Maison >interface Web >Voir.js >Qu'est-ce que la liaison bidirectionnelle vue.js ?
Qu'est-ce que la liaison bidirectionnelle vue.js ?
- coldplay.xixioriginal
- 2020-11-10 14:19:432947parcourir
Liaison bidirectionnelle vue.js : la propriété accesseur est une propriété spéciale dans l'objet. Elle ne peut pas être définie directement dans l'objet, mais doit être définie séparément via la méthode [defineProperty()].

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.9, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
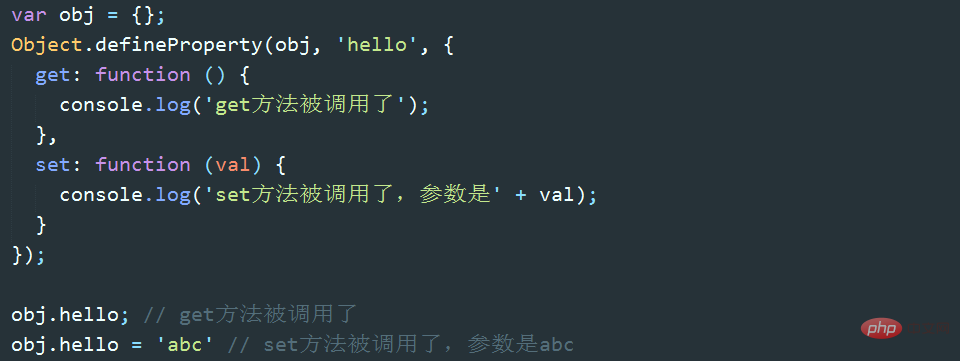
1. Attributs de l'accesseur
Les La propriété accesseur est une propriété spéciale de l'objet. Elle ne peut pas être définie directement dans l'objet, mais doit être définie séparément via la méthode définirProperty().
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
}) : fonctions get et set. obj.hello
// Lire des attributs consiste à appeler la fonction get et renvoyer la valeur de retour de la fonction get
obj.hello // Attribuer une valeur à un attribut revient à appeler l'ensemble L'affectation consiste en fait à transmettre des paramètres
obj.hello = "abc" Cela, à l'intérieur des méthodes get et set, pointe toutes deux vers obj, ce qui signifie que les fonctions get et set peuvent opérer sur les valeurs à l'intérieur de l'objet. De plus, les propriétés de l'accesseur "remplaceront" les propriétés ordinaires portant le même nom, car les propriétés de l'accesseur seront accessibles en premier et les propriétés ordinaires portant le même nom seront ignorées. 
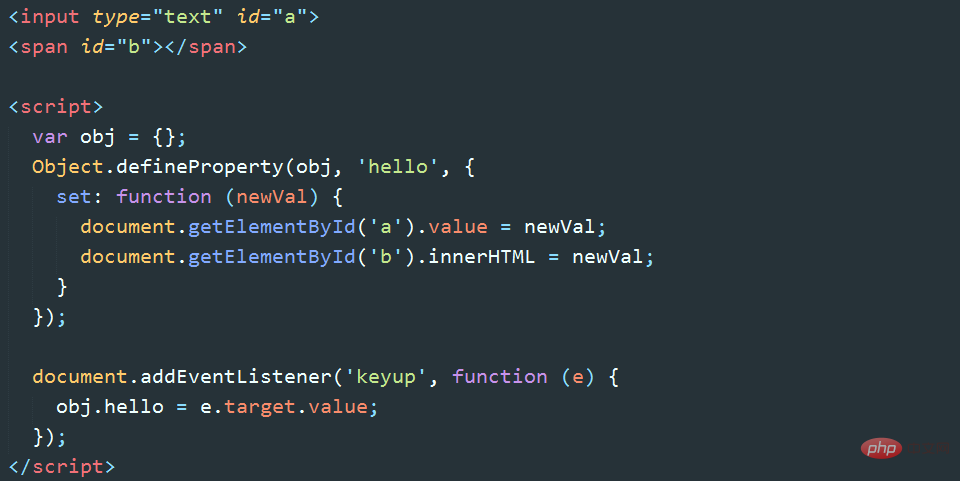
2. Implémentation d'une reliure bidirectionnelle minimaliste
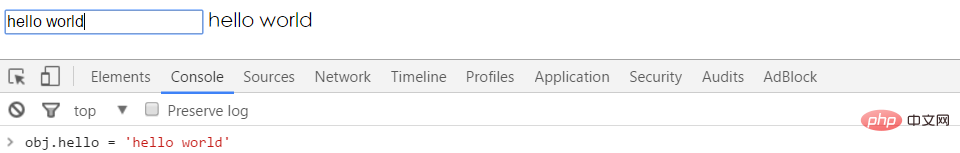
L'effet de cet exemple est : les modifications apportées au texte saisi dans la zone de texte, le même contenu de texte sera affiché de manière synchrone dans le span ; si la valeur de obj.hello est explicitement modifiée dans js ou dans la console, la vue sera mise à jour en conséquence. Cela permet d'obtenir une liaison bidirectionnelle de model => view et view => model. 
Ce qui précède est le principe de base de Vue pour implémenter la liaison bidirectionnelle. 
3. Décomposition des tâches
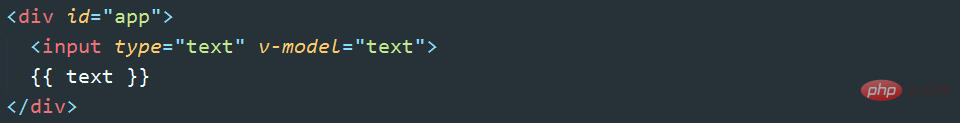
Les exemples ci-dessus servent uniquement à illustrer le principe. Ce que nous voulons finalement réaliser est :

Tout d'abord, divisez la tâche en plusieurs sous-tâches : 
4. DocumentFragment
DocumentFragment (fragment de document) peut être considéré comme un conteneur de nœuds. Il peut contenir plusieurs nœuds enfants lorsque nous l'insérons dans le DOM. Ses enfants seront insérés dans le nœud cible, alors considérez-le comme un conteneur pour un ensemble de nœuds. Utiliser DocumentFragment pour traiter les nœuds est beaucoup plus rapide et meilleur que de manipuler directement le DOM. Lorsque Vue se compile, il détourne tous les nœuds enfants de la cible de montage (en réalité, les nœuds du DOM seront automatiquement supprimés via la méthode append) dans le DocumentFragment. Après un certain traitement, le DocumentFragment est renvoyé et inséré dans son ensemble. Monter la cible.
# Errata : flag.append() devrait être flag.appendChild(). Le même ci-dessous. L'utilisation de append() dans Chrome fonctionne correctement et aucune erreur n'est signalée. 

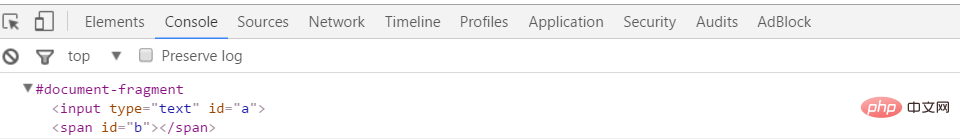
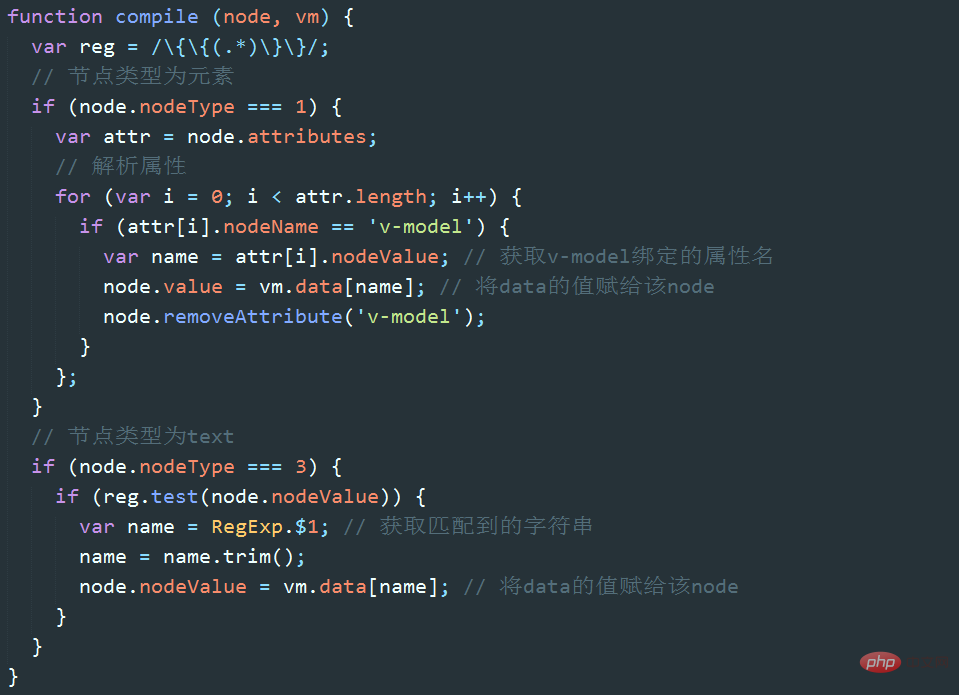
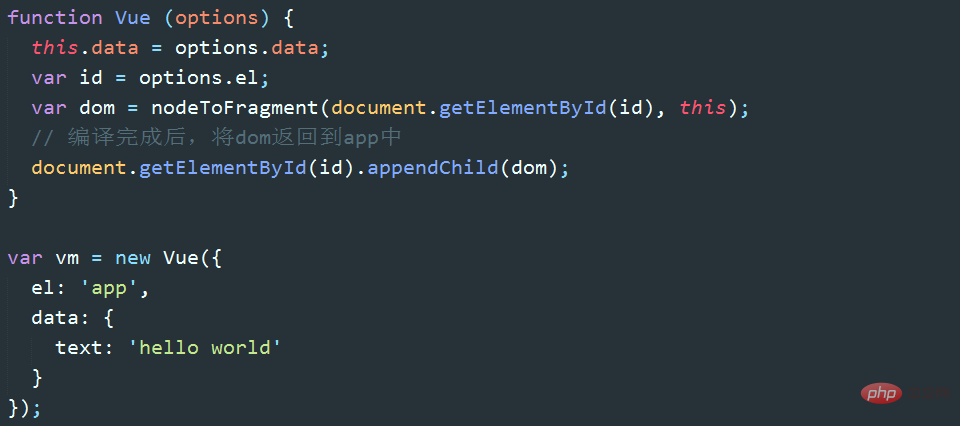
5. Liaison d'initialisation des données


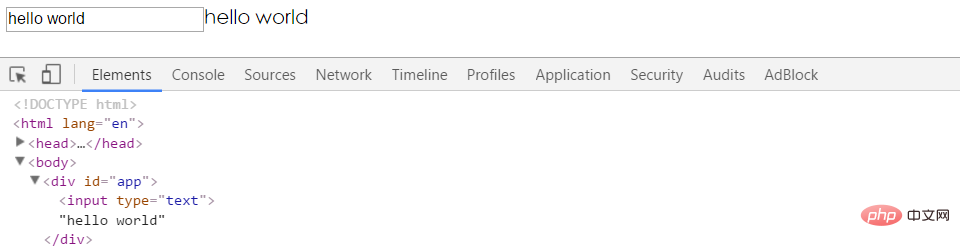
Le code ci-dessus implémente la première tâche. Nous pouvons voir que hello world a été présenté dans la zone de saisie et le nœud de texte. 

6. Liaison de données réactive
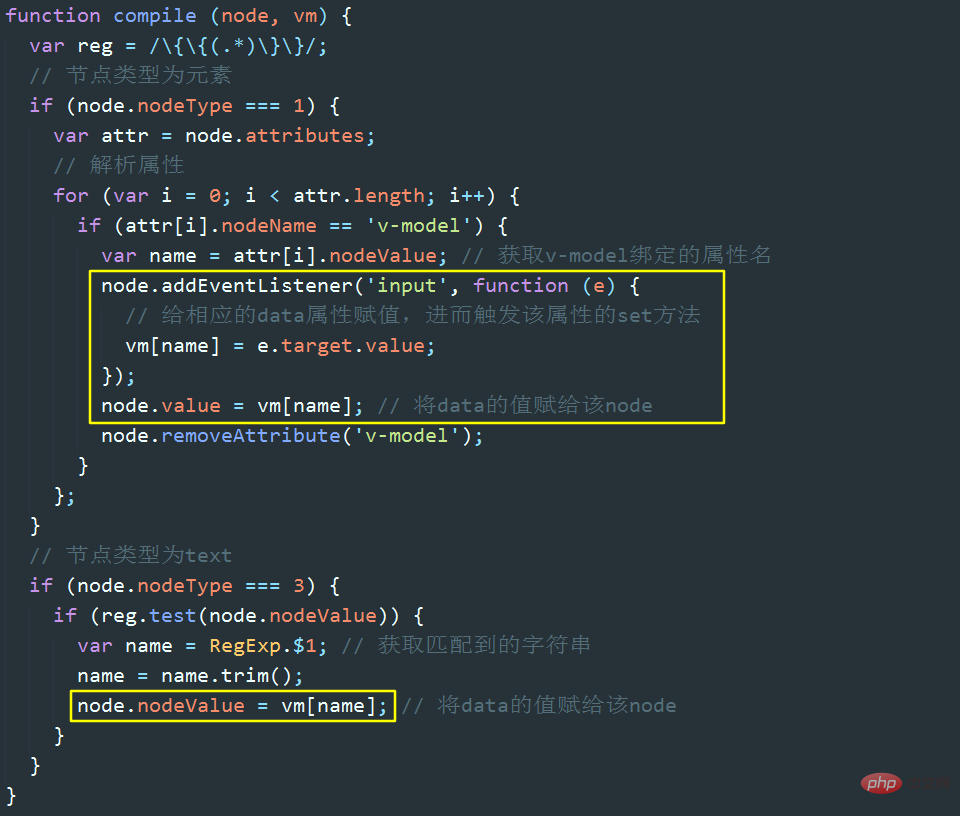
Regardons l'idée de mise en œuvre de la tâche deux : lorsque nous saisissons Lors de la saisie de données dans la zone, l'événement d'entrée (ou l'événement keyup ou change) est d'abord déclenché. Dans le gestionnaire d'événements correspondant, nous obtenons la valeur de la zone de saisie et l'attribuons à l'attribut text de l'instance vm. Nous utiliserons définirProperty pour définir le texte dans les données comme propriété d'accesseur de vm, donc attribuer une valeur à vm.text déclenchera la méthode set. Il y a deux choses principales à faire dans la méthode set. La première consiste à mettre à jour la valeur de l'attribut et la seconde est laissée à la tâche trois.


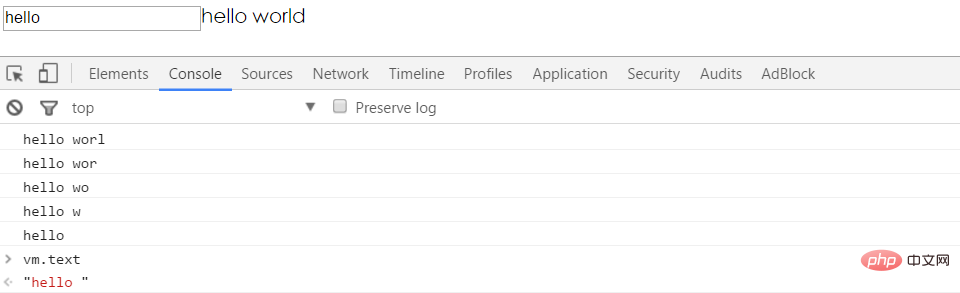
La tâche 2 est terminée. La valeur de l'attribut de texte changera de manière synchrone avec le contenu de la zone de saisie :

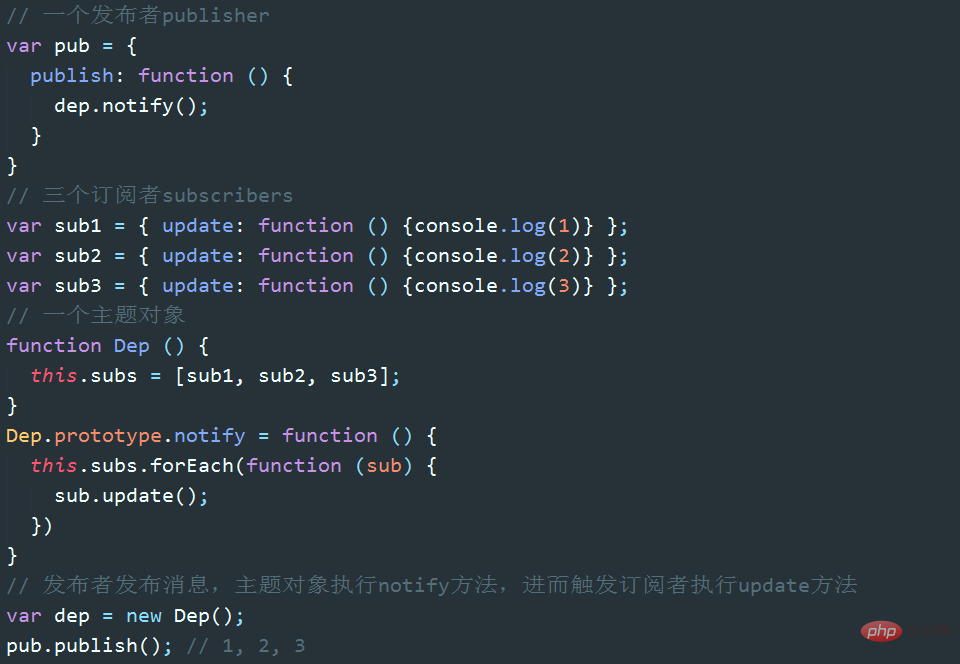
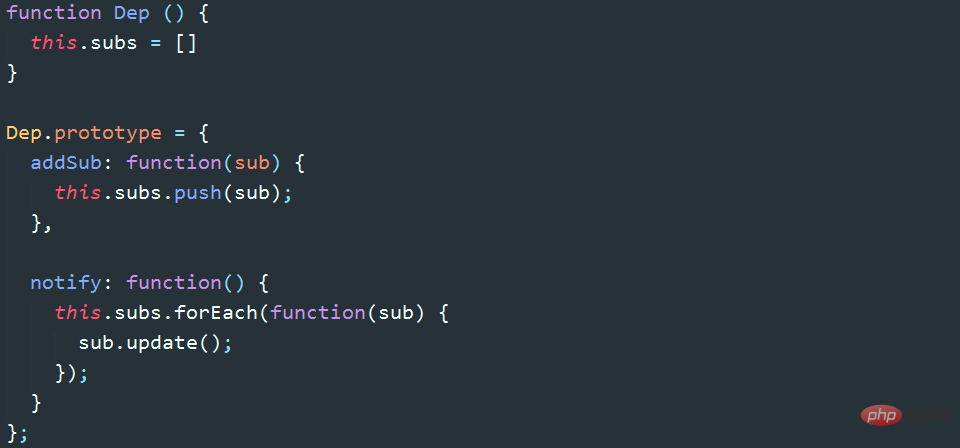
7. Mode abonnement/publication (abonnement et publication)
Aucun changement. Comment faire en sorte que les nœuds de texte qui sont également liés au texte changent de manière synchrone ? Il existe ici un autre point de connaissance : le modèle de publication par abonnement.
Le modèle de publication par abonnement (également connu sous le nom de modèle d'observateur) définit une relation un-à-plusieurs, permettant à plusieurs observateurs de surveiller un objet de sujet en même temps lorsque le statut de l'objet de sujet change, tous seront notifiés de l'objet Observer. L'éditeur émet une notification => L'objet sujet reçoit la notification et la pousse vers l'abonné => L'abonné effectue l'opération correspondante
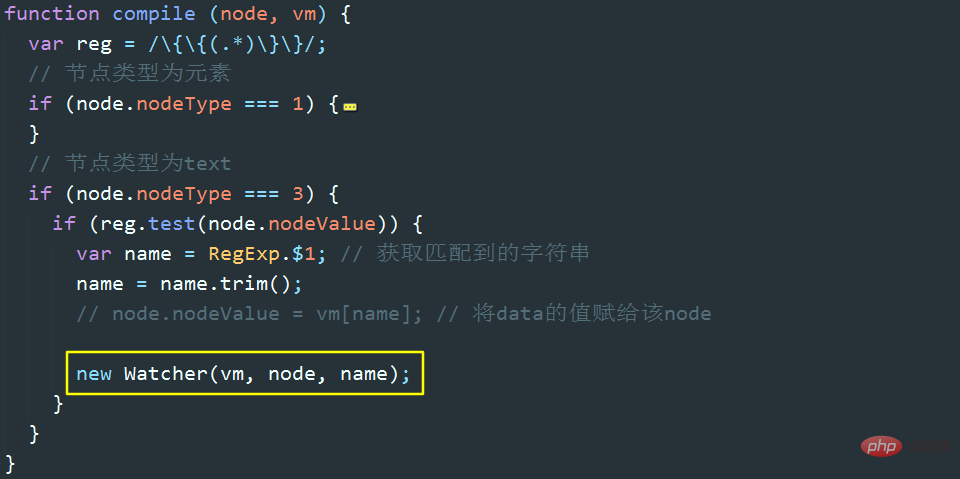
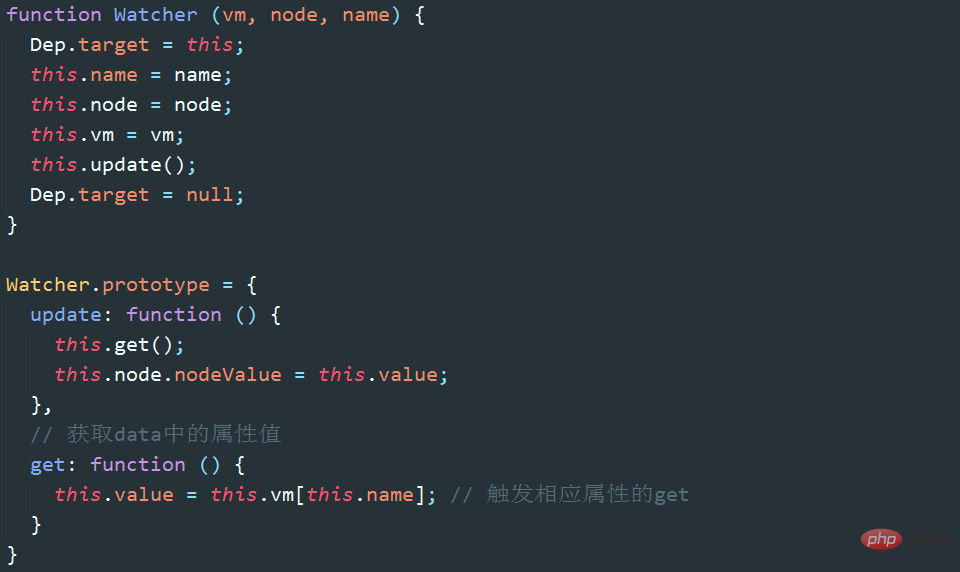
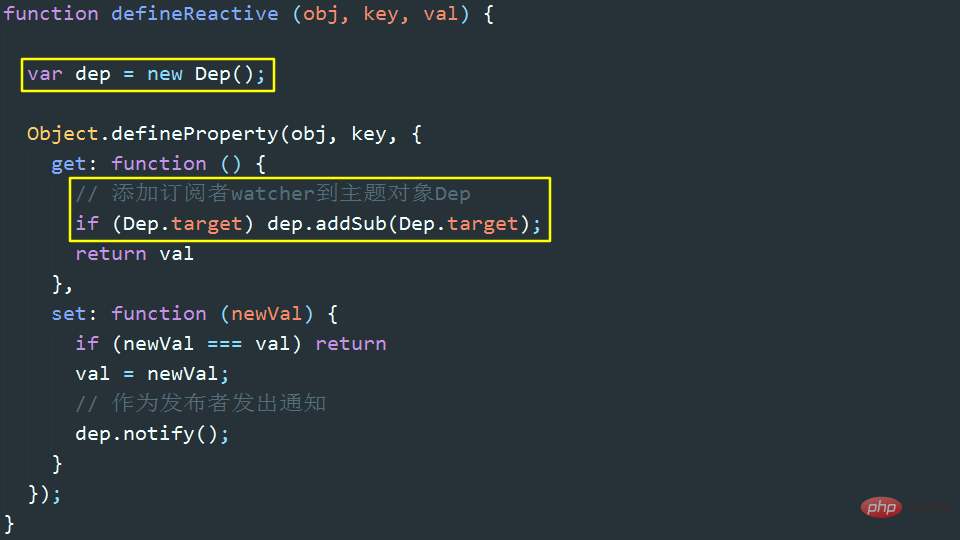
8. Implémentation de la liaison bidirectionnelle
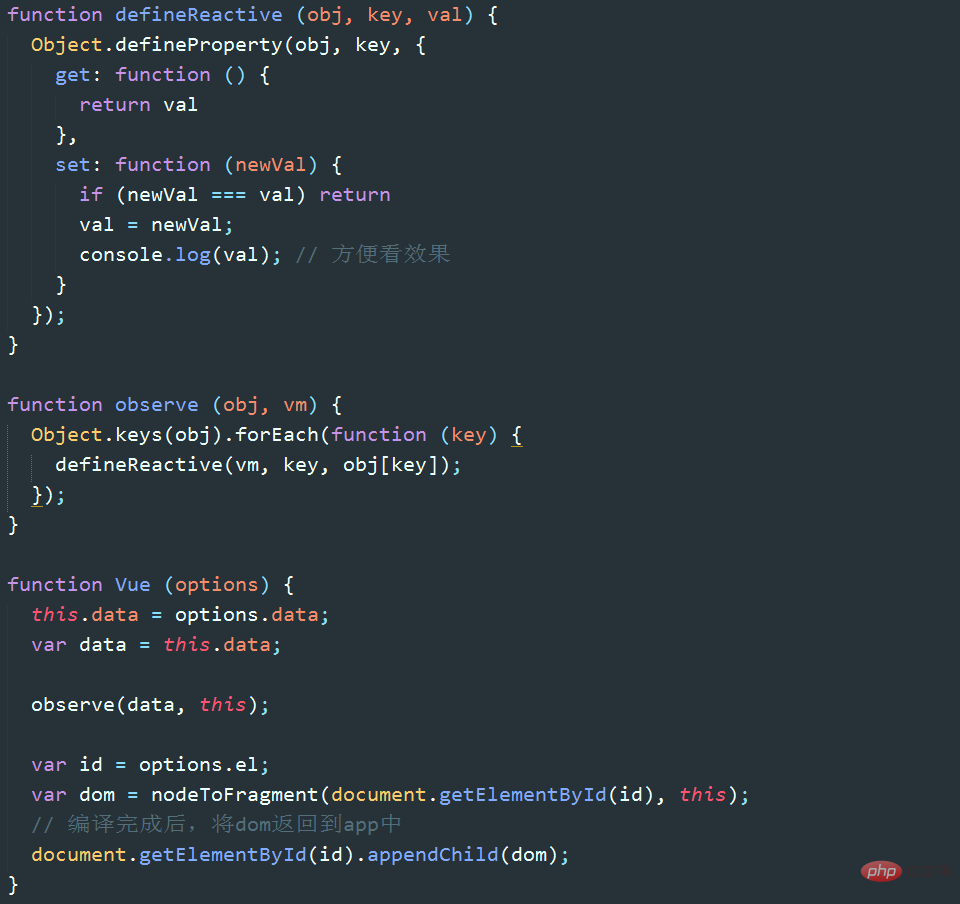
Avec le recul, chaque fois qu'une nouvelle Vue est créée, elle fait principalement deux choses : la première est de surveiller les données : observer ( data), la seconde consiste à compiler du HTML : nodeToFragement(id). Au cours du processus de surveillance des données, un dépôt d'objet de thème sera généré pour chaque attribut des données. Lors du processus de compilation HTML, un observateur d'abonné sera généré pour chaque nœud lié à la liaison de données, et l'observateur s'ajoutera au dépôt de l'attribut correspondant. Nous avons implémenté : Modifier le contenu de la zone de saisie => Modifier la valeur de l'attribut dans la fonction de rappel d'événement => Déclencher la méthode set de l'attribut. La prochaine chose que nous devons implémenter est : émettre une notification dep.notify() => Déclencher la méthode de mise à jour de l'abonné => Mettre à jour la vue. La logique clé ici est la suivante : comment ajouter un observateur au dépôt de l'attribut associé.



Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter une liaison de données bidirectionnelle à l'aide de vue, angulaire et réaction
- Vous amène à implémenter en détail la liaison bidirectionnelle Vue
- Introduction à la méthode d'utilisation du proxy pour implémenter la liaison bidirectionnelle (code)
- Une brève discussion sur le principe et la méthode de mise en œuvre de la liaison bidirectionnelle dans Vue.js

