Maison >Applet WeChat >Développement de mini-programmes >Apprenez à développer des jeux WeChat avec pixi.js
Apprenez à développer des jeux WeChat avec pixi.js
- coldplay.xixiavant
- 2020-10-29 17:39:515107parcourir
La colonne
Développement de mini-programmes WeChat présente comment utiliser pixi.js pour développer des mini-jeux WeChat.

1. Utilisez le moteur de rendu PixiJS
Le mini-jeu WeChat est un environnement d'exécution JavaScript différent du navigateur, sans BOM ni API DOM. Cependant, pixi.js utilise JavaScript combiné à d'autres technologies HTML5 pour afficher des médias, créer des animations ou gérer des images interactives. Il s'appuie sur les API BOM et DOM fournies par le navigateur. Par conséquent, si vous souhaitez utiliser pixi.js dans les mini-jeux WeChat, vous devez modifier le moteur.
Cependant, le mini-jeu prend en charge la plupart des fonctionnalités de Canvas 2d et WebGL 1.0. Pour plus d'informations sur l'assistance, consultez RenderingContext. pixi.js peut détecter automatiquement si WebGL ou Canvas est utilisé pour créer des graphiques.
Quel que soit le type de moteur dont il s'agit, l'essentiel de ce qui est finalement fait lorsque le jeu est en cours d'exécution consiste à mettre à jour l'écran et à jouer des sons lorsque l'utilisateur interagit. Le langage de développement des mini-jeux est JavaScript, donc au niveau inférieur du moteur, l'API de dessin et l'API audio doivent être appelées via JavaScript.
L'API qu'un morceau de code JavaScript peut appeler au moment de l'exécution dépend de 宿主环境. Le console.log que nous utilisons le plus couramment ne fait même pas partie du cœur du langage JavaScript, mais est fourni par l'environnement d'hébergement du navigateur. Les environnements d'hébergement courants incluent les navigateurs, Node.js, etc. Les navigateurs ont des API BOM et DOM, mais pas Node.js ; Node.js possède des API de fichiers et de réseau fournies par les modules principaux de Node.js tels que fs et net, mais les navigateurs n'ont pas ces modules. Par exemple, le code suivant qui s'exécute normalement dans le navigateur signalera une erreur lors de son exécution dans Node.js.
let canvas = document.createElement('canvas')复制代码
Parce que l'environnement hôte Node.js ne fournit pas du tout le document de variable globale intégré.
ReferenceError: document is not defined复制代码
L'environnement d'exécution du mini-jeu est un environnement hôte différent du navigateur. Il ne fournit pas d'API BOM et DOM, mais une API wx. Grâce à l'API wx, les développeurs peuvent appeler les fonctionnalités de dessin, audio et vidéo, réseau, fichiers et autres fournies par Native. 
Si vous souhaitez créer un canevas, vous devez appeler wx.createCanvas()
let canvas = wx.createCanvas()let context = canvas.getContext('2d')复制代码
Si vous souhaitez créer un objet audio, vous devez appeler wx .createInnerAudioContext()
let audio = wx.createInnerAudioContext()// src 地址仅作演示,并不真实存在audio.src = 'bgm.mp3'audio.play()复制代码
Si vous souhaitez obtenir la largeur et la hauteur de l'écran, vous devez appeler wx.getSystemInfoSync()
let { screenWidth, screenHeight } = wx.getSystemInfoSync()复制代码
Mais le moteur de rendu basé sur pixi .js créera la scène et la montera de la manière suivante. Lorsque vous accéderez à la page
document.body.appendChild(app.view);复制代码
, une erreur se produira. La raison est celle mentionnée ci-dessus. L'environnement hôte du mini-jeu ne fournit pas de document. et window, deux variables globales intégrées au navigateur. Parce que l’environnement du mini-jeu est un environnement d’hébergement différent du navigateur.
ReferenceError: document is not definedReferenceError: window is not defined复制代码
Par conséquent, les petits jeux développés sur la base de pixi.js ne peuvent pas être directement migrés vers de petits jeux pour être utilisés, car l'implémentation de pixi.js peut plus ou moins utiliser les API spécifiques à l'environnement des navigateurs BOM et DOM. Ce n'est qu'en modifiant pixi.js et en changeant les appels d'API BOM et DOM en appels d'API wx qu'il peut s'exécuter dans l'environnement de mini-jeu.
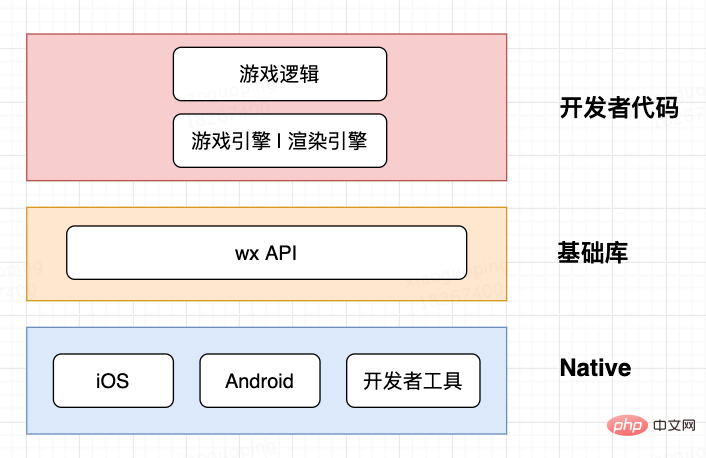
Mais nous ne pouvons pas changer le code pixi.js, et il n'y a aucun moyen de modifier directement l'implémentation de l'API. Il existe une autre méthode d'adaptation, qui consiste à ajouter une couche de BOM et DOM simulés entre le moteur de rendu et. le code logique du jeu. La couche d'adaptation de l'API est appelée Adaptateur. Cette couche d'adaptation simule globalement les propriétés et méthodes des objets fenêtre et document auxquels le moteur accédera via l'API wx, afin que le moteur ne puisse pas ressentir les différences dans l'environnement. 
L'adaptateur est un code utilisateur et ne fait pas partie de la bibliothèque de base. Pour une introduction à Adapter, consultez le didacticiel Adapter.
2. Adaptateur Adaptateur
1. weapp-adapter
L'environnement d'exécution du mini-jeu est JavaScriptCore sur iOS et V8 sur Android, tous deux sans BOM et DOM. L'environnement n'a pas d'objets document et fenêtre globaux. Par conséquent, lorsque vous souhaitez utiliser l'API DOM pour créer des éléments tels que Canvas et Image, une erreur se produit.
const canvas = document.createElement('canvas')复制代码
Mais nous pouvons utiliser wx.createCanvas et wx.createImage pour encapsuler un document.
const document = { createElement: function (tagName) {
tagName = tagName.toLowerCase() if (tagName === 'canvas') { return wx.createCanvas()
} else if (tagName === 'image') { return wx.createImage()
}
}
}复制代码
Le code peut désormais créer Canvas et Image tout comme les éléments du navigateur.
const canvas = document.createElement('canvas')const image = document.createImage('image')复制代码
De même, si vous souhaitez créer un objet Image en utilisant new Image(), il vous suffit d'ajouter le code suivant.
function Image () { return wx.createImage()
}复制代码
这些使用 wx API 模拟 BOM 和 DOM 的代码组成的库称之为 Adapter。顾名思义,这是对基于浏览器环境的游戏引擎在小游戏运行环境下的一层适配层,使游戏引擎在调用 DOM API 和访问 DOM 属性时不会产生错误。
Adapter 是一个抽象的代码层,并不特指某一个适配小游戏的第三方库,每位开发者都可以根据自己的项目需要实现相应的 Adapter。官方实现了一个 Adapter 名为 weapp-adapter, 并提供了完整的源码,供开发者使用和参考。
**
Adapter 下载地址 weapp-adapter.zip
weapp-adapter 会预先调用 wx.createCanvas() 创建一个上屏 Canvas,并暴露为一个全局变量 canvas。
require('./weapp-adapter')var context = canvas.getContext('2d')
context.fillStyle = 'red'context.fillRect(0, 0, 100, 100)复制代码
除此之外 weapp-adapter 还模拟了以下对象和方法:
- document.createElement
- canvas.addEventListener
- localStorage
- Audio
- Image
- WebSocket
- XMLHttpRequest
- 等等...
需要强调的是,weapp-adapter 对浏览器环境的模拟是远不完整的,仅仅只针对游戏引擎可能访问的属性和调用的方法进行了模拟,也不保证所有游戏引擎都能通过 weapp-adapter 顺利无缝接入小游戏。直接将 weapp-adapter 提供给开发者,更多地是作为参考,开发者可以根据需要在 weapp-adapter 的基础上进行扩展,以适配自己项目使用的游戏引擎。
2. pixi-adapter
小游戏基础库只提供 wx.createCanvas 和 wx.createImage 等 wx API 以及 setTimeout/setInterval/requestAnimationFrame 等常用的 JS 方法。
1.全局对象
window对象是浏览器环境下的全局对象。小游戏运行环境中没有BOM API,因此没有window对象。但是小游戏提供了全局对象GameGlobal,所有全局定义的变量都是GameGlobal的属性。
console.log(GameGlobal.setTimeout === setTimeout);console.log(GameGlobal.requestAnimationFrame === requestAnimationFrame);复制代码
以上代码执行结果均为true。 开发者可以根据需要把自己封装的类和函数挂载到GameGlobal上。
GameGlobal.render = function(){ // 具体的方法实现}
render();复制代码
2. Element 元素构造
import { canvas } from './canvas'/**
* Base Element
*/export class Element {
style = { cursor: null } appendChild() {} removeChild() {} addEventListener() {} removeEventListener() {}
}export const HTMLCanvasElement = canvas.constructorexport const HTMLImageElement = wx.createImage().constructorexport class HTMLVideoElement extends Element {
}复制代码
3. document 构造
import { Canvas } from './canvas'import Image from './Image'import { Element } from './element'const stack = {}/**
* document 适配
*/export default { body: new Element('body'), addEventListener(type, handle) {
stack[type] = stack[type] || []
stack[type].push(handle)
}, removeEventListener(type, handle) { if (stack[type] && stack[type].length) { const i = stack[type].indexOf(handle)
i !== -1 && stack[type].splice(i)
}
}, dispatch(ev) { const queue = stack[ev.type]
queue && queue.forEach(handle => handle(ev))
}, createElement(tag) { switch (tag) { case 'canvas': { return new Canvas()
} case 'img': { return new Image()
} default: { return new Element()
}
}
}
}复制代码
4.统一入口
import { noop } from './util'import Image from './Image'import { canvas } from './canvas'import location from './location'import document from './document'import WebSocket from './WebSocket'import navigator from './navigator'import TouchEvent from './TouchEvent'import XMLDocument from './XMLDocument'import localStorage from './localStorage'import XMLHttpRequest from './XMLHttpRequest'import { Element, HTMLCanvasElement, HTMLImageElement, HTMLVideoElement } from './element'const { platform } = wx.getSystemInfoSync()
GameGlobal.canvas = canvas // 全局canvascanvas.addEventListener = document.addEventListener
canvas.removeEventListener = document.removeEventListener// 模拟器 挂载window上不能修改if (platform === 'devtools') { Object.defineProperties(window, { Image: {value: Image}, Element: {value: Element}, ontouchstart: {value: noop}, WebSocket: {value: WebSocket}, addEventListener: {value: noop}, TouchEvent: {value: TouchEvent}, XMLDocument: {value: XMLDocument}, localStorage: {value: localStorage}, XMLHttpRequest: {value: XMLHttpRequest}, HTMLVideoElement: {value: HTMLVideoElement}, HTMLImageElement: {value: HTMLImageElement}, HTMLCanvasElement: {value: HTMLCanvasElement},
}) // 挂载 document
for (const key in document) { const desc = Object.getOwnPropertyDescriptor(window.document, key) if (!desc || desc.configurable) { Object.defineProperty(window.document, key, {value: document[key]})
}
}
} else {
GameGlobal.Image = Image
GameGlobal.window = GameGlobal
GameGlobal.ontouchstart = noop
GameGlobal.document = document
GameGlobal.location = location
GameGlobal.WebSocket = WebSocket
GameGlobal.navigator = navigator
GameGlobal.TouchEvent = TouchEvent
GameGlobal.addEventListener = noop
GameGlobal.XMLDocument = XMLDocument
GameGlobal.removeEventListener = noop
GameGlobal.localStorage = localStorage
GameGlobal.XMLHttpRequest = XMLHttpRequest
GameGlobal.HTMLImageElement = HTMLImageElement
GameGlobal.HTMLVideoElement = HTMLVideoElement
GameGlobal.HTMLCanvasElement = HTMLCanvasElement
GameGlobal.WebGLRenderingContext = GameGlobal.WebGLRenderingContext || {}
}复制代码
思路建议为先引入通用的 Adapter 尝试运行,然后遇到的问题再逐个解决掉。
相关免费学习推荐:微信小程序开发
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

