Maison >interface Web >Voir.js >À quoi sert le stockage local ?
À quoi sert le stockage local ?
- coldplay.xixioriginal
- 2020-11-11 14:34:289181parcourir
Utilisation du stockage local : 1. localStorage étend la limite de 4K des cookies ; 2. localStorage peut stocker les premières données demandées directement en local, ce qui équivaut à une base de données de 5 M pour les pages frontales.

[Recommandations d'articles connexes : vue.js]
Utilisation du stockage local :
1. Qu'est-ce que localStorage et sessionStorage
En HTML5, une nouvelle fonctionnalité localStorage est ajoutée, qui est principalement utilisée comme stockage local. Elle résout le problème de l'insuffisance. espace de stockage des cookies (l'espace de stockage de chaque cookie dans le cookie est de 4 Ko). Généralement, les navigateurs prennent en charge une taille de 5 Mo dans localStorage. Cela sera différent dans localStorage selon les navigateurs.
En HTML5, le stockage local est un attribut de fenêtre, incluant localStorage et sessionStorage. Vous pouvez clairement identifier la différence entre les deux à partir de leurs noms. Le premier existe toujours localement, tandis que le second n'est accompagné que de session. la fenêtre est fermée, elle est partie. Voici les différences entre localStorage et sessionStorage
(1) localStorage et sessionStorage sont tous deux des objets utilisés pour stocker des informations temporaires sur le client.
(2) Ils ne peuvent stocker que des objets de type chaîne (bien que d'autres types d'objets natifs puissent être stockés dans la spécification, mais jusqu'à présent aucun navigateur ne l'a implémenté).
(3) Le cycle de vie de localStorage est permanent, ce qui signifie qu'à moins que l'utilisateur n'efface les informations de localStorage sur l'interface utilisateur fournie par le navigateur, les informations existeront pour toujours.
(4) Le cycle de vie de sessionStorage est la fenêtre ou l'onglet actuel. Une fois la fenêtre ou l'onglet fermé définitivement, toutes les données stockées via sessionStorage seront effacées.
(5) Différents navigateurs ne peuvent pas partager d'informations dans localStorage ou sessionStorage. Différentes pages d'un même navigateur peuvent partager le même localStorage (les pages appartiennent au même nom de domaine et au même port), mais les informations de sessionStorage ne peuvent pas être partagées entre différentes pages ou onglets. Il convient de noter ici que les pages et les onglets ne font référence qu'aux fenêtres de niveau supérieur. Si une page à onglet contient plusieurs balises iframe et qu'elles appartiennent à la même page source, sessionStorage peut être partagé entre elles.
2. Avantages et limites de localStorage
Avantages de localStorage
1. localStorage étend la limite 4K des cookies
2. , localStorage peut stocker les premières données demandées directement en local. Cela équivaut à une base de données de 5 M pour les pages frontales. Par rapport aux cookies, cela peut économiser de la bande passante, mais cela n'est disponible que dans les navigateurs haut de gamme. 🎜>Limitations de localStorage pris en charge par Zhongcai
1. Les tailles des navigateurs ne sont pas uniformes et l'attribut localStorage n'est pris en charge que dans les versions d'IE supérieures à IE8
2. le type de valeur de localStorage en type chaîne, ce qui nécessite une conversion pour nos types d'objets JSON courants quotidiens
3. localStorage n'est pas lisible dans le mode de confidentialité du navigateur
4. chaînes. Si vous stockez beaucoup de contenu, cela consommera de l'espace mémoire et bloquera la page
5 LocalStorage ne peut pas être exploré par les robots
La seule différence entre localStorage et sessionStorage est. que localStorage est un stockage permanent, tandis que sessionStorage est un stockage permanent Lorsque la session se termine, les paires clé-valeur dans sessionStorage seront effacées
Ici, nous utilisons localStorage pour analyser
3. Utilisation de localStorageTout d'abord, lors de l'utilisation de localStorage, nous devons déterminer si le navigateur prend en charge l'attribut localStorage
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}localstorage Store Par exemple, si vous souhaitez stocker des informations personnelles sur l'école maintenant, vous pouvez les écrire comme ceci :
var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
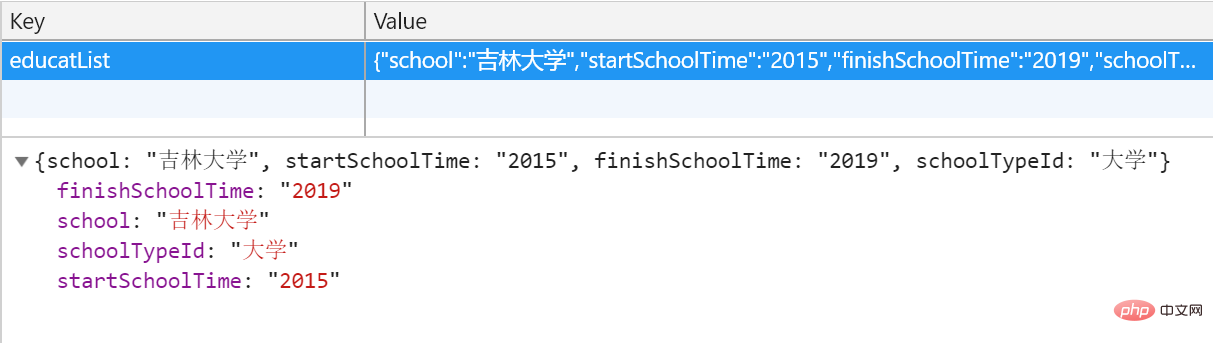
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串Le résultat après l'exécution est le suivant :

Recommandations d'apprentissage gratuites associées :JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser vuex combiné avec localstorage pour surveiller dynamiquement les modifications de stockage
- Une brève introduction à l'utilisation de la méthode localStorage en js
- La différence entre localStorage. sessionStorage et Cookie.
- Quelle est la différence entre le stockage de session et le stockage local ?

