Maison >interface Web >Voir.js >Comment actualiser la page dans vue.js
Comment actualiser la page dans vue.js
- coldplay.xixioriginal
- 2020-11-10 14:47:167839parcourir
Comment actualiser la page avec vue.js : 1. Actualisez directement la page entière, le code est [location. reload()] ; 2. Créez une nouvelle page vierge [supplierAllBack.vue] et sautez. lorsque vous cliquez sur OK, accédez à cette page vierge et revenez immédiatement en arrière.

[Recommandations d'articles connexes : vue.js]
page d'actualisation vue.js Méthode :
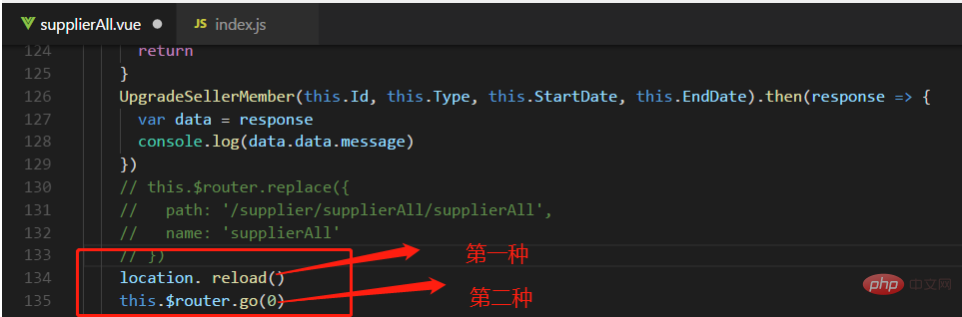
1. La manière la plus directe d'actualiser la page entière :

location. reload() this.$router.go(0)
Ces deux méthodes peuvent actualiser la page actuelle, mais l'inconvénient est qu'ils sont assez silencieux. Si vous appuyez sur ctrl+F5 pour forcer l'actualisation, la page entière sera rechargée et une page vierge momentanée apparaîtra. L'expérience n'est pas bonne
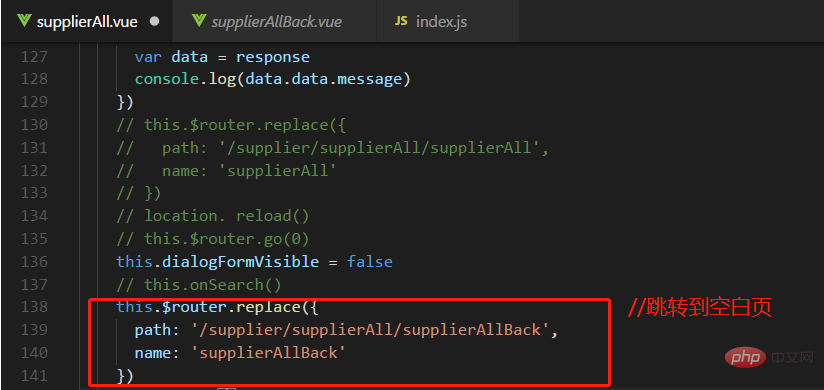
2. Créez une nouvelle page vierge. page supplierAllBack.vue, et y accéder d'abord en cliquant sur OK Cette page vierge, puis revenir immédiatement en arrière

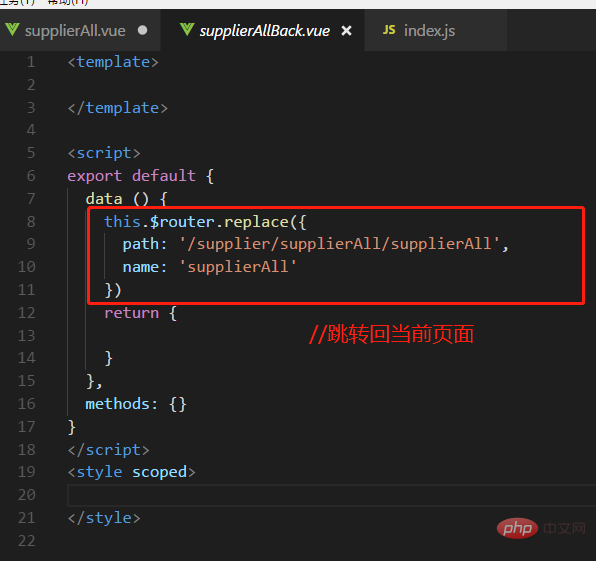
Le contenu de la page vierge supplierAllBack.vue :

Ceci Par rapport à la première méthode, une page blanche n'apparaîtra pas pendant un instant, mais il y a un processus de changement rapide dans la barre d'adresse. Vous pouvez utiliser
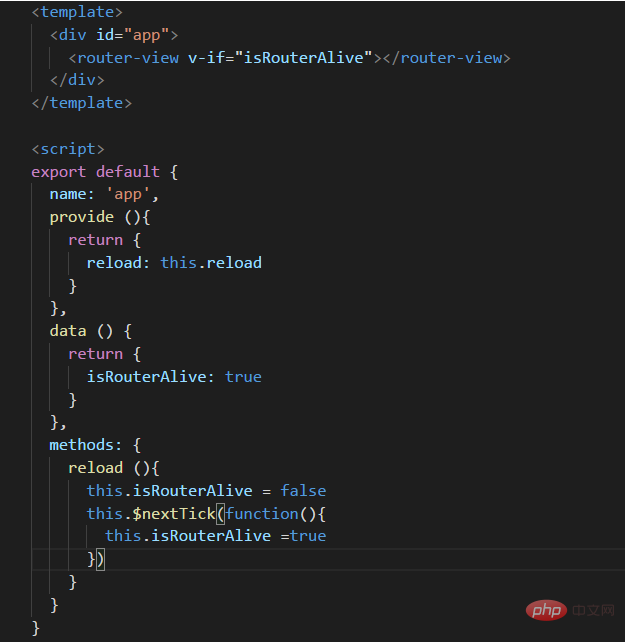
. 3. La méthode de combinaison provide/inject est la plus pratique que j'ai essayée. Laissez-moi vous l'expliquer avec des captures d'écran du projet : Tout d'abord, modifiez votre app.vue

en. contrôler l'affichage ou le masquage de la vue routeur en déclarant la méthode de rechargement Pour charger à nouveau la page,
isRouterAlive //true or false est défini ici pour contrôler
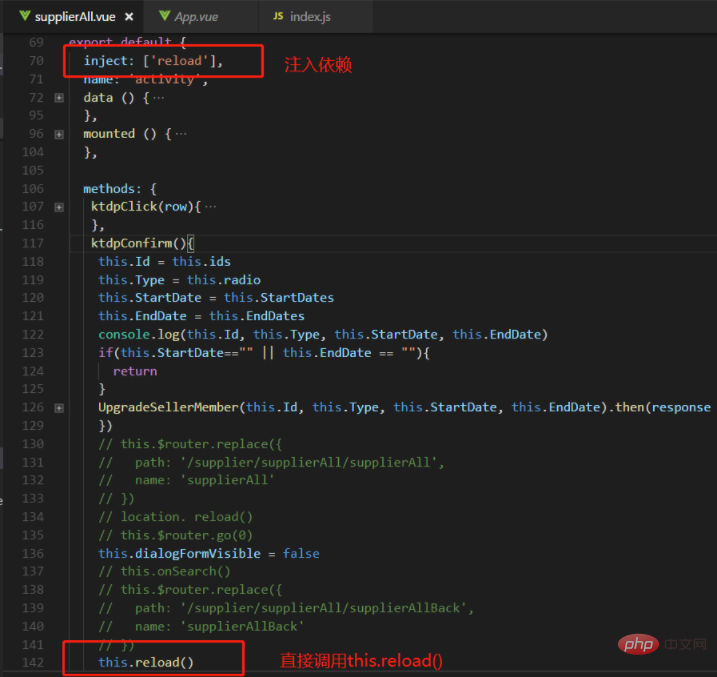
puis injecter la dépendance de rechargement fournie par le. Composant App.vue dans la page qui doit actualiser la page actuelle, puis directement Utilisez simplement this.reload pour appeler

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

