Maison >interface Web >Voir.js >Explication détaillée des emplacements de portée dans Vue.js
Explication détaillée des emplacements de portée dans Vue.js
- 青灯夜游avant
- 2020-09-30 17:37:372925parcourir

Les emplacements de portée sont une fonctionnalité utile de Vue.js qui peut rendre les composants plus polyvalents et réutilisables. Le seul problème est qu’ils sont difficiles à comprendre ! Essayer de comprendre les fourchettes parent-enfant, c’est comme résoudre une équation mathématique délicate.
Lorsque vous ne parvenez pas à comprendre quelque chose facilement, une bonne approche consiste à essayer de l'utiliser pour résoudre le problème. Dans cet article, je vais montrer comment utiliser les emplacements de portée pour créer un composant de liste réutilisable.

Composants de base
Le composant que nous allons construire s'appelle ma liste et il montre beaucoup de chose. La particularité de cette fonctionnalité est que vous pouvez personnaliser la façon dont les éléments de la liste sont rendus à chaque fois que le composant est utilisé.
Abordons d'abord le cas d'utilisation le plus simple et demandons à my-list d'afficher une liste : un tableau de noms de formes géométriques et leur nombre de côtés.
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
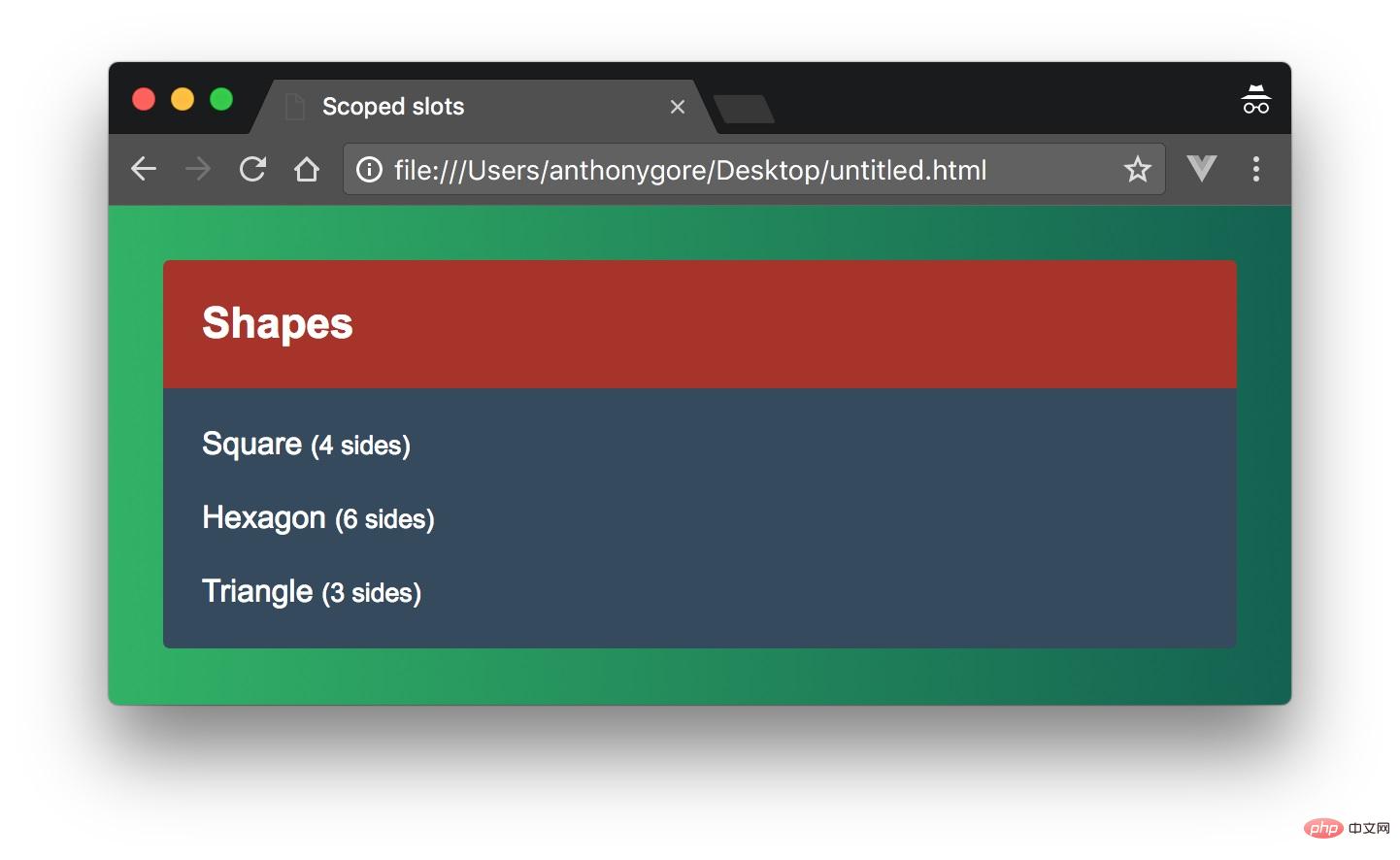
</script>Après avoir ajouté un peu de CSS, cela ressemblera à ceci :

Généraliser ma liste
Maintenant, nous voulons rendre ma liste suffisamment polyvalente pour afficher tout type de liste. Le deuxième cas de test sera une liste de couleurs, comprenant un petit échantillon montrant les couleurs.
Pour ce faire, nous devons extraire toutes les données spécifiques à la liste de formes. Étant donné que les éléments d'une liste peuvent être structurés différemment, nous fournirons à ma liste un emplacement afin que la liste parent puisse définir la façon dont une liste particulière est affichée.
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
</script>Créons maintenant deux instances du composant my-list dans l'instance racine pour afficher nos deux cas de test List :
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
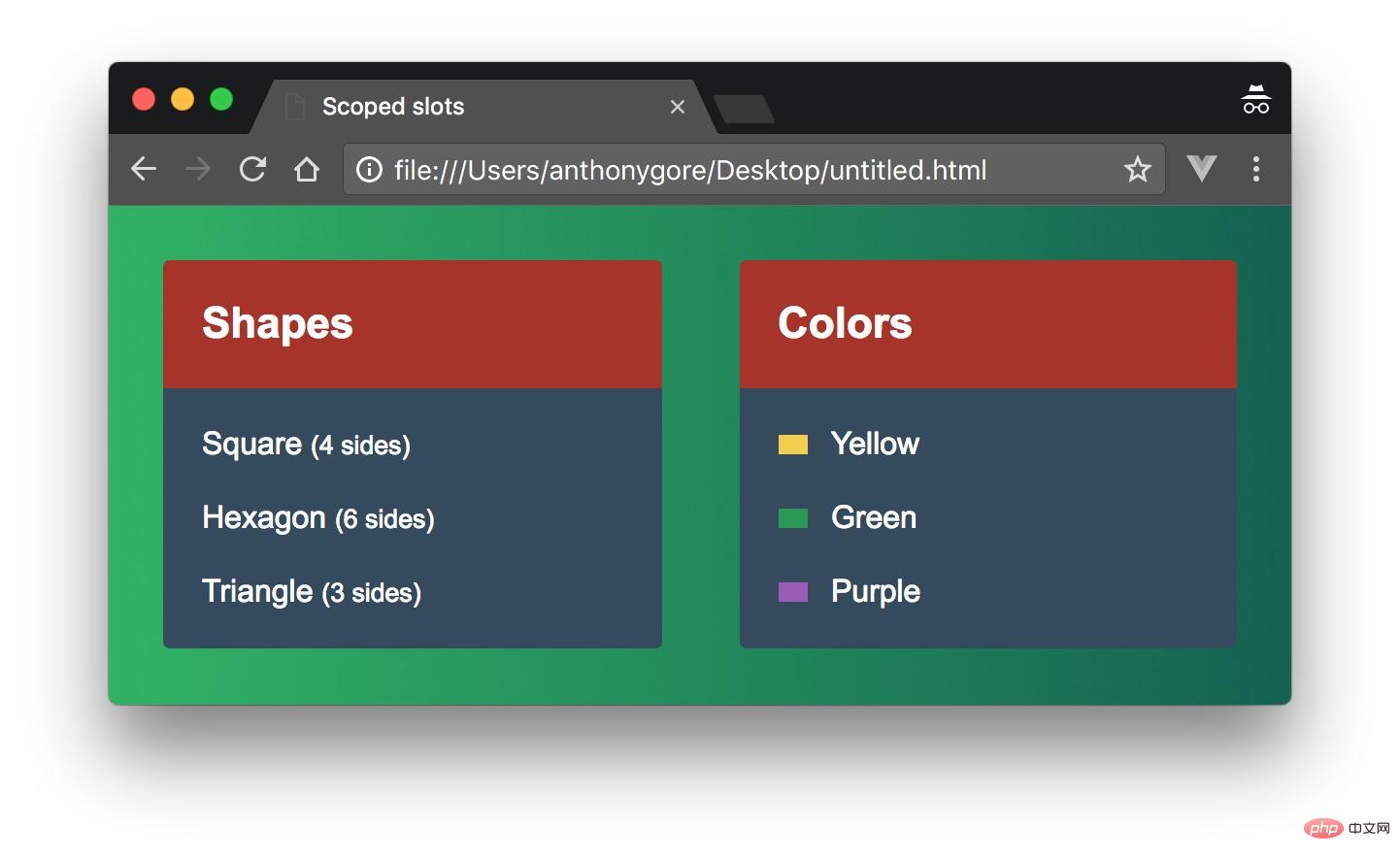
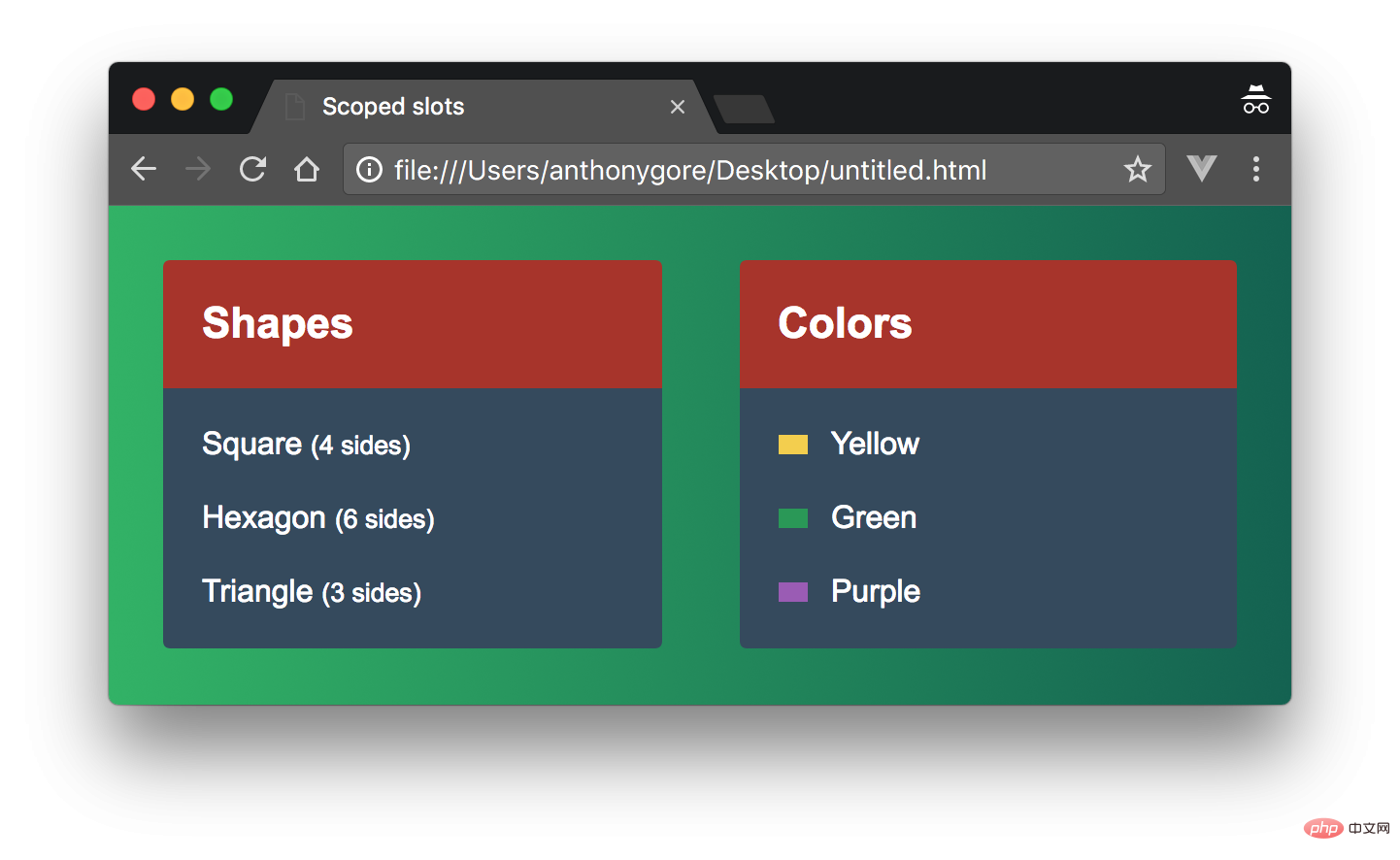
</my-list></div>Comme ceci :

Composition de la surface
Le code que nous venons de créer fonctionne bien, mais le code n'est pas génial. my-list est un composant qui affiche une liste par nom. Mais nous avons supprimé toute la logique de rendu de la liste dans la liste parent. Le composant enveloppe simplement la liste avec un balisage de présentation.
Considérant qu'il y a encore des codes en double dans les deux déclarations du composant (par exemple emplacement limité Pour y parvenir, nous utiliserons des slots de portée au lieu des slots de portée normaux. Les slots de portée vous permettent de transmettre des modèles dans des slots au lieu de transmettre des éléments rendus. C'est pour cette raison que le modèle est appelé "slot de portée". mais il a accès à des données enfants spécifiques. Par exemple, cela a pour effet. Un composant enfant d'un slot de domaine peut ressembler à ceci. Le composant parent utilisant ce composant aura un élément de modèle déclaré dans le slot, qui aura un. scope. Spécifiez l'objet alias. Tous les accessoires ajoutés à l'emplacement (dans le modèle enfant) sont disponibles en tant que propriétés de l'objet alias Utiliser les emplacements limités dans ma liste Utilisons le tableau de liste lorsque les accessoires sont transmis à ma liste, nous pouvons. puis remplacez les emplacements par des emplacements délimités. De cette façon, my-list peut se charger de parcourir les éléments de la liste, mais le parent peut toujours définir comment chaque élément de la liste doit être affiché index.html REMARQUE : Si vous n'avez jamais vu v-bind utilisé sans arguments auparavant, les propriétés entières de l'objet sont liées à l'élément. Ceci est utile pour les emplacements de portée, car l'objet auquel vous vous liez a généralement. propriétés arbitraires qui n'ont plus besoin d'être spécifiées par leur nom. 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!!<div>
<slot my-prop="Hello from child"></slot>
</div>
apparaît comme : <child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child>
<.><div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
Maintenant, nous obtenons ma liste pour parcourir les éléments de v. -Dans la boucle for, l'élément est un alias du élément de liste actuel. Nous pouvons créer un emplacement et utiliser v-bind="item" pour lier l'élément de liste à l'emplacement 🎜>app.js<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div>index.htmlVue.component('my-list', {
template: '#my-list',
props: [ 'title', 'items' ]
});<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'uni-app (vue) encapsulant un composant audio de base basé sur InnerAudioContext
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue
- 15 questions d'entretien avancées avec Vue.js

