Maison >interface Web >uni-app >L'astuce d'uni-app pour doubler les performances de WeChat
L'astuce d'uni-app pour doubler les performances de WeChat
- coldplay.xixiavant
- 2020-09-28 16:18:262325parcourir

Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes WeChat
Après plusieurs démonstrations et plusieurs mois de recherche et développement, nous avons réécrit une partie de la Vue couche inférieure et reconstruit le uni-app framework, obtenant un doublement des performances du côté WeChat et davantage de prise en charge de la syntaxe Vue .
Contexte
uni-app emprunté à mpvue au début pour obtenir une compatibilité rapide avec l'applet WeChat Merci à l'équipe Meituan-Dianping pour sa contribution à la communauté open source !
À mesure que de plus en plus de développeurs utilisent uni-app, la complexité commerciale continue d'augmenter. De nombreux développeurs se plaignent du fait que uni-app prend moins en charge la syntaxe Vue et présente des problèmes de performances dans certains scénarios (en particulier les pages contenant des composants complexes), celles-ci. les problèmes sont en fait causés par le mécanisme d'implémentation de mpvue Nous expliquerons brièvement les problèmes de performances des composants complexes à titre d'exemple.
Lorsque des frameworks tels que mpvue/wepy sont nés, les applets WeChat ne prenaient pas encore en charge les composants personnalisés et ne pouvaient pas être développées en composants ; mpvue/wepy a compilé de manière créative les composants Vue écrits par les utilisateurs dans le modèle en WXML réalise le composant ; capacités de développement déguisées et améliore la réutilisabilité du code. Il s'agissait d'une excellente solution technique dans les conditions techniques de l'époque. Cependant, cette solution entraîne également la compilation des données du composant Vue en données de la page, et les mises à jour des données du composant appelleront également Page.setData en fonction du mappage de chemin. En particulier dans les pages comportant de nombreux composants et une grande quantité de données, les mises à jour locales de chaque composant déclencheront des mises à jour globales au niveau de la page, ce qui entraînera une énorme surcharge de performances.
Les composants personnalisés lancés plus tard par WeChat prennent en charge les mises à jour partielles au niveau des composants. Après vérification, nous avons constaté que les mises à jour de données au niveau des composants présentent une amélioration significative des performances par rapport aux mises à jour globales sur la page.
De plus, mpvuela vnode comparaison et le calcul des données diff effectués dans la couche Vue ne sont pas approfondis, ce qui consommera également une partie des performances.
Sur la base de ces raisons, nous avons commencé le travail de réécriture du framework sur WeChat.
Fonctionnalités de la nouvelle version
Doublez les performances
Nouvelle versionuni-app Partie ajustée et réécrite de Vue.js implémentation sous-jacente, comprenant principalement :
- Implémenter
Vue.jsun développement basé sur des composants basés sur des composants personnalisés de mini-programmes -
Vueannulation de couchevnodePar rapport à - calcul
diffplus approfondi,setData()une plus grande quantité de données de communication
Après avoir réécrit le nouveau framework, nous avons construit le modèle de test suivant :
- Construisez une interface de liste, et chaque élément de liste est un composant personnalisé
- Le chargement pull-up déclenche la mise à jour des données, chaque fois que des données statiques sont lues localement et les différences de réseau sont protégées
- Le timing de mise à jour des données de déclenchement commence, le rendu de la page est terminé et le décalage horaire est utilisé comme indicateur de comparaison (cela prend du temps, l'unité est en millisecondes)
Utilisez ensuite respectivement le nouveau et l'ancien framework pour effectuer plusieurs tests sur le même téléphone mobile (vivo nex), trouver la moyenne, et obtenir les résultats suivants :
| 组件数量 | 老框架(mpvue) | 新框架 |
|---|---|---|
| 200 | 204ms | 129ms |
| 400 | 280ms | 139ms |
| 800 | 341ms | 180ms |
| 1000 | 653ms | 196ms |
À en juger par les données de test, les performances du nouveau framework ont doublé sur les pages complexes ! Surtout pour les pages contenant plus de données et des composants plus complexes, l’amélioration des performances sera plus importante !
Conseils : nous avons également effectué un test de performances sur plusieurs frameworks cross-end grand public actuels (tels que taro, wepy, caméléon, etc.), et les résultats des scores courants d'uni-app sont également visibles. -catcher. Le code du test et les résultats des tests seront rendus publics dans un avenir proche pour que tout le monde puisse en juger, alors restez à l'écoute.
Plus de prise en charge de la syntaxe Vue
Nous avons également amélioré le compilateur uni-app pour prendre en charge davantage de syntaxe Vue, comme détaillé ci-dessous :
- Filtre pris en charge
filter - prend en charge les expressions de rendu
JavaScriptplus complexes - prend en charge l'utilisation de fonctions dans
templateau sein demethods - prend en charge
v-html(identique à l'analyserich-text) - les composants prennent en charge la liaison d'événements native, telle que :
@tap.native
Mode expérience
Actuellement, le nouveau framework a été implémenté sur WeChat Une fois le développement terminé, les compilateurs d'autres petits programmes et applications sont encore d'anciennes versions. Nous avons publié une version bêta de groupe et invité les développeurs à en faire l'expérience dès le début sur WeChat.
Les développeurs créent vue-cli et créent des projets uni-app comme suit, les compilent et les publient sur l'applet WeChat :
# npm script# 全局安装vue-cli$ npm install -g @vue/cli# 创建uni-app项目,会提示选择项目模板,初次接触建议选择 hello uni-app 模板$ vue create -p dcloudio/uni-preset-vue my-project# 进入项目目录$ cd my-project# dev 模式,编译预览$ npm run dev:mp-weixin# build 模式,发行打包$ npm run build:mp-weixin复制代码
Basculer entre l'ancienne et la nouvelle version
Afin de ne pas affecter les anciens projets, uni-app la version bêta du groupe intègre actuellement à la fois des nouveaux et des anciens frameworks, et l'ancien framework est utilisé par défaut. Les développeurs peuvent le configurer via manifest.json -> 🎜> -> mp-weixin Le nœud active le nouveau framework de compilation, comme suit : usingComponents
// manifest.json
{
// ...
/* 小程序特有相关 */
"mp-weixin": {
"usingComponents":true //启用新框架编译,默认为false
}
}复制代码 Si vous utilisez la nouvelle syntaxe vue, veuillez noter que seuls H5 et WeChat prennent en charge ces nouvelles syntaxes lors de la compilation vers d'autres. plates-formes, une compilation conditionnelle doit être utilisée. Conseils :
- Pour garantir la compatibilité des composants personnalisés, il est recommandé de définir la bibliothèque de base WeChat sur la dernière version lors de l'exécution des outils de développement WeChat.
- Si vous avez des questions ou des suggestions lors de l'expérience du nouveau framework, vous êtes invités à soumettre un problème sur github
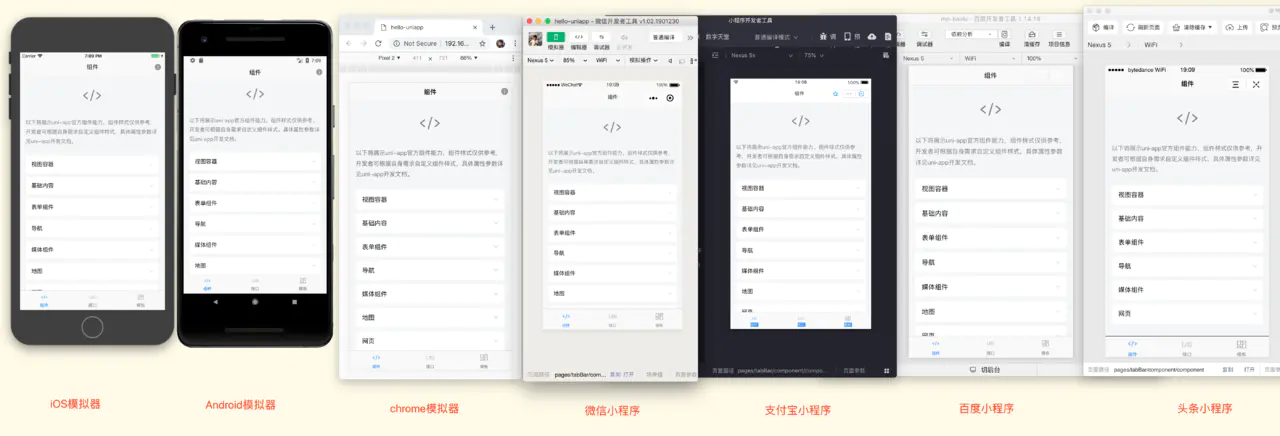
la version 1.6 sera publiée. Ajout du support de la plate-forme du mini programme ByteDance maintenant, un ensemble de codes et une version 7-end sont réalisés ! Les 7 terminaux incluent : App (iOS/Android), mini programme (WeChat/Alipay/Baidu/ByteDance), plateforme H5, voir l'image ci-dessous : uni-app


et d'autres frameworks, les Taro cas croisés uni-app de sont beaucoup plus riches.
est peut-être le framework front-end avec le plus d'utilisateurs et les cas cross-end les plus riches. uni-app
, le concours de développement de plug-ins organisé conjointement par les équipes Vue et uni-app a officiellement débuté ! Les développeurs sont invités à participer activement. Tout en créant des roues et en bénéficiant à la communauté, vous pouvez également obtenir des prix (iPhone). mpvue
continuera à travailler dur pour améliorer rapidement les aspects suivants : uni-app
- Le nouveau framework uni-app est compatible avec d'autres plateformes
- uni- ui La bibliothèque d'interface utilisateur cross-end est affinée
- Le côté application introduit un rendu plus natif pour améliorer l'expérience de performances du système
- L'écologie environnante est encore améliorée, comme les modèles industriels, cross-end statistiques de fin, etc.
L'équipe continuera à résoudre les problèmes de développement et à améliorer l'efficacité du développement pour les développeurs ! uni-app
Pour d'autres excellents articles, veuillez faire attention à la colonneuni-app~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

