Maison >interface Web >Voir.js >Comment mettre en évidence le code dans vue.js
Comment mettre en évidence le code dans vue.js
- coldplay.xixioriginal
- 2020-11-09 14:57:192208parcourir
Comment mettre en évidence le code dans vue.js : Vous devez d'abord télécharger les dépendances et importer le package dans le fichier [main.js] puis enfin personnaliser une commande dans le fichier [main.js] ; , en vue Utilisez simplement les instructions pertinentes dans le fichier.

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.9, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Méthode de mise en évidence du code dans vue.js :
1. Tout d'abord, vous devez télécharger les dépendances :
npm install highlight.js --save
2. Importez le package dans le fichier main.js :
import hljs from 'highlight.js' //导入代码高亮文件 import 'highlight.js/styles/monokai-sublime.css' //导入代码高亮样式
3. Personnalisez également une commande dans le fichier main.js :
//自定义一个代码高亮指令
Vue.directive('highlight',function (el) {
let highlight = el.querySelectorAll('pre code');
highlight.forEach((block)=>{
hljs.highlightBlock(block)
})
})4. Utiliser les instructions dans les fichiers vue :
<div class="article_content" v-highlight>
<div class="head">
<h2><span class="article-type">{{article_type}}</span>{{title}}</h2>
<span>{{time}}</span><span>作者:{{author}}</span>
<span>阅读数:{{count_read}}</span><span>分类:{{blog_type}}</span>
</div>
<hr style="margin: 15px 0;">
<div v-html="input"></div>
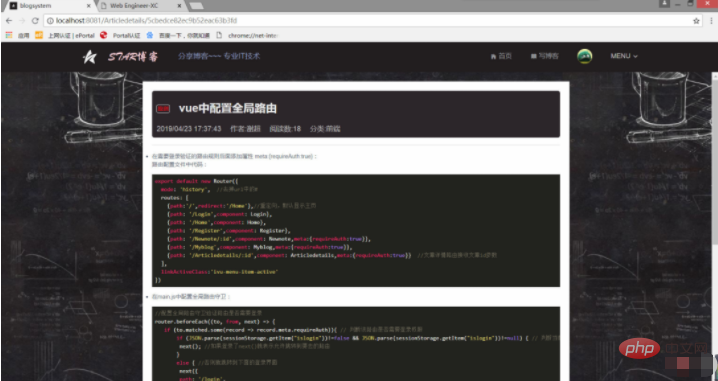
</div>Photo ci-dessus :

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

