Maison >outils de développement >dreamweaver >Quels types d'attributs CSS existe-t-il dans dw ?
Quels types d'attributs CSS existe-t-il dans dw ?
- 藏色散人original
- 2020-11-09 10:40:3610269parcourir
Il existe huit catégories d'attributs CSS dans dw, à savoir : 1. Type ; 2. Contexte ; 3. Bloc ; 5. Bordure ; 7. Positionnement ;

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel Dreamweaver"
Présentez d'abord les propriétés des styles CSS :
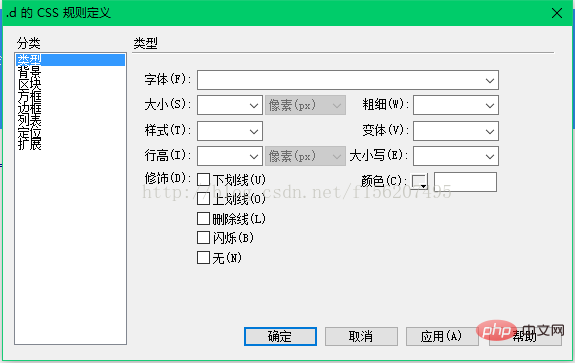
Les propriétés de style CSS sont divisées en huit catégories : Type, arrière-plan, bloc, bordure, liste, positionnement et extension. Le type
définit principalement la police, la taille, la couleur, la hauteur de ligne et la décoration du texte, etc. . Comme le montre l'image :

Méthode 1 :
Les styles en ligne peuvent être directement insérés dans la balise HTML qui définit l'objet via l'attribut style, c'est-à-dire que la valeur de l'attribut style est le style en ligne. Le format d'utilisation est le suivant :
Par exemple, Voici le contenu,
L'utilisation de styles en ligne présente les avantages et les inconvénients suivants :
Inconvénients :
1. qui doit être affiché, cela rendra donc la maintenance de la page Web très difficile. Problème
2. L'utilisation de styles en ligne nécessite la mémorisation d'un grand nombre de noms d'attributs de style CSS. 🎜>
sont rarement utilisés dans la pratique. 3. Certains attributs des styles CSS sont différents de ceux des balises HTML. Par exemple, l'attribut de style CSS indiquant la taille du texte est nommé font-size, tandis que l'attribut de style CSS indiquant la taille du texte est nommé font-size. L'attribut indiquant la taille du texte dans la balise est nommé size
4 Ce n'est pas aussi pratique que d'utiliser des styles internes
Avantages :
1. Cette utilisation peut être utilisée pour presque toutes les marques HTML
Méthode 2 :
Utiliser le style interne :
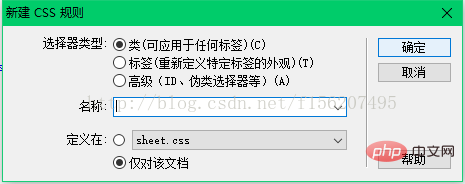
Cliquez sur le signe plus dans le panneau de style DW (appuyez sur Maj+F11 pour l'afficher) pour créer un nouveau style universel, comme montré sur la figure :

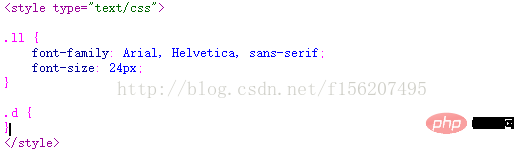
Après avoir terminé le réglage du style, la définition du style apparaîtra dans la fenêtre de code.
Comme indiqué sur l'image :

Vous pouvez remplacer le " ·" avant le nom du style. Remplacez-le par "#". À ce stade, vous devez utiliser l'attribut id au lieu de l'attribut Class pour référencer le style "#".
Le rendu est le suivant :

Méthode trois :
Utiliser un style externe :
Les styles internes font référence aux styles CSS créés en tête du document de la page et peuvent être référencés par toutes les balises HTML de cette page. Si vous souhaitez créer un style pouvant être utilisé par toutes les pages, vous devez créer un style externe.
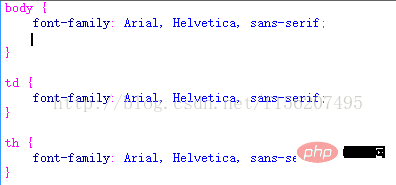
Un style externe est un fichier texte avec une extension de fichier .CSS, qui contient de nombreuses définitions de style. Dans DW, utilisez le menu "Fichier" → "Nouveau" → "Général" →. "Feuille de style CSS" entrera dans la fenêtre d'édition des fichiers de style CSS. Comme le montre l'image :

Dans la fenêtre ci-dessus, il y a trois balises HTML (body, td et th représentant respectivement le thème, les styles de cellule et de ligne du tableau. Elles seront automatiquement appliquées au corps du document et aux cellules de le tableau. Les rangées de grilles et de tableaux redéfinissent essentiellement l'apparence des balises HTML. Remarque : Par défaut, lors de la création d'un nouveau document HTML, la taille du texte saisi dans la partie principale de la page est de 16px, noir)
Afin de référencer les styles CSS courants dans le fichier de style, vous devez utiliser la balise en tête de page, le format est le suivant :
rel="stylesheet" indique la relation entre la référence fichier et la page actuelle, c'est-à-dire que le fichier de référence modifie le fichier de page actuel ; l'attribut href définit le fichier de style CSS de référence.
Ensuite, vous pouvez appliquer ce style CSS à tout nouveau document. Le rendu est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

