Maison >interface Web >tutoriel CSS >Comment contrôler l'espacement des mots en CSS
Comment contrôler l'espacement des mots en CSS
- 王林original
- 2020-11-11 10:43:314303parcourir
La façon de contrôler l'espacement des mots en CSS est d'utiliser l'attribut letter-spacing pour le contrôler, tel que [h1 {letter-spacing:2px;}]. La propriété letter-spacing est utilisée pour augmenter ou diminuer l'espace entre les caractères (espacement des caractères).

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
Introduction à l'attribut :
l'attribut d'espacement des lettres augmente ou diminue l'espace entre les caractères (espacement des caractères)
(Recommandation vidéo d'apprentissage : tutoriel vidéo Java )
Valeur de l'attribut :
normal par défaut. Ne spécifie aucun espace supplémentaire entre les caractères.
length définit l'espace fixe entre les caractères (les valeurs négatives sont autorisées).
inherit spécifie que la valeur de l'attribut letter-spacing doit être héritée de l'élément parent.
Exemple de code :
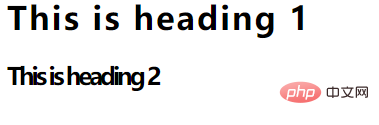
Définir l'espacement des lettres pour les éléments h1 et h2 :
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}Résultat :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

