Maison >interface Web >js tutoriel >Explication détaillée de la façon de gérer CORS à l'aide de Node.js
Explication détaillée de la façon de gérer CORS à l'aide de Node.js
- 青灯夜游avant
- 2020-10-28 17:41:113949parcourir

Recommandation du tutoriel vidéo : Tutoriel node js
Introduction
Dans cet article, nous allons Découvrez comment configurer CORS avec Express et personnaliser le middleware CORS en fonction de vos besoins.
Qu'est-ce que CORS
CORS est l'abréviation de « Cross-domain Resource Sharing ». Il s'agit d'un mécanisme qui autorise ou restreint les requêtes de ressources sur un serveur Web, selon l'endroit où la requête HTTP est effectuée.
Cette stratégie est utilisée pour protéger un serveur Web spécifique de l'accès par d'autres sites Web ou domaines. Seuls les domaines autorisés peuvent accéder aux fichiers sur le serveur, tels que les feuilles de style, les images ou les scripts.
En supposant que vous utilisez actuellement http://example.com/page1 et que vous faites référence à une image de http://image.com/myimage.jpg, l'image ne sera pas disponible à moins que http://image.com autorise le partage d'origine croisée avec http://example.com.
Il y a un en-tête nommé origin dans chaque en-tête de requête HTTP. Il définit l'origine des demandes de domaine. Vous pouvez utiliser ces informations d'en-tête pour restreindre les références aux ressources de votre serveur.
Les requêtes provenant de toute autre source seront restreintes par le navigateur par défaut.
Par exemple, si vous utilisez une bibliothèque frontale telle que React ou Vue pendant le développement, l'application frontale s'exécutera sur http://localhost:3000 En même temps, votre serveur Express peut s'exécuter sur un autre. ports, tels que http://localhost:2020. Ensuite, vous devez autoriser CORS entre ces serveurs.
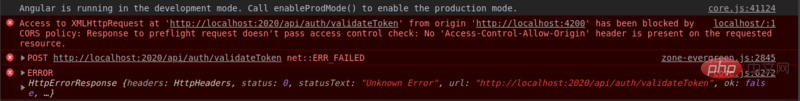
Si vous voyez une erreur comme celle ci-dessous dans la console de votre navigateur. Le problème réside peut-être dans les restrictions CORS :

CORS peut jouer un rôle important si nous devons fournir une API publique et si nous voulons contrôler la manière dont certaines ressources sont accessibles et utilisées.
De plus, si vous souhaitez utiliser votre propre API ou vos fichiers sur d'autres pages Web, vous pouvez simplement configurer CORS pour vous permettre d'être référencé, tout en bloquant les autres.
Configurer CORS avec Express
Créez d'abord un nouveau projet et créez la structure de répertoires, puis exécutez-le avec les paramètres par défaut npm init :
$ mkdir myapp $ cd myapp $ npm init -y
Installez ensuite le module requis. Nous utiliserons les middlewares express et cors :
$ npm i --save express $ npm i --save cors
Ensuite, commençons à créer une application Web simple avec deux routes pour démontrer le fonctionnement de CORS.
Créez d'abord un fichier nommé index.js pour faire office de serveur Web et implémenter plusieurs fonctions de traitement des requêtes :
const express = require('express');
const cors = require('cors');
const app = express();
app.get('/', (req, res) => {
res.json({
message: 'Hello World'
});
});
app.get('/:name', (req, res) => {
let name = req.params.name;
res.json({
message: `Hello ${name}`
});
});
app.listen(2020, () => {
console.log('server is listening on port 2020');
});
Exécuter le serveur :
$ node index.js
Accèshttp://localhost:2020/Le Le serveur devrait renvoyer le message JSON :
{
"message": "Hello World"
}
Accesshttp://localhost:2020/something Vous devriez pouvoir voir :
{
"message": "Hello something"
}
Activer toutes les requêtes CORS
Si vous souhaitez activer CORS pour tous requêtes, Le cors middleware peut simplement être utilisé avant de configurer les routes :
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
......
Cela permettra d'accéder à toutes les routes depuis n'importe où sur le réseau si vous le souhaitez. Ainsi, dans cet exemple, chaque domaine a accès à deux routes.
Par exemple, si nos serveurs fonctionnent sur http://www.example.com et diffusent du contenu comme des images, nous permettons à d'autres domaines comme http://www.differentdomain.com d'être redirigés depuis http://www.example.com.
Ainsi, les pages sur http://www.differentdomain.com peuvent utiliser notre domaine comme source d'images :
<img src="/static/imghwm/default1.png" data-src="http://www.example.com/img/cat.jpg" class="lazy" alt="Explication détaillée de la façon de gérer CORS à l'aide de Node.js" >
Activer CORS pour un seul itinéraire
Si vous n'avez besoin que d'un seul de ces itinéraires, cors peut être configuré comme middleware au sein d'une route :
app.get('/', cors(), (req, res) => {
res.json({
message: 'Hello World'
});
});
Cela permettra à n'importe quel domaine d'accéder à la route spécifique. Dans la situation actuelle, les autres domaines ne peuvent accéder qu'à la route /. La route http://localhost:2020 n'est accessible qu'aux requêtes initiées dans le même domaine que l'API (/:name dans ce cas).
Si vous essayez une autre origine en envoyant une requête au chemin /, cela réussira et vous recevrez Hello World en réponse :
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
Exécutez le code ci-dessus et vous verrez la réponse depuis le serveur La réponse a été envoyée avec succès à la console :
{
message: 'Hello World'
}
Si vous accédez à un chemin autre que le chemin racine, tel que http://localhost:2020/name ou http://localhost:2020/img/cat.png, cette demande sera bloquée par le navigateur :
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
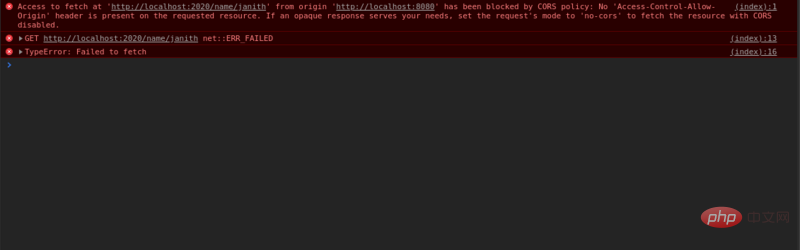
Si vous exécutez le code dans une autre application Web, vous devriez voir l'erreur suivante :

Configuration de CORS avec des options
Vous pouvez configurez également CORS avec des options personnalisées. Les méthodes HTTP autorisées, telles que GET et POST, peuvent être configurées selon les besoins.
Voici comment autoriser l'accès à un seul domaine via l'option CORS :
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // For legacy browser support
}
app.use(cors(corsOptions));
如果你在源中配置域名-服务器将允许来自已配置域的CORS。因此,在我们的例子中,可以从 http://localhost:8080 访问该API,并禁止其他域使用。
如果发送一个 GET 请求,则任何路径都应该可以访问,因为这些选项是在应用在程序级别上的。
运行下面的代码将请求从 http://localhost:8080 发送到 http://localhost:2020:
//
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
//
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
可以看到被允许从该程序和域中获取信息。
还可以根据需要配置允许的 HTTP 方法:
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // 对于旧版浏览器的支持
methods: "GET, PUT"
}
app.use(cors(corsOptions));
如果从 http://localhost:8080 发送POST请求,则浏览器将会阻止它,因为仅支持 GET 和 PUT:
fetch('http://localhost:2020', {
method: 'POST',
body: JSON.stringify({name: "janith"}),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
用函数配置动态 CORS 源
如果配置不满足你的要求,也可以创建函数来定制 CORS。
例如假设要允许 http://something.com 和 http://example.com 对 .jpg 文件进行CORS共享:
const allowlist = ['http://something.com', 'http://example.com'];
const corsOptionsDelegate = (req, callback) => {
let corsOptions;
let isDomainAllowed = whitelist.indexOf(req.header('Origin')) !== -1;
let isExtensionAllowed = req.path.endsWith('.jpg');
if (isDomainAllowed && isExtensionAllowed) {
// 为此请求启用 CORS
corsOptions = { origin: true }
} else {
// 为此请求禁用 CORS
corsOptions = { origin: false }
}
callback(null, corsOptions)
}
app.use(cors(corsOptionsDelegate));
回调函数接受两个参数,第一个是传递 null 的错误,第二个是传递 { origin: false } 的选项。第二个参数可以是用 Express 的 request 对象构造的更多选项。
所以 http://something.com 或 http://example.com 上的 Web 应用将能够按照自定义配置从服务器引用扩展名为 .jpg 的图片。
这样可以成功引用资源文件:
<img src="/static/imghwm/default1.png" data-src="http://yourdomain.com/img/cat.jpg" class="lazy" alt="Explication détaillée de la façon de gérer CORS à l'aide de Node.js" >
但是下面的文件将会被阻止:
<img src="/static/imghwm/default1.png" data-src="http://yourdomain.com/img/cat.png" class="lazy" alt="Explication détaillée de la façon de gérer CORS à l'aide de Node.js" >
从数据源加载允许的来源列表作
还可以用保存在数据库中的白名单列表或任何一种数据源来允许 CORS:
var corsOptions = {
origin: function (origin, callback) {
// 从数据库加载允许的来源列表
// 例如:origins = ['http://example.com', 'http//something.com']
database.loadOrigins((error, origins) => {
callback(error, origins);
});
}
}
app.use(cors(corsOptions));
原文:https://stackabuse.com/handling-cors-with-node-js/
作者:Janith Kasun
更多编程相关知识,可访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 10 meilleurs frameworks NodeJS pour les développeurs
- Une brève discussion sur le fonctionnement du middleware Node.js
- Évitez la pollution des journaux d'application à l'aide du module « debug » de Node.js
- Application vue.js pré-rendue dans les projets node et laravel
- Quelles sont les différences entre node.js et php ?
- Comment fonctionne le middleware Node.js

