50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
- 藏色散人avant
- 2020-11-02 14:15:035348parcourir
Cet article répertorie 50 extensions Chrome et applications Web qui peuvent vous aider à améliorer l'efficacité du développement et à gagner du temps de développement. Elles seront probablement utiles à un moment donné. L’ancienne règle est de reposter, d’aimer, de cliquer puis de lire trois fois, et enfin de lire lentement. Ne le laissez pas prendre la poussière dans vos favoris.
1. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Une extension de navigateur gratuite qui vous aide à identifier les technologies utilisées sur les sites Web actuels en un seul clic.
Site officiel : https://www.whatruns.com/

2. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Navigation réservée aux développeurs. appareil. Cela peut vous aider à gagner du temps et à accélérer le processus de développement
Site officiel : https://sizzy.co/

3. Connectez-vous Rocket
LogRocket vous permet de rejouer les actions que les utilisateurs effectuent sur votre site, vous aidant ainsi à reproduire les erreurs et à résoudre les problèmes plus rapidement.
Site officiel : https://logrocket.com/

4 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
La plateforme de surveillance des applications de 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) peut presque. Aider tous les développeurs, il diagnostique, corrige et optimise les performances de votre code.
Site officiel : https://sentry.io/

5. Puis-je utiliser ?
"Puis-je utiliser" fournit. La dernière matrice de prise en charge des navigateurs vous aide à vérifier quelles technologies Web frontales sont prises en charge sur les navigateurs Web de bureau et mobiles.
Site officiel : https://caniuse.com/

6. Plus joli
Un formateur de code qui prend en charge plusieurs langues, capable. à intégrer avec la plupart des éditeurs.
Site officiel : https://prettier.io/

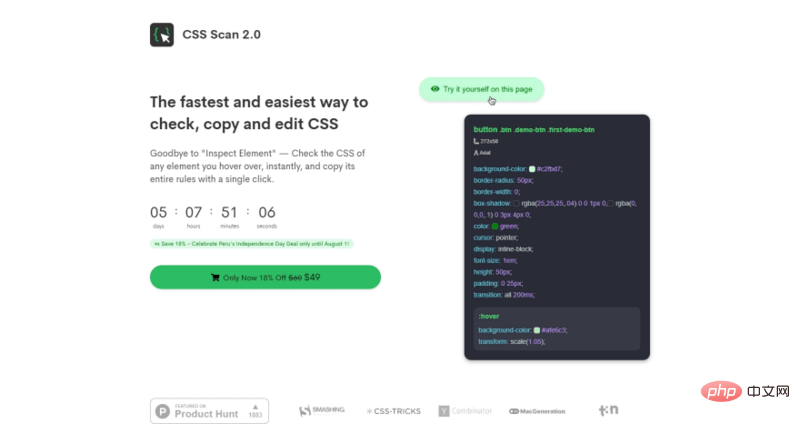
7. CSS Scan
vous permet au revoir "Inspecter l'élément". Il vérifie instantanément le CSS de tout élément survolé et copie l’intégralité de ses règles en un seul clic.
Site officiel : https://getcssscan.com/

8. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
vous aide à vérifier et à ajouter du npm. forfaits Le coût d'entrée dans le forfait,
site officiel : https://bundlephobia.com/

9. Cyprès
Testez rapidement, facilement et de manière fiable tout ce qui s'exécute dans votre navigateur.
Site officiel : https://www.cypress.io/

50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
est utilisé pour la compression. et décompression Outil gratuit pour compresser, désobscurcir et améliorer la lisibilité du code JavaScript, CSS, HTML, XML et JSON.
Site officiel : https://unminify.com/

11. RegEx 101
Expression régulière gratuite basée sur PCRE Un débogueur avec description en temps réel, détection et mise en évidence des erreurs.
Site officiel : https://regex101.com/

12. Vider le cache
Cliquez simplement sur le bouton , pour vider votre cache et parcourir vos données.
Site officiel : https://chrome.google.com/web...

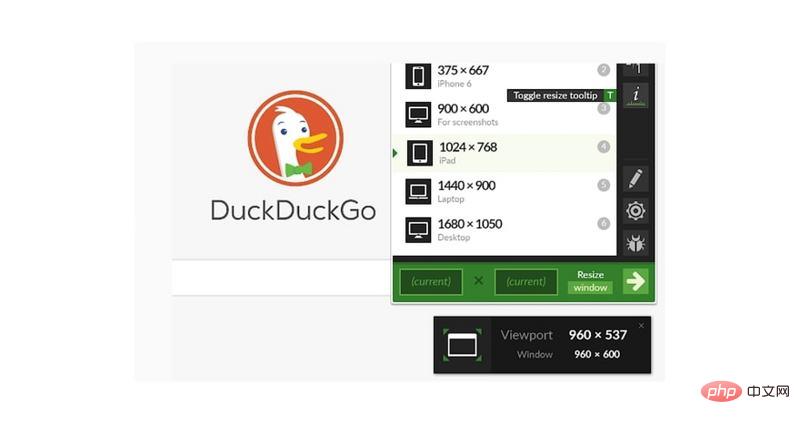
13. > Simulez différentes résolutions d'écran en redimensionnant la fenêtre du navigateur.
Site officiel : https://chrome.google.com/web...

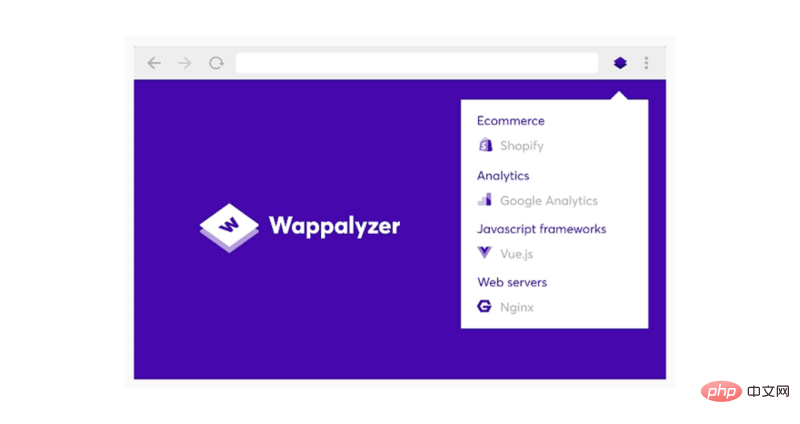
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) C'est un utilitaire qui permet de réaliser la technologie utilisée sur le site Web. Il peut détecter les systèmes de gestion de contenu, les plateformes de commerce électronique, les frameworks Web, les logiciels serveur, les outils d'analyse, etc.
Site officiel : https://chrome.google.com/web...

15. Le site 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) Web Docs fournit des informations sur les technologies Web ouvertes, notamment HTML, CSS et API pour les sites Web, les applications Web progressives et d'autres technologies.
Site officiel : https://developer.mozilla.org...)

50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
est normes accessibles en matière de tests sexuels. Choisi par Microsoft, Google et de nombreuses équipes de développement et de test, 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) est la première boîte à outils d'accessibilité au monde.
Site officiel : https://www.deque.com/axe/

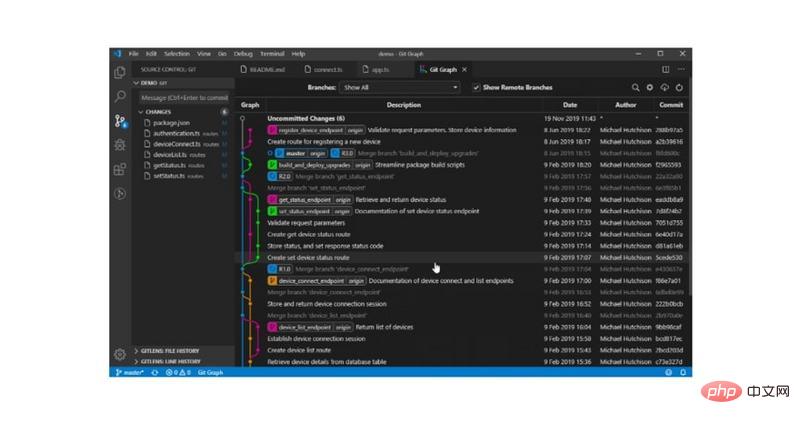
17. Extension Studio Git Graph pour Code. Vous aide à afficher le graphique Git dans votre référentiel et à effectuer facilement des opérations Git à partir de la vue. Vous pouvez le configurer comme vous le souhaitez !
Site officiel : https://marketplace.visualstu...

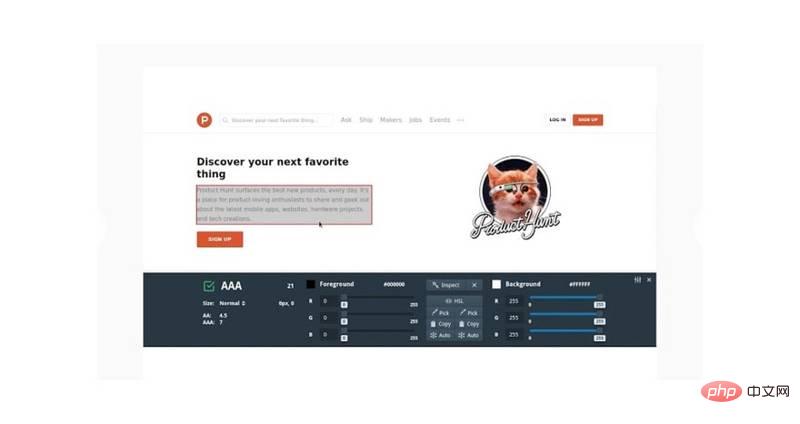
Possibilité de vérifier et d'ajuster rapidement le contraste en temps réel dans le navigateur pour répondre aux exigences WCAG 2.1.
Site officiel : https://chrome.google.com/web...

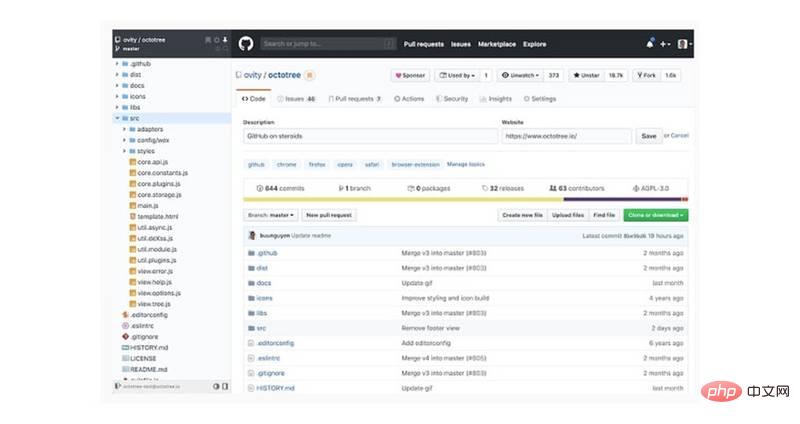
available Une extension de navigateur qui améliore les capacités d'inspection et de navigation du code GitHub.
Site officiel : https://chrome.google.com/web...

Site officiel : https://postwoman.io/)
21. Responsively App
Site officiel : https://sensitively.app/
22. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
Site officiel : https://www.fullstory.com/
23. Créez facilement un fichier .gitignore pour votre propre projet
24 .50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
206 utilitaires JavaScript pouvant être implémentés avec une seule ligne de code. 
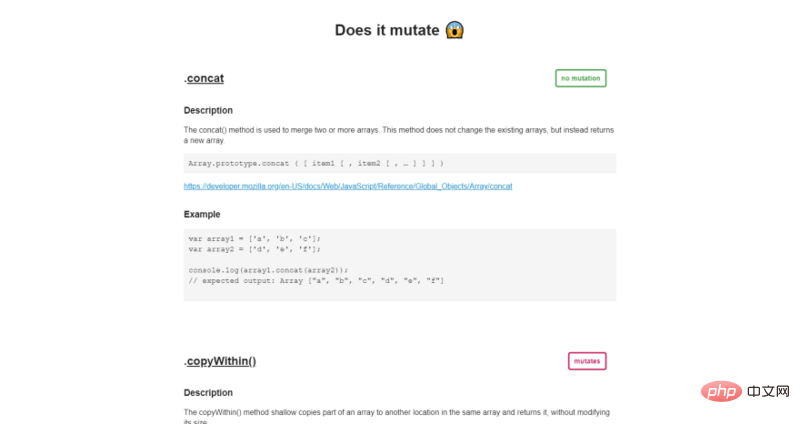
25. Est-ce que ça mute ?
Est-ce que ça mute ? ? 
Code clé
Obtenez l'événement JavaScript de. n'importe quel code clé 
27. Ça vaut le coup : version JS moderne pour. L'outil d'analyse de Page pour vous aider à déterminer la quantité de JavaScript en moins téléchargée dans les navigateurs modernes lors de l'utilisation de modules et de modes sans module.
 Site officiel : https://module-nomodule-calcu...
Site officiel : https://module-nomodule-calcu...
28. Affichez le fichier du package npm pour l'application Web.
Site officiel : https://50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner).now.sh/
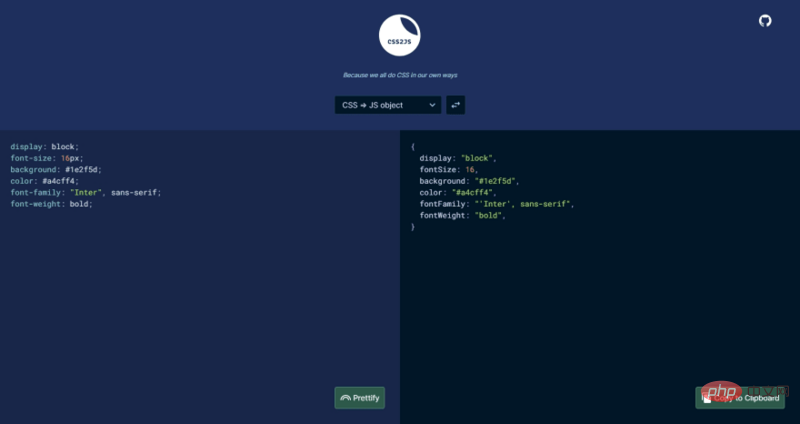
29 CSS vers JS
En CSS. , Convertissez entre les objets JS et les accessoires JSX.
Site officiel : https://css2js.dotenv.dev/
Tous les personnages
Une page simple , affichant tous les différents caractères et leurs codes HTML.
Site officiel : https://aymkdn.github.io/char...
31. Shape Catcher
Un outil pour vous aider à trouver des caractères Unicode. C'est très gênant lorsque vous souhaitez trouver un personnage spécifique dont vous ne connaissez pas le nom. Chez shapecatcher.com, il vous suffit de connaître sa forme générale !
Site officiel : https://shapecatcher.com/

32.
Pas nécessaire pendant. développement En attendant que le code backend soit préparé, vous pouvez utiliser 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) pour générer une réponse API personnalisée.
Site officiel : https://designer.mocky.io/

33. Expliquez Shell
Écrivez la commande. line Et affichez le texte d'aide qui correspond à chaque paramètre
Site officiel : https://explainshell.com/

34. 🎜>
Convertir l'image en Base64Site officiel : https://www.base64-image.de/)
35 . Open Graph CheckLors du partage de contenu sur les réseaux sociaux, des aperçus optimisés adaptés à votre groupe cible peuvent augmenter considérablement les taux de clics. Opengraphcheck.com vous aide à faire de votre mieux. Mieux encore, Open Graph Check est gratuit. Site officiel : https://opengraphcheck.com/

36 Brotli pro vous aide à obtenir une compression plus élevée. tauxSite officiel : https://www.brotli.pro/

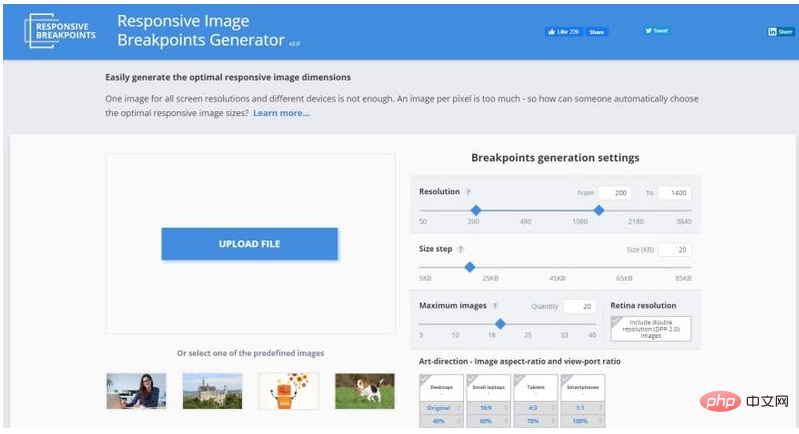
37. Points d'arrêt réactifsFacilement générés Meilleure taille d'image responsiveSite officiel : https://www.sensitivebreakpoi...

38. Mon hôte est-il déjà rapide ? est utilisé pour détecter les délais de réponse réels du serveur rencontrés par les utilisateurs lors de leur navigation sur le Web. Site officiel : https://ismyhostfastyet.com/)

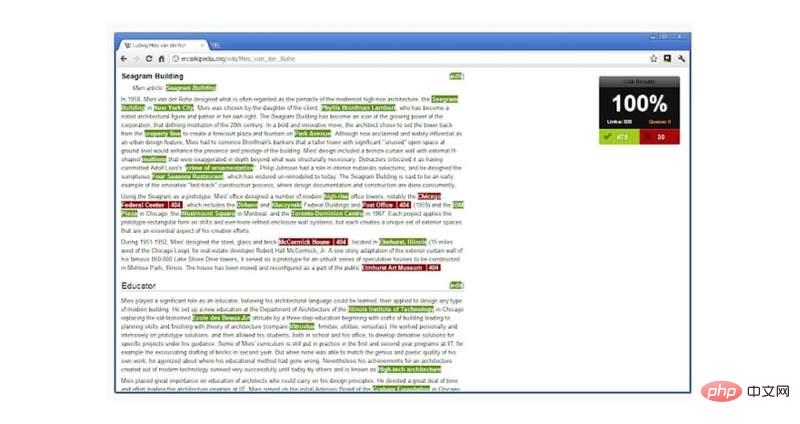
Vérifiez mes liens« Vérifiez mes liens Links » est un vérificateur de liens qui explore vos pages Web et trouve les liens rompus. Site officiel : https://chrome.google.com/web...

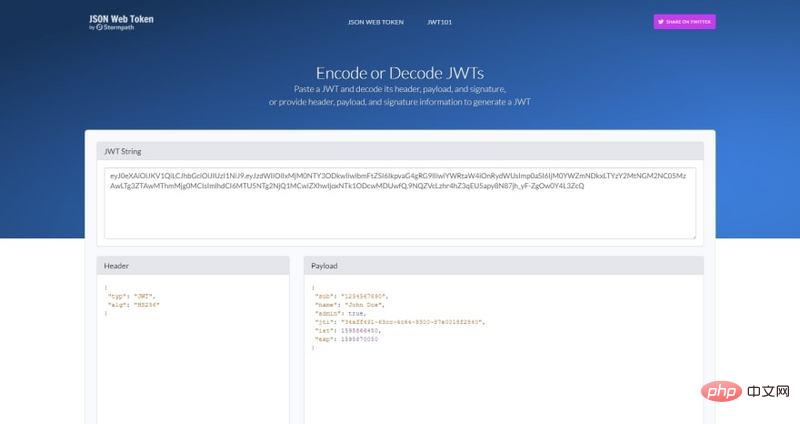
Jeton Web JSONEncoder ou décoder JWTSite officiel : https://www.jsonwebtoken.io/

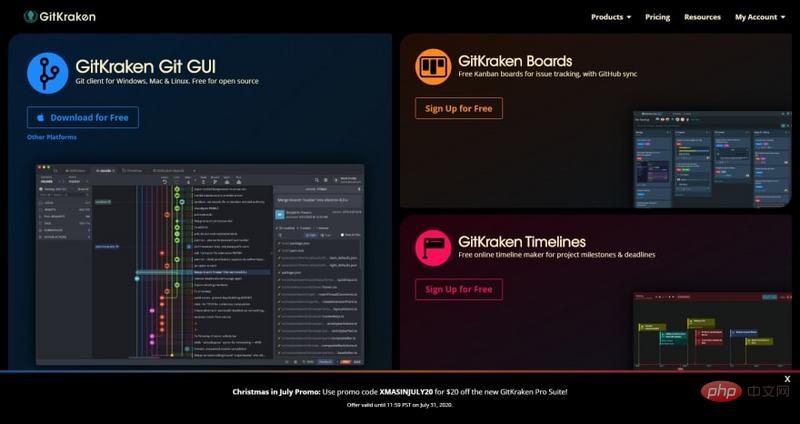
41.
Client Git pour Windows, Mac et Linux, gratuit et open source.
Site officiel : https://www.gitkraken.com/

42. > Même le développeur CSS le plus expérimenté ne trouvera pas toujours le bon nom de classe, ce qui peut rapidement conduire au désespoir. Cet outil vous aide à éviter de vous perdre dans le monde du BEM en vous proposant des suggestions de noms pour certains des composants Web les plus courants.
Site officiel : https://9elements.com/bem-che...
Puis-je envoyer un e-mail
44 CSS Grid Generator
Site officiel : https://cssgrid-generator.net...
Carte des tailles d'écran
Site officiel : https://screensizemap.com/
 46. ?
46. ?
Qui peut utiliser cette combinaison de couleurs ?
Site officiel : https://whocanuse.com/
47. Est-ce que ce sera CORS ?
Dites à cette incroyable machine CORS ce que vous voulez et elle vous dira exactement quoi faire.
Site officiel : https://httptoolkit.tech/will...)

extraitCSS
de HTML Extract CSS
site officiel : http://extractcss.com/

49. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
est officiellement mis en production après le code Identifiez et corrigez automatiquement les problèmes de sécurité et les vulnérabilités de votre code avant.
Site officiel : https://shieldfy.io/

50 YAML Checker
YAML Checker fournit un outil rapide. et un moyen simple de valider YAML. Validez YAML avec une belle coloration syntaxique et des messages d'erreur.
Site officiel : https://yamlchecker.com/