Maison >interface Web >tutoriel CSS >La différence entre la valeur de hauteur de ligne CSS de 150 % ou 1,5
La différence entre la valeur de hauteur de ligne CSS de 150 % ou 1,5
- 青灯夜游avant
- 2020-11-04 17:45:422711parcourir
La colonne CSS suivante vous présentera la différence entre la hauteur de ligne : 150 % et la hauteur de ligne : 1,5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

(Tutoriel recommandé : Tutoriel vidéo CSS)
C'est une petite question informelle, mais elle est souvent mentionnée par certains intervieweurs. Généralement, vous entrerez tout d’un coup dans un état de confusion, alors voyons quelle est la différence ?
Je vais d'abord créer un nouveau code HTML, le code est le suivant :
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
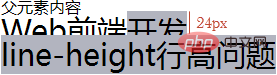
</p>L'image ci-dessous est l'effet lorsque line-height:150%, lorsque la hauteur de ligne de l'élément parent est 150 %, elle sera basée sur la taille de police de l'élément parent, calculée en premier puis héritée par les éléments enfants. Ainsi, lorsque line-height : 150 %, la hauteur de ligne de l'élément mot est égale à 16px * 150% = 24px :

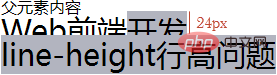
Le l'image ci-dessous montre quand Pour l'effet de line-height:1.5em, lorsque la hauteur de ligne de l'élément parent est de 150 %, la valeur de hauteur de ligne sera calculée en fonction de la taille de police de l'élément parent, puis l'élément enfant héritera il. Ainsi, lorsque line-height:1.5em, la hauteur de ligne de l'élément enfant est égale à 16px * 1.5em = 24px :

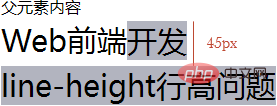
Le L'image ci-dessous montre quand Pour l'effet de line-height:1.5, lorsque la hauteur de ligne de l'élément parent est de 1,5, la valeur de hauteur de ligne sera calculée dynamiquement en fonction de la taille de police de l'élément enfant dont l'élément enfant doit hériter. Par conséquent, lorsque line-height:1.5, la hauteur de ligne de l'élément enfant est égale à 30px * 1.5 = 45px :

Plus de programmation connaissances connexes, veuillez visiter : Site Web d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser le word art externe en CSS
- Conseils pour créer des mises en page complexes à l'aide d'une grille CSS ! (à collectionner)
- Savez-vous comment utiliser du CSS pur pour obtenir un effet de menu déroulant ?
- Utilisez HTML+CSS pour créer des outils d'invite animées
- Savez-vous comment utiliser CSS pour obtenir des coins arrondis concaves ?

