Maison >interface Web >Voir.js >Comment supprimer des données dans un tableau dans vue.js
Comment supprimer des données dans un tableau dans vue.js
- coldplay.xixioriginal
- 2020-11-11 10:04:296863parcourir
Comment vue.js supprime les données dans un tableau : introduisez d'abord le fichier [vue.JS] et ajoutez un conteneur vue ; puis instanciez l'objet vue dans la balise, enregistrez le code et prévisualisez l'effet directement dans le fichier ; navigateur ; Cliquez enfin sur le bouton Supprimer.

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.9, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Méthode Vue.js pour supprimer des données dans un tableau :
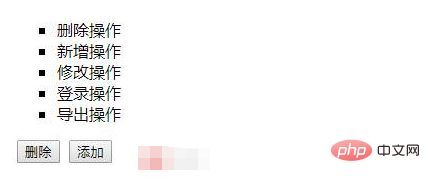
La première étape consiste à introduire le fichier vue.JS dans le code de la page html5 créée et à ajouter le conteneur vue, qui contient une liste non ordonnée et deux boutons, comme le montre la figure ci-dessous :

La deuxième étape, dans la balise <script></script>, instanciez l'objet vue, appelez el et data, et attribuez une valeur au message, comme le montre la figure suivante :

La troisième étape, enregistrez le code et prévisualisez l'effet directement dans le navigateur, vous pouvez voir la liste non ordonnée, le bouton supprimer et le bouton ajouter, comme indiqué ci-dessous :

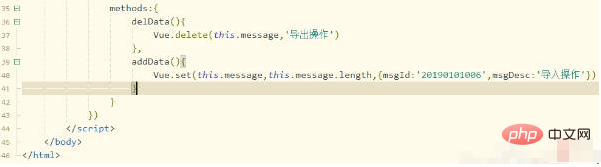
La quatrième étape, dans la méthode méthodes, ajoutez les fonctions de clic delData et addData, appelez respectivement Vue.delete() et Vue.set(), comme indiqué dans la figure ci-dessous :

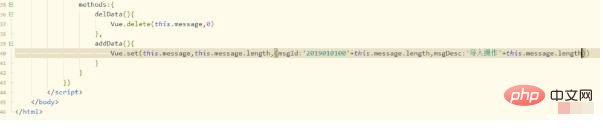
La cinquième étape, enregistrez à nouveau le code et exécutez-le, cliquez sur le bouton Supprimer et constatez que l'enregistrement ne peut pas être supprimé, modifiez le code Vue.delete, comme indiqué ci-dessous ; :

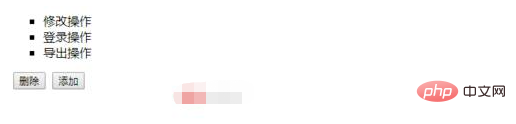
Étape 6. Le deuxième paramètre de la méthode delete est l'index du tableau, pas la clé ou la valeur de l'élément. Vous pouvez le supprimer en l'exécutant à nouveau. , comme le montre la figure ci-dessous :

Recommandations d'apprentissage gratuit associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

