Maison >interface Web >js tutoriel >Exemples détaillés de l'utilisation combinée d'angularjs et ajax_AngularJS
Exemples détaillés de l'utilisation combinée d'angularjs et ajax_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:35:371989parcourir
Ceci est un article sur l'utilisation d'easyui avec ajax. Il présente également l'utilisation d'angularjs et vous permet de ressentir la puissance d'angularjs. Il existe de nombreux articles sur ajax sur Internet. Je ne commencerai pas à écrire directement à partir du js de l'objet natif httpxmlrequest. Lire ce genre de chose, c'est juste pour comprendre d'où viennent les choses de haut niveau et quels sont les principes. Quand vous le faites réellement, n'est-ce pas un non-sens si vous tirez parti de vos compétences. utilisez ce genre de code pour écrire l'intégralité du site. Des choses comme HTML JS n'ont pas été entièrement pensées lors de leur conception initiale, et ce ne sont que des conneries. Heureusement, il existe différents frameworks qui peuvent nous aider à rendre cette merde plus délicieuse plus facilement. Heureusement, grâce à la promotion de l'industrie Internet, ces choses du côté des navigateurs évoluent dans le sens de normes unifiées.
Créons une page de formulaire Web HelloAjaxNet.aspx. Parlons d'abord d'ajax. Ici, j'utilise le AjaxPro.2.dll qui est largement diffusé sur Internet. Son site Web est http://www.ajaxpro.info/ C'est un travail personnel et c'est le cas. très facile à utiliser.
À l'origine, le nouveau asp.net est livré avec des méthodes côté serveur déclarées à l'aide de l'attribut webmethod et des méthodes d'accès aux méthodes de page côté client. Divers objets peuvent également être numérisés en json, et les fonctions sont les mêmes que ci-dessus. Microsoft est livré avec le codebehind d'aspx. La méthode de code doit être statique Quant à webconfig, il n'est pas nécessaire de le configurer dans la nouvelle version de l'environnement de développement vs2013. S'il s'agit d'une ancienne, créez un nouveau projet de site Web ajax et le. webconfig sera automatiquement complété. Ensuite, la page du serveur est chargée dans le ScriptManager. server"> ca6b66ce984e7a13d89428526c49237a Le client peut ensuite utiliser les méthodes de page pour y accéder.
Je pense toujours que celui ci-dessus est plus utile. Je ne dirai pas grand chose sur son principe. Lorsque la page est chargée, l'objet serveur est enregistré, puis la page html générée comporte quelques phrases supplémentaires
<script type="text/javascript" src="/ajaxpro/prototype.ashx"></script> <script type="text/javascript" src="/ajaxpro/core.ashx"></script> <script type="text/javascript" src="/ajaxpro/converter.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.StudentsInfo,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.Grad,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.NewFolder.HelloAjaxNet,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.DataEntity,WebApplication.ashx"></script>
Pourquoi ? C'est pour référencer un fichier js ajaxpro/WebApplication1.NewFolder2.HelloAjaxNet,WebApplication1.ashx
Ensuite vous comprendrez que ce script pour vous permettre d'appeler js sur le client est automatiquement généré par le serveur et porte exactement le même nom que votre serveur. Vous pourrez ensuite rappeler la méthode serveur sur le client. Il n'y a rien de magique. à ce sujet. Oui, nous souhaitons principalement utiliser cette fonctionnalité et la commodité des données json pour réaliser un transfert transparent des données client-serveur.
À propos de la sérialisation des données json. Dans le passé, vous ne pouviez utiliser que des bibliothèques json externes ou celles de Microsoft pour l'analyse manuelle :
Serveur :
public string ServerProcerMethod(string stu)
{
//System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
//StuInfo s= jsSerializer.Deserialize<StuInfo>(stu);
System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
List<StuInfo> s = jsSerializer.Deserialize<List<StuInfo>>(stu);
if (s != null && s.Count > )
{
StuInfo stu= s[];
StringBuilder sb = new StringBuilder();
jsSerializer.Serialize(stu, sb);
return sb.ToString();
}
else
return null;
}
Client :
//javascript 字符串转json对象: var obj = JSON.parse(str); //javascript json 对象转字符串: JSON.stringify(obj);
Concernant la relation entre AjaxPro.2.dll et ajax.dll, on dit sur Internet qu'ils sont différents. En fait, c'est essentiellement fait par une seule personne, je suppose. Veuillez télécharger ajaxpro à partir du site Web ci-dessus. C'est la version parfaite
.Après avoir référencé le fichier dll, vous devez configurer le httphandler webconfig. La fonction consiste à transférer la requête ashx ci-dessus vers notre code ajaxpro, puis à permettre à notre client js d'appeler directement la méthode serveur avec succès.
<system.webServer>
<directoryBrowse enabled="true"/>
<handlers>
<add verb="*" path="*.ashx" name="myhandler" type="AjaxPro.AjaxHandlerFactory,AjaxPro."/>
<!--<add verb="POST,GET" path="ajax/*.ashx" name="myhandler" type="Ajax.PageHandlerFactory, Ajax" />-->
</handlers>
</system.webServer>
Alors je ne dirai pas grand chose d'autre, je regarderai directement le code du serveur plus tard.
Vous pouvez comprendre easyui comme un ensemble de contrôles étendus. Tout comme jquery, vous emballez les objets js et les contrôles HTML natifs avec ses éléments, puis vous pouvez cliquer sur certaines des méthodes écrites pour vous pour vous aider à traiter les données de manière pratique. Et il a également une apparence de contrôle par défaut qui est correcte, ce qui est vraiment bien pour les logiciels de gestion d'entreprise. Pour d'autres logiciels, vous ne pouvez que haha. Téléchargez le fichier easyui et insérez-le dans le projet et introduisez les fichiers js, style et jquery liés à easyui :
<script type="text/javascript" src="../jquery-easyui-../jquery.min.js"> </script> <link rel="stylesheet" type="text/css" href="../jquery-easyui-../themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../jquery-easyui-../themes/icon.css" /> <script type="text/javascript" src="../jquery-easyui-../jquery.easyui.min.js"></script>
Ensuite, vous pouvez utiliser easyui pour transformer le contrôle HTML natif en un contrôle easyui via le style CSS ou le code js comme présenté sur la page d'accueil d'easyui http://jeasyui.com/
<div class="easyui-dialog" style="width:px;height:px"
data-options="
title:'My Dialog',
iconCls:'icon-ok',
onOpen:function(){}">
dialog content.
</div>
<input id="cc" style="width:px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
Oui, très pratique. En fait, il existe de nombreux bons rédacteurs JS en Chine. Ils ont créé des interfaces utilisateur comme celle-ci et celle-là. Vous pouvez choisir entre elles, alors restons-en à celle-ci. L'exigence la plus couramment utilisée est la pagination côté serveur Ajax.
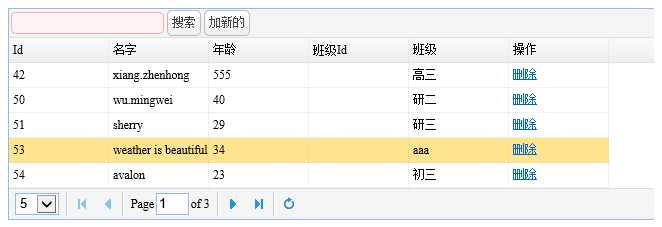
Parlons d'abord de cette grille de données easyui. Pour aggraver les choses, mettez une balise table dans le code HTML du client : 16431938812a1ada99e05ed4bffa024df16b1740fad44fb09bfe928bcc527e08 '# studb').datagrid() le rendra pour vous dans un contrôle de grille de données easyui. Vous pouvez le faire dans document.ready(). Notre tableau de données doit être rempli de données. D'où proviennent ces données ? Quelles colonnes sont affichées ? Combien d'éléments sont affichés sur chaque page ? Ce sont tous des paramètres et comment les transmettre. Easyui reçoit un tas de paramètres sous forme d'objets json à de nombreux endroits, comme cette datagrid :
function bindDataToTb() {
var keywordStr = $('#keyword').val();
$('#studb').datagrid(
{
queryParams: { keyword: keywordStr },
//url:"WebForm.aspx/BindData",
toolbar: '#searchBar',
pagination: true,
pageNumber: ,
singleSelect: true,
pageSize: ,
pageList: [, , ],
loader: function (param, success, error) {
var da = WebApplication.NewFolder.HelloAjaxNet.BindData(param.keyword, param.page, param.rows)
if (da.value.rows == null) {
success();
}
else
success(da.value);
},
pagePosition: 'bottom',
columns: [[
{ field: 'stuNo', title: 'Id', width: },
{ field: 'name', title: '名字', width: },
{ field: 'age', title: '年龄', width: },
{ field: 'loginName', title: '登录名', width: },
{ field: 'loginPwd', title: '密码', width: },
{ field: 'GradId', title: '班级Id', width: },
{ field: 'gradName', title: '班级', width: },
{
field: 'none', title: '操作', width: , formatter: function (value, row, index) {
var btn = '<a class="editcls" href="#" onclick="delstuClick(' + row.stuNo + ')">删除</a>';
return btn;
}
}
]]
});
}
具体看loader 和columns ,loader用于定义你以什么形式载入数据 定义了loader上面的url就没有必要了。
我这里的WebApplication1.NewFolder2.HelloAjaxNet.BindData(param.keyword, param.page, param.rows) 自然也是服务端的方法 用于检索数据的 。
关于这三个param.keyword, param.page, param.rows 是我们用于实现loader时 easyui那种设计方式故意暴露给我们的参数 方便我们使用。
param.keyword 是我们上面定义的 我们点搜索的时候需要往服务端传一个查询关键词 queryParams: { keyword: keywordStr }
param.page 是easyui自己的参数表示当前第几页 param.rows表示每页行数,每当你 点表格的 上一页 下一页 的时候 就会自动往loader 发翻页的参数 这个是自动的。
然后就从服务端获取数据填充表格 ,就是这么一个工作过程。 还有colums 我就不说了就是定义显示哪些列 和自定义列 那个很容易看懂。
easyui控件有属性 方法,调用方法 的形式总算像这样 :$('#studb').datagrid('reload') 这就相当于调用了#studb这个表格控件的reload方法了 然后数据就会自动刷新,每个控件的具体见文档。
服务端数据处理我们还是用entityframework 我一般都用codefirst的方式 这东西跟他自己的mssql数据库 结合的很好 用起很方便。
服务端代码:
//查询(带分页
[AjaxPro.AjaxMethod]
public static WebApplication.DataEntity BindData(string keyword, int page, int rows)
{
//, ref int pageIndex, out int totalPage
if (keyword == null)
keyword = "";
int pageIndex = ;
int pageSize = ;
int totalPage;
if (page != )
pageIndex = page;
if (rows != )
pageSize = rows;
MyDb db = new MyDb();
var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select new
{ stuNo = studentInfo.stuNo, name = studentInfo.name, age = studentInfo.age, gradName = studentInfo.grad.gradName };
//var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select studentInfo;
totalPage = data.Count() % pageSize == ? data.Count() / pageSize : data.Count() / pageSize + ;
if (pageIndex > totalPage)
pageIndex = totalPage;
else if (pageIndex < )
pageIndex = ;
//var dt = DataList<object>.Create(data.OrderBy(r => r.stuNo), new StudentsInfo(), pageIndex, pageSize).Value;
object dt=null ;
if(data.Count()>)
dt= DataList<object>.Create(data.OrderBy(r => r.stuNo),
new { stuNo = , name = "", age = , gradName = "" }, pageIndex, pageSize).Value;
WebApplication.DataEntity result = new WebApplication.DataEntity();
result.total = data.Count();
result.rows = dt;
return result;
}
关于数据部分 和EF linq 分页那些我就不贴出来了 完整示例下载里面有。走走看吧 试试看吧 完全无刷新 服务端分页,感觉棒棒哒

搜索那个我也不想说了哈 就是重新载入下数据而已,删除是通过自定义 列的方式 传id到js函数 然后调用服务端删除。然后要说下 录入功能 以及easyui自带 的表单验证也是相当方便的。
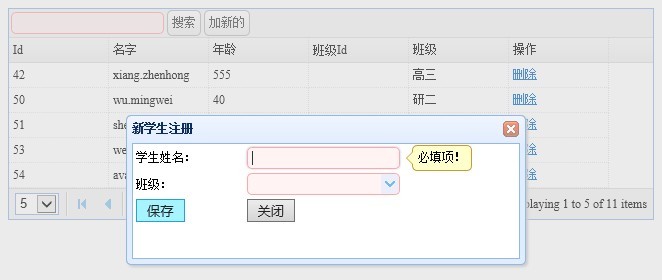
新建一个div 作为弹出层 里面有一个录入信息的表格 各种html控件 只要写上easyui对应的样式 就自动渲染了 看弹出层的 class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true"
其实很简单噻看字面意思就明白了 这些参数 都在easyui的文档里有。验证 也是在html元素上写data-options 就可以了, :
<div id="addBox" class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true" style="width: px; height: px">
<table class="auto-style">
<tr>
<td>学生姓名:</td>
<td>
<input id="stuname" class=" easyui-textbox" data-options="required:true,missingMessage:'必填项!',validType:'email',invalidMessage:'email格式不正确!'" type="text" /></td>
</tr>
<tr>
<td>班级: </td>
<td>
<input class="easyui-combobox" id="grad" name="grad"
data-options="valueField:'id',textField:'gradName',required:true,missingMessage:'必填项!'" /></td>
</tr>
<tr>
<td>
<input id="saveBtn" onclick="saveClick()" type="button" value="保存" /></td>
<td>
<input id="Button" type="button" onclick="$('#addBox').dialog('close');" value="关闭" /></td>
</tr>
</table>
</div>
新建按钮:
5708f134602dab1c472ae16b57ea6246加新的5db79b134e9f6b82c0b36e0489ee08ed
注意千万别用button 元素 就是这种 bb9345e55eb71822850ff156dfde57c8新加的65281c5ac262bf6d81768915a4a77ac0 这是个坑 ,折腾了好久。
保存按钮调用 的js函数:
//保存信息
function saveClick() {
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
var stu = {};
stu.name = $("#stuname").val();
stu.age = ;
stu.GradId = $("#grad").combobox('getValue');
stu.gradName = $("#grad").combobox('getValue');
if (isNaN(stu.GradId))
stu.GradId = null;
var rst = WebApplication.NewFolder.HelloAjaxNet.addStu(stu);
if (rst.value == "ok") {
$('#addBox').dialog('close');
$('#studb').datagrid('reload');
var gradData = WebApplication.NewFolder.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
}
else {
$.messager.show({ title: '提示', msg: rst.error.Message + rst.value, showType: 'show' });
}
}
注意到了噻:
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
在easyui里进行验证很简单噻 只要在html代码里把验证格式定义好了 ,只需要传入一个最外面容器控件的id $("#addBox").form('validate') 就自动帮我们验证了。并且界面上还有提示 焦点自动放到第一个验证不通过的控件上去了 完全不需要我们动手。
当然我们在客户端 document.ready()的时候 必须要绑定表格和下拉框的数据:
$(function () {
//页面初始化
//载入表格数据
bindDataToTb();
//载入班级下拉框
var gradData = WebApplication.NewFolder.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
var fd = new FormData();
});
服务端保存的代码:
//添加
[AjaxPro.AjaxMethod]
public string addStu(StudentsInfo stu)
{
MyDb db = new MyDb();
if(stu.GradId==null)
{
if (string.IsNullOrEmpty(stu.gradName) == false)
{
Grad grd = new Grad();
grd.gradName = stu.gradName;
Grad grdOld = db.grads.FirstOrDefault(r => r.gradName == stu.gradName);
if(grdOld!=null)
{
return "类别已存在";
}
else
{
db.grads.Add(grd);
stu.grad = grd;
}
}
}
db.Students.Add(stu);
db.SaveChanges();
return "ok";
}
服务端代码 如果我们没有这个id的类别我们就认为这个类别是新的 ,新加一个类别 然后立即绑定 perfect 完美 ,棒棒哒

看上去是不是有模有样。做管理类软件还行。
这样ui 那样ui当你需要自定义样式的时候发现什么ui都是浮云,例如我说的国内的写js比较牛的 就已经造出来很多ui了 ,表格是很漂亮 很强大。 其实很多功能你还是用不到 你想改还很困难 当然我的js也是很菜的。 当你用到另一套ui 的时候又要熟悉它那一套 。我只想用个简简单单的自定义分页表格而已 或者像asp.net里的服务器控件repeat 流式布局 四个数据一行那种 你怎么做。 还是自己动手吧。php里面有前端模板。
我这里只是简单从实际需求了解下angular的威力 php里面模板什么的都是浮云 新建一个webform HelloAjaxNetAngular.aspx
注意这个例子 服务端代码我一律用上面的丝毫都不会变 只是前端变了,angularjs 的主打思想是mvvm 模式 就是wpf里面那种依赖属性 动态绑定 ,不知道你们用过没 反正我用过 感觉就一个字 爽 ,做这种数据库平台程序 mfc winform 都是渣。
angularjs 的基础我就不介绍了 哈 直接从需求入手 做一个分页表格 加 信息更新 功能
angularjs的网站是 http://www.angularjs.org/ 这个网址在国内也是访问不了的。一些相关的其他人的学习笔记有 http://www.angularjs.cn/ http://www.zouyesheng.com/angular.html
反正这两个教程看了下对我没 对我没起到啥作用 感觉跟嚼木渣样的 ,angularjs的理念虽然是mvvm 但是angularjs本身还是感觉晦涩难懂。
我就在这样一个半懂不懂的状态下写了这个例子 ,所有的操作 几乎都完全不需要向jquery那样动dom 。真心感觉到了他的强大。前端就一个controller函数 管整个页面,怎么一个一个的分 我也不明白 只知道controller 跟html限定一样的树状结构。没在范围的html元素不能访问其controller里的 变量。
我们来看这个controller 函数 ,我写的时候也没什么感觉 。就是感觉很存粹 就只感觉到两个东西存在 。业务逻辑在操作数据。 就像在写c#数据操作代码样:
function myCtr($scope) {
var mod = [{ name: 'xiang', age: }, { name: 'xiang', age: }, { name: 'xiang', age: }];
$scope.data = mod;
$scope.curobj = {};
$scope.pageEntity = { total: , rows: , page: , pgmsg: '' }
//初始化默认第一页
$scope.initPage = function () {
var firstPage = WebApplication.NewFolder.HelloAjaxNetAngular.BindData($("#txtkeyword").val(), $scope.pageEntity.page, $scope.pageEntity.rows);
$scope.data = firstPage.value.rows;
var pageEntityMod = {};
pageEntityMod.total = firstPage.value.total;
pageEntityMod.rows = $scope.pageEntity.rows;
pageEntityMod.page = $scope.pageEntity.page;
var totalpage = pageEntityMod.total % pageEntityMod.rows == ?
parseInt(pageEntityMod.total / pageEntityMod.rows) :
parseInt(pageEntityMod.total / pageEntityMod.rows) + ;
pageEntityMod.pgmsg = "共 " + pageEntityMod.total + "条记录 每页 " + pageEntityMod.rows
+ "条,共 " + totalpage + "页 ,当前第 " + pageEntityMod.page + "页";
$scope.pageEntity = pageEntityMod;
$scope.curobj = {};
}
//更新当前 选定的
$scope.modifyCur = function () {
var rst = WebApplication.NewFolder.HelloAjaxNetAngular.updateStu($scope.curobj)
//刷新表格 当前选中信息 复原
$scope.initPage();
alert(rst.value);
}
//下翻页
$scope.nextPage = function () {
var totalpage = $scope.pageEntity.total % $scope.pageEntity.rows == ?
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) :
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) + ;
var pagenewnum = $scope.pageEntity.page + ;
if (pagenewnum <= totalpage)
$scope.pageEntity.page += ;
$scope.initPage();
}
//上翻页
$scope.previousPage = function () {
var pagenewnum = $scope.pageEntity.page - ;
if (pagenewnum >= )
$scope.pageEntity.page -= ;
$scope.initPage();
}
//搜索
$scope.search = function () {
}
//选中一行
$scope.del = function (sender, curobj) {
//所有行的颜色还原//设置选中那一行的颜色
var rows = $(sender.target).parent().parent().parent().find("tbody").find("tr");
for (var i = ; i < rows.length; i++) {
$(rows[i]).css("background", "white");
}
$(sender.target).parent().css("background", "#ffed");
$scope.curobj = curobj;
}
//首次先调用下 以获取第一页
$scope.initPage();
}
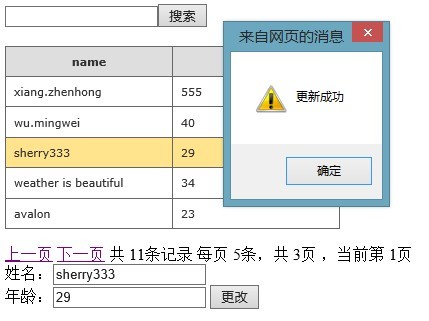
界面部分:
<div ng-controller="myCtr" id="mygrid">
<input id="txtkeyword" type="text" /><input ng-click="initPage()" type="button" value="搜索" />
<br />
<br />
<div style="height: px">
<table cellspacing="" border="" class="gridtable">
<thead>
<th width="px">name</th>
<th width="px">age</th>
</thead>
<tbody ng-repeat="stu in data">
<tr ng-click='del($event,stu)' style="background-color: white">
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
<div id="pager">
<a href="#" ng-click="previousPage()">上一页</a> <a href="#" ng-click="nextPage()">下一页</a>
<span>{{pageEntity.pgmsg}}</span>
</div>
<div>
姓名:<input type="text" value="{{curobj.name}}" ng-model="curobj.name" /><br />
年龄:<input type="text" value="{{curobj.age}}" ng-model="curobj.age" />
<input id="Button" type="button" ng-click="modifyCur()" value="更改" />
</div>
</div>
J'ai vu que j'avais créé moi-même une fonction de liaison de données. Reportez-vous au chargeur de datagrid dans easyui. Après la première demande d'obtention des informations de pagination, j'ai immédiatement lié les données à la table. Vous pouvez voir que c'est exactement comme créer un modèle, puis initialiser mon propre contrôle de pagination. Lorsque ng-click est utilisé, le clic client est déclenché comme avant, puis la méthode dans le contrôleur est appelée pour mettre à jour les données. Notez que les données ne sont mises à jour qu'en fonction de la logique métier et qu'il n'est pas nécessaire de faire quoi que ce soit. autre. Si vous ne comprenez pas les deux morceaux de code ci-dessus, vous pouvez le vérifier par vous-même. Démarrer avec Angularjs et la liaison de données prend moins de 10 minutes,
En raison du mécanisme de liaison bidirectionnelle comme WPF, lorsque les données du modèle de données sont mises à jour, le contenu de la page change automatiquement en conséquence. Vous pouvez même voir que lorsque je modifie les données dans la zone de texte ci-dessous, les données du tableau ci-dessus changent avant d'être soumises. Parce que leurs données proviennent du même endroit, on a l'impression qu'elles sont en ajax.

Le code source du projet de tous les exemples ci-dessus peut être téléchargé et exécuté directement, mais en raison de l'introduction de certaines bibliothèques externes, il est presque trop volumineux pour tenir dans 10 Mo
Quelque chose à dire
En fait, si Internet continue de se développer ainsi, le front-end sera unifié, et le front-end sera alors roi, une page Web sera un système et un client. Le backend est uniquement responsable des données et de la sécurité. HTML5 n'est-il pas désormais presque un standard de l'industrie ? Certains appareils intégrés le prennent en charge
Pour le moment, j'ai vu quelques personnes dans le jardin du blog parler du mode MVC où le front-end et le back-end fonctionnent sur le même modèle. Lorsque le front-end met à jour les attributs, il existe un mécanisme qui fonctionne automatiquement. met à jour le back-end pour la persistance. Accédez à la base de données ou mettez à jour un certain attribut du modèle dans le backend, et la valeur de la page HTML frontale changera automatiquement. Ce n’est pas que cela ne puisse pas être fait. Après tout, il y a tellement de gens talentueux, donc je pense que ce n’est pas encore stable.
Diverses interfaces utilisateur incluent easyui ligerui fineui miniui Devexpress et de nombreux frameworks js seajs requirejs JavaScriptMVC backbone avalonjs knockout angulaire jquery jqueryui js est vraiment de la merde, je n'arrive pas à finir d'apprendre toutes sortes de frameworks
En particulier, l'industrie du logiciel évolue chaque jour. Il existe trop de technologies basées sur des frameworks et des plates-formes. Si vous ne maîtrisez pas une certaine technologie, cela n'a pas d'importance si vous pouvez l'utiliser. , vous devez maîtriser au moins une ou une technologie. Sinon, c'est dommage que vous soyez juste un imbécile. Je suis fondamentalement toujours sur la voie du déplacement de briques. Écrire du code commercial signifie utiliser un an d'expérience pendant dix ans.Écrire du code commercial est son travail, tant qu'un bon programmeur travaille sur ce type de système de base de données, il doit avoir un peu d'énergie pour enquêter. pendant longtemps, il saura le faire lui-même. Développez des soi-disant petits frameworks qui peuvent être développés rapidement pour accumuler certaines de vos propres bibliothèques d'outils et de votre expérience.
N'ayez aucun préjugé au travail. Tant qu'il peut écrire du code commercial tous les jours, le développement de logiciels n'est qu'un métier. Le but n'est pas de résoudre des problèmes, pas de franchir un cap.
Personnellement, je n'aime pas beaucoup js. Js est également terrible lorsque cette chose a été conçue à l'origine, elle n'était pas parfaite et a causé divers obstacles à notre utilisation. Cependant, vous devez l'utiliser lors du développement Web. Il n'y a aucun préjugé contre ceux qui font du travail front-end ici. Merci à ceux qui ont une connaissance approfondie du front-end, comme Situ Zhengmei, pour avoir créé ces outils afin de nous permettre de réaliser plus facilement ces programmes de sites Web.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

