
'count': 1
},
{
'name': '谢谢参与',
'winnning': 0.5,
'count': 0
}, {
'name': '5分',
'winnning': 0.05,
'count': 5
}, {
'name': '7分',
'winnning': 0.05,
'count': 7
},
{
'name': '3分',
'winnning': 0.1,
'count': 3
},
{
'name': '4分',
'winnning': 0.1,
'count': 4
}
],复制代码
Utiliser un cercle à 360 degrés pour calculer la plage de valeurs gagnante de 0 à 360.
getRange(winning) {
let temp = []
winning.forEach((item, index) => {
if (index === 0) {
temp.push(item['winnning'] * 360)
} else {
temp.push(parseInt(temp.slice(-1)) + item['winnning'] * 360)
}
})
return temp
},复制代码
Générez un entier aléatoire Bien entendu, ce nombre doit être compris entre 0 et 360, sinon il n'aura aucun sens s'il dépasse 360 ou est inférieur à 0.
let random = Math.round(Math.random() * 360)复制代码
Après avoir obtenu le numéro aléatoire, déterminez dans quelle plage de prix il se situe et attribuez la valeur d'intervalle correspondante au numéro de réponse reward .
for (let i in winningRange) {
let currentwinning = winningRange[i] // 当前取值
if (random < currentwinning) {
this.setData({
reward: i
})
break
} else {
if (i == 0) {
continue
}
if (random >= winningRange[i - 1] && random <= currentwinning) {
this.setData({
reward: i
})
break
}
}
}复制代码
Placez la fonction principale du clic sur démarrer dans onPoint() Au début de la fonction, il faut déterminer s'il y a encore des opportunités de loterie et empêcher l'exécution de l'animation en cliquant à nouveau sur la fonction. Après le calcul, l'angle requis est transmis. L'API d'animation de l'applet WeChat animation est utilisée pour faire tourner le disque. Une fois l'animation terminée, les informations gagnantes sont déclenchées via le composant personnalisé pour surveiller l'événement en dehors du composant.
onPoint() {
// 平均值
const averageRotate = 360 / this.properties.prize.length
// 是否有抽奖机会
if (this.properties.chance === 0) {
this.triggerEvent('none')
return
}
// 防止转动时点击开始按钮
if (!this.data.onRotation) {
this.setData({
onRotation: true
})
this.getReward()
let deg = this.data.reward * averageRotate + 3 * 360 // 至少3圈以上
this.animate('.wrapper', [{
rotate: 0,
ease: 'ease-in-out'
},
{
rotate: deg,
ease: 'ease-in-out'
}
], 5000, function () {
this.setData({
onRotation: false
})
// 发送自己的抽奖信息
this.triggerEvent('onResult', this.properties.prize[this.data.reward])
}.bind(this))
}
},复制代码
Enfin, n'oubliez pas d'effectuer l'action de réinitialisation de l'animation avant chaque exécution de l'animation pour vous assurer que l'animation passe au bon angle la prochaine fois. Bien sûr, je l'ai mis dans une fonction pour qu'il puisse être utilisé en dehors du composant.
onClear(){
this.clearAnimation('.wrapper')
}复制代码
最后
整个思路就这些,怎么样,是不是很简单呢?实现关键一步是绘制圆盘,只要这一步搞好了,其他就会简单很多,因为动画实现那部分,微信小程序已经帮我们全部弄好了。最后,如果有更好的方法,欢迎在评论讨论一下。
相关免费学习推荐:微信小程序开发教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5 simple glisser-déposer pour obtenir un passepoil automatique gauche et droit et un exemple de code de roue porte-bonheur
- La grande fonction carrousel développée par WeChat
- jQuery implémente une loterie carrousel avec une fenêtre contextuelle et un nombre de fois (code)
- PHP implémente l'algorithme de loterie à grande roue (exemple de code)

