Maison >interface Web >Voir.js >Utiliser des accessoires pour transmettre des données aux sous-composants dans Vue.js
Utiliser des accessoires pour transmettre des données aux sous-composants dans Vue.js
- 青灯夜游avant
- 2020-09-30 17:55:412208parcourir

Dans cet article, nous verrons comment transmettre des données du composant parent au composant enfant dans Vue.js. Cet article convient aux développeurs de tous niveaux, y compris les débutants.
Avant de commencer
Nous pouvons vérifier l'utilisation des émetteurs d'événements dans l'article Comment utiliser les émetteurs d'événements pour modifier les données des composants dans Vue.js Méthode pour transmettre les données et leur état du composant enfant à son composant parent dans vue.js.
Avant de lire cet article, vous devez déjà connaître les points suivants.
Vous aurez besoin des éléments suivants sur votre ordinateur :
Node.js version 10.x et supérieure installé. Vous pouvez vérifier qu'il est installé en exécutant la commande suivante dans Terminal/Invite de commandes :
node -v
-
Éditeur de code : Visual Studio Code est recommandé
La dernière version de Vue, , est installée globalement sur votre ordinateur
Vue CLI 3.0 est installée sur votre ordinateur. Pour ce faire, désinstallez d'abord l'ancienne version CLI :
npm uninstall -g vue-cli
puis installez-en une nouvelle :
npm install -g @vue/cli
Téléchargez-en une ici Projet Vue Starter
Décompressez le projet téléchargé
Accédez au fichier décompressé et exécutez la commande pour conserver toutes les dépendances. Relation Dernière :
npm install
Problèmes d'efficacité
Si vous avez un objet de données (comme la liste des dix meilleurs artistes de panneaux d'affichage), vous voulez Pour utiliser deux composants différents à afficher, mais de manières très différentes, votre première réaction est de créer ces deux composants indépendants, d'ajouter des tableaux à l'objet de données, puis de les afficher dans le modèle.
Cette solution est très bonne, mais lorsque vous ajoutez plus de composants, elle devient une solution non efficace. Montrons cela en utilisant un projet starter que vous avez ouvert dans vs code.
Démo
Ouvert pour les tests. Copiez le fichier vue dans le bloc de code suivant :
<template>
<div>
<h1>Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script> Créez un nouveau fichier dans le dossier Components, nommez-le test2.vue et collez-y le bloc de code suivant :
<template>
<div>
<h1>Vue Top Artist Countries</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3>{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'ed-Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>Pour enregistrer le nouveau composant que vous venez de créer, ouvrez le fichier app.vue et copiez-y le code suivant :
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test/>
<test2/>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>Lancez l'application dans l'environnement de développement à l'aide de cette commande dans le terminal VS Code :
npm run serve
devrait ressembler à ceci :

Vous pouvez voir que si vous avez environ cinq composants supplémentaires, vous devez continuer à copier les données dans chaque composant. Imaginez s'il existait un moyen de définir des données dans un composant parent, puis de les transmettre à chaque composant enfant qui en a besoin, en utilisant le nom de la propriété.
Solution : Vue Props
L'équipe Vue fournit ce qu'elle appelle des accessoires, qui sont des accessoires personnalisés qui peuvent être enregistrés sur n'importe quel composant Define. propriétés. La façon dont cela fonctionne est que vous définissez des données sur le composant parent et lui donnez une valeur, puis accédez au composant enfant qui a besoin de ces données et transmettez cette valeur à l'attribut prop afin que les données deviennent une propriété dans le composant enfant.
La syntaxe est la suivante :
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})Vous pouvez utiliser le composant racine (app.vue) comme composant parent et stocker les données, puis enregistrer des accessoires pour accéder dynamiquement à ces données à partir de n'importe quel composant qui en a besoin.
Définir les données dans le composant parent
Après avoir sélectionné le composant racine comme composant parent, vous devez d'abord définir les données à partager dynamiquement dans l'objet composant racine. Si vous suivez cet article depuis le début, ouvrez le fichier app.vue et copiez le bloc de code de l'objet de données dans la section script :
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'},
{name: 'Sarkodie', genre: 'hiphop', country: 'Ghana'},
{name: 'Stormzy', genre: 'hiphop', country: 'United Kingdom'},
{name: 'Lil Nas', genre: 'Country', country: 'United States'},
{name: 'Nasty C', genre: 'hiphop', country: 'South-Africa'},
{name: 'Shatta-walle', genre: 'Reagae', country: 'Ghana'},
{name: 'Khalid', genre: 'pop', country: 'United States'},
{name: 'Ed Sheeran', genre: 'pop', country: 'United Kingdom'}
]
}
}
}
</script>Recevoir les accessoires
Après avoir défini les données, saisissez les deux composants de test et supprimez les objets de données qu'ils contiennent. Pour recevoir des accessoires dans un composant, vous devez spécifier les accessoires que vous souhaitez recevoir dans ce composant. Entrez les deux composants de test et ajoutez des spécifications dans la section script comme suit :
<script>
export default {
name: 'Test',
props: ['artists']
}Enregistrer les accessoires
Faites savoir au moteur de vue que vous avez Certains accessoires qui doivent être transmis dynamiquement à certains sous-composants doivent être spécifiés dans l'instance de vue. Cela se fait dans la section modèle comme ceci :
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test v-bind:artists="artists"/>
<test2 v-bind:artists="artists"/>
</div>
</template> Ici, nous utilisons la directive v-bind pour lier artists (nom du tableau d'objets de données dans la section script) et artists (nom de l'accessoire de test dans le composant), qui est le nom que vous avez défini dans la section ci-dessus. Dans ce cas, définissez sans la directive suivante :
<Test artists="artists"/>
<test2 artists="artists"/>您将看不到任何输出,Vue编译器甚至ESLint也不会将其标记为错误或警告,因此,请务必注意并记住对每个动态绑定使用V-Bind。
使用道具
设置好道具之后,就可以在组件中使用它,就像数据是在同一组件中定义的一样。这意味着您可以设置方法调用并在我们的演示案例中轻松访问this.artists。
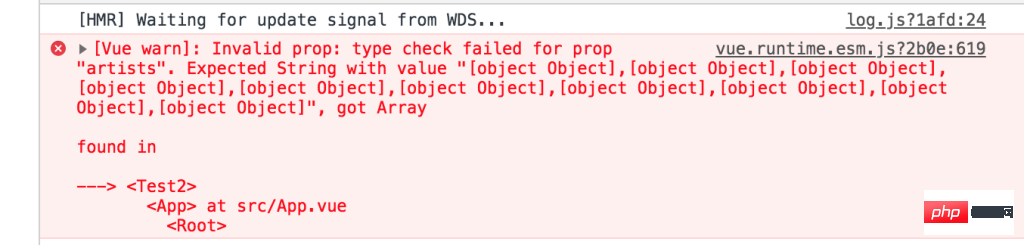
强类型道具
您还可以通过强输入道具来确保组件只接收您希望它接收的数据类型。例如,在我们的演示中,通过设置如下身份验证,您可以确保只有数组才能传递到组件:
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>因此,每当您添加了一个错误的类型say string时,您将在控制台中收到一个警告,告诉您它得到的类型不是预期的类型。

您可以在这里获得本教程的完整代码。
结论
在这篇文章中,我们研究了vue道具,以及它们如何通过创建一个数据对象可重用性平台来帮助鼓励dry(不要重复自己的做法)。我们还学习了如何在Vue项目中设置道具。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Application vue.js pré-rendue dans les projets node et laravel
- 15 questions d'entretien avancées avec Vue.js
- La différence entre les propriétés calculées, les méthodes et la surveillance dans Vue
- Comment utiliser les composants dynamiques dans Vue.js
- Partagez quelques conseils pratiques utilisés dans les projets Vue

