Maison >interface Web >Voir.js >Utilisez des composants asynchrones dans les projets Vue pour optimiser les performances
Utilisez des composants asynchrones dans les projets Vue pour optimiser les performances
- 青灯夜游avant
- 2020-09-28 17:33:292747parcourir

Lors de la création de grandes applications à l'aide de frameworks JavaScript, il est important de prendre en compte la structure des composants. En prenant en compte la structure des composants, vous pouvez éviter de charger chaque composant au moment de l'exécution et de ralentir votre application. Lors de la création de votre application, vous pouvez également éviter de renvoyer des données inutiles à l'utilisateur ou de créer une expérience utilisateur globalement médiocre.
Les frameworks tels que React et Angular utilisent respectivement React.lazy() et des modèles de routage pour prendre en compte la structure des composants.
Dans cet article, nous implémenterons deux démos pour voir comment Vue peut utiliser des composants asynchrones pour réduire le temps de chargement de l'application en utilisant des techniques de chargement paresseux et de fractionnement de code.
Créer un composant dans Vue
Pour comprendre son fonctionnement, commençons par créer un composant de base.
Accédez à votre terminal, installez la CLI de Vue et créez un projet :
npm install -g vue/cli vue create book-project #choose the default setting when prompted
Dans notre nouveau dossier de projet, remplaçons le contenu du fichier par défaut par helloworld.vue et app.vue. Nous commencerons par créer une page de don de livres. Renommez helloworld.vue en book.vue et remplacez son contenu par ce qui suit :
<!--Book.vue--> <template> <h1>Donate Books</h1> </template>
Ensuite, remplacez le contenu de App.vue par ce qui suit :
<!--App.vue-->
<template>
<div>
<book></book>
</div>
</template>
<script>
Import Book from "./components/Book"
export default {
components: {
Book
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style> dans le bloc de code ci-dessus, vous Je remarquerai que le composant Book est importé statiquement. Cela signifie que le composant Book sera chargé à chaque chargement de l'application.
Ensuite, exécutez npm run serve dans Terminal, accédez à localhost:8080 et affichez vos composants de base :

Maintenant, chargez chacun Chargement du Book Le composant ne semble pas être un problème de performances significatif lors de l'application. Cependant, à mesure que l'application grandit, le chargement de chaque composant au moment de l'exécution devient fastidieux.
Vos utilisateurs n'interagiront pas avec toutes les fonctionnalités de votre application. Il est donc logique de ne fournir que les fonctionnalités dont ils ont besoin. La question est de savoir comment charger uniquement ce dont l'utilisateur a besoin ?
C'est là que les techniques de chargement paresseux et de fractionnement de code entrent en jeu. Le chargement paresseux retarde le chargement initial d'un composant, empêchant le chargement de ressources telles que les images jusqu'à ce que l'utilisateur accède à leur emplacement sur la page.
Le fractionnement de code est une fonctionnalité fournie à l'origine par webpack. Webpack vous permet de diviser votre code en différents packages qui ne sont utilisés qu'en cas de besoin.
Vue effectue une décomposition du code grâce à une fonctionnalité appelée importations dynamiques.
Cette importation utilise webpack (ou tout autre classeur de modules comme Parcel) pour charger le composant de manière asynchrone. Sa syntaxe consiste en une promesse, enveloppée dans une fonction flèche :
// dynamic import
import("./components/Book").then(Book => {
// Insert the Book module here
});Implémentons cela dans notre composant App.vue :
<template>
<div>
<book></book>
</div>
</template>
<script>
export default {
components: {
Book: () => import("./components/Book")
}
};
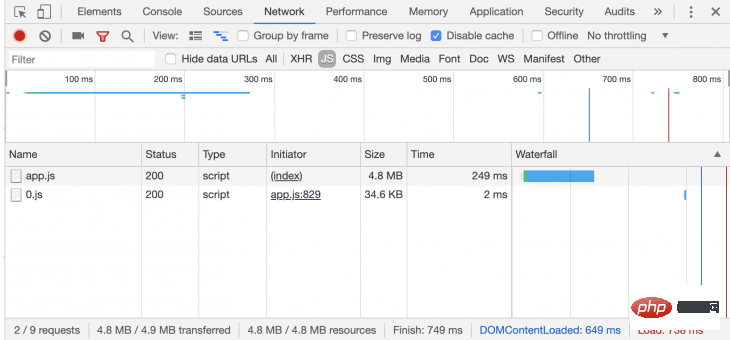
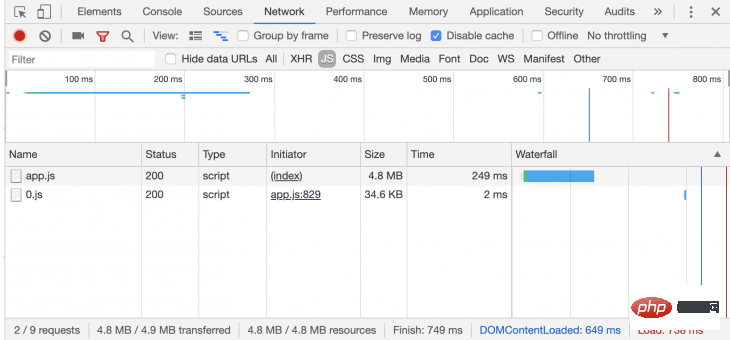
</script> Dans l'exemple de code ci-dessus, import() La fonction renvoie le Book composant, qui nous permet de le charger de manière asynchrone. Si l'on regarde l'onglet "Réseau" dans le navigateur devtools, il y a un fichier nommé App.js initié par 0.js. Ce fichier contient nos composants asynchrones :

Créer une application Vue à l'aide de composants asynchrones
Continuons créer une application de base de don de livres pour montrer comment tirer parti des composants asynchrones. Enfin, nous souhaitons que le composant Donate se charge uniquement lorsque l'utilisateur clique sur le bouton Donate.
Tout d’abord, naviguons vers le terminal et installons vue-material dans notre dossier de projet. Nous allons utiliser ce style d'application :
cd book-project npm i vue-material
Nous allons inclure vue-material dans l'application et l'importer dans src/main.js:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
import VueMaterial from 'vue-material'
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default.css'
Vue.use(VueMaterial)
new Vue({
render: h => h(App),
}).$mount('#app') Maintenant, construisons le BookComposant créé précédemment :
<!--Book.vue-->
<template>
<div id="app">
<md-card md-with-hover v-for="(book, key) in books" v-bind:key="key">
<md-ripple>
<md-card-header>
<div class="md-title">{{book.name}}</div>
<div class="md-subhead">{{book.genre}}</div>
</md-card-header>
<md-card-actions>
<md-button type="primary" @click="addBook(key)">Donate to improve {{book.genre}}</md-button>
</md-card-actions>
</md-ripple>
</md-card>
<div v-if="show">
<md-card-content>
<donate v-bind:selectList="selectList"></donate>
</md-card-content>
</div>
<md-button @click="show = true" id="donate">Donate {{selectList.length}} book(s)</md-button>
</div>
</template>
<script>
export default {
name: 'RegularButtons',
methods: {
addBook (key) {
if(!this.selectList.includes(key)) {
this.selectList.push(key);
}
}
},
components: {
donate: () => import('./Donate')
},
data: () => ({
books: [
{ name: 'Using Creatine', genre: 'Workouts' },
{ name: 'Learn Parkour', genre: 'Sports' },
{ name: 'Snorkelling', genre: 'Diving' },
],
selectList: [],
show: false
})
}
</script>Dans le bloc de code ci-dessus, la liste des livres est récupérée du tableau books et affichée. Si l'utilisateur clique sur le bouton de chaque livre, la méthode addBook() pousse les livres sélectionnés dans le tableau selectList et affiche le nombre total de livres donnés.
Il existe également un bouton séparé dédié au chargement des composants asynchrones. Son paramètre show est réglé sur true. Cela permet à l'instruction v-if d'afficher le composant donate, qui contient le nombre de livres sélectionnés. Le composant
donate a été importé dynamiquement via l'attribut <script></script> dans la balise components.
Créons le composant donate. Dans le dossier src/components, créez un nouveau fichier nommé Donate. Et entrez l'exemple de code suivant :
<template>
<div title="Donate Books" key="donate">
<p v-for="(x, y) in this.selectList" :key="y">
Tip: {{books[Number(x)].name}} is about {{books[Number(x)].genre}}
</p>
</div>
</template>
<script>
export default {
props: ['selectList'],
data: () => ({
books: [
{ name: 'Using Creatine', genre: 'Workouts' },
{ name: 'Learn Parkour', genre: 'Sports' },
{ name: 'Snorkelling', genre: 'Underwater' },
]
})
}
</script> Accédez à votre terminal et exécutez npm run serve.
Si l'application se compile avec succès, ouvrez-la dans le navigateur localhost:8080. Le composant Devtools ne se charge que lorsque vous cliquez sur l'application tout en affichant l'onglet réseau dans Donate et lorsque vous cliquez sur le bouton Donate.
异步组件的错误处理
异步组件需要尽可能简单,以便快速加载。但是,在我们的异步组件中定义加载和错误组件有助于处理加载状态并在需要时显示错误消息。
In src/components, let's create two components: LoadingState.vue and ErrorState.vue:
<!--LoadingState.vue-->
<template>
<p><em>Loading...</em></p>
</template><!--ErrorState.vue-->
<template>
<p>Could not display books. Kindly check your internet conection.</p>
</template>现在,在App.vue中,我们将导入两个组件并将它们添加到Book组件中:
<!--App.vue-->
<script>
import LoadingState from "./components/LoadingState"
import ErrorState from "./components/ErrorState"
const Book = import("./components/Book")
export default {
components: {
Book: () => ({
// Book is our default component
component: Book,
// LoadingState is the component that is displayed while our default component
// is loading
loading: LoadingState,
// ErrorState is the component that is displayed should our default component have an // error while loading
error: ErrorState,
// A delay is set up before the loading component is shown
delay: 100,
// Should this timeout be reached, the default component is considered to have failed // to load
timeout: 2000
})
}
};
</script>加载和错误状态不会出现,除非你有一个非常缓慢或错误的互联网连接。为了测试它们是否工作正常,我们将timeout属性设置为0,并尝试加载应用程序。
结论
使用异步组件构建大型应用程序是保持最佳性能的关键。异步组件不仅可以确保由于更快的加载时间,您的保留率会更高,而且还可以帮助您更有效地检测错误,因为组件的作用域是作为函数传递的。如果你想看看这个演示的源代码,你可以在GitHub上找到它。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Application vue.js pré-rendue dans les projets node et laravel
- 15 questions d'entretien avancées avec Vue.js
- 10+ meilleurs outils et bibliothèques Vue.js (Partager)
- La différence entre les propriétés calculées, les méthodes et la surveillance dans Vue
- Comment utiliser les composants dynamiques dans Vue.js

