Maison >interface Web >Voir.js >Comment obtenir la valeur de l'URL dans vue.js
Comment obtenir la valeur de l'URL dans vue.js
- coldplay.xixioriginal
- 2020-11-11 16:00:043420parcourir
Comment obtenir la valeur de l'URL dans vue.js : 1. Écrivez [chemin : '/goodsinfo/:goodsId'] dans [main.js] ; 2. Définissez le code dans le fichier actuel sur [< ;router-link :to="'/goodsinfo/'+ subitem.a].

[Articles connexes recommandés : vue.js】
Comment obtenir la valeur de l'URL dans vue.js :
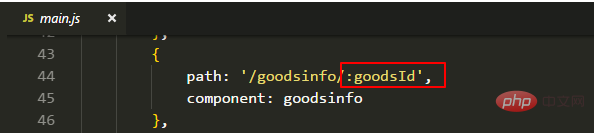
Un : Écrivez

const router = new VueRouter({
routes: [
{
path: '/goodsinfo/:goodsId',
component: goodsinfo
},
]
})dans main.js Deux : Définissez

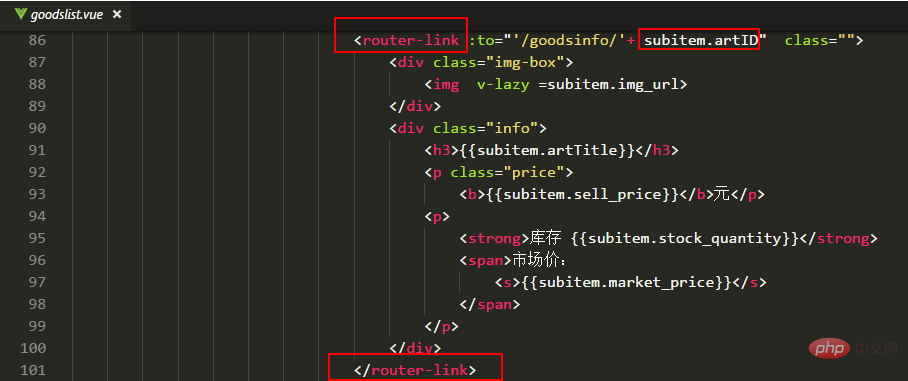
<template>
<div>
<router-link :to="'/goodsinfo/'+ subitem.artID" class="">
<div class="img-box">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/104/151/330/1605081329643235.png" class="lazy" v-lazy =subitem.img_url alt="Comment obtenir la valeur de l'URL dans vue.js" >
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
</div>
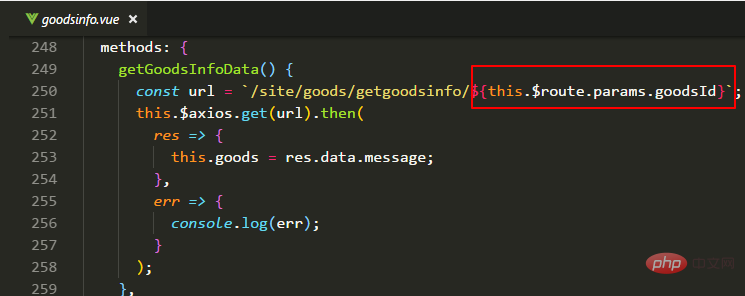
</template>dans le fichier actuel Trois : Obtenez la valeur dans l'URL dans le fichier après le saut

// 获得商品评论数据
getCommentByPage() {
const url = `site/comment/getbypage/goods/${
this.$route.params.goodsId
}?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`;
this.$axios.get(url).then(
res => {
this.comment = res.data;
},
err => {
console.log(err);
}
);
},Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment utiliser jq dans vue.jsArticle suivant:Comment utiliser jq dans vue.js

