Maison >interface Web >js tutoriel >Analyse du robot JS Reverse Certain Test Cryptage glissant (1)
Analyse du robot JS Reverse Certain Test Cryptage glissant (1)
- coldplay.xixiavant
- 2020-09-11 17:01:571934parcourir

Recommandations d'apprentissage associées : Tutoriel vidéo javascript
Aujourd'hui, je vais analyser et restaurer un certain cryptage JS Toute personne qui. a fait l'exploration devrait connaître ce code de vérification. Si vous ne l'avez pas encore rencontré, vous le rencontrerez dans le futur. Faites-moi confiance
Pas grand chose à dire, le temps est précieux, allons droit au but !
Capturer le paquet
Entrez sur le site officiel, cliquez pour sélectionner le sujet d'aujourd'hui, la vérification glissante, le cryptage d'autres types de vérification est similaire, à condition de maîtriser la méthode suivante !

Cliquez sur le bouton pour capturer le paquet et faites-le glisser. Le paquet de données demandé est le suivant

Vous. peut voir un tas de requêtes Paramètres, en fait, ce que vous devez faire est d'implémenter le cryptage de w

Cliquez dedans et vous verrez le fichier JS crypté et enregistrez localement pour analyse.
Restauration AST
Grâce au débogage, vous pouvez voir qu'il existe de nombreux encodages au format Unicode et noms de tableaux confusion

La solution traditionnelle est de taper dans la console du navigateur pour voir sa véritable apparence, mais cette méthode est trop gênante. Ensuite, nous utilisons AST pour le restaurer !
Restaurez d'abord l'encodage Unicode et ouvrez le site Web d'analyse en ligne AST (https://blogz.gitee.io/ast/[1])
attendra Mettez le code restauré dans

et vous verrez qu'il vous suffit de supprimer l'attribut supplémentaire pour restaurer la valeur d'origine. Le code de traversée est le suivant :
const parser = require("@babel/parser");const traverse = require("@babel/traverse").default;const t = require("@babel/types"); //操作节点的函数,比如判断节点类型,生成新的节点等:const generator = require("@babel/generator").default; //生成还原后的代码const fs = require('fs');var jscode = fs.readFileSync("./slide.js", { encoding: "utf-8"});const visitor = { StringLiteral(path) { delete path.node.extra }}let ast = parser.parse(jscode);traverse(ast, visitor);let {code} = generator(ast, opts = {jsescOption: {"minimal": true}});fs.writeFile('decode_slide.js', code, (err)=>{});复制代码Notez que jscode est le code JS qui a été précédemment déduit. Enfin, le code restauré est écrit dans le fichier decode_slide.js
L'étape suivante consiste à. restaurer le tableau obscurci. En observant le code de débogage, tous les tableaux sont basés sur le grand tableau KBBji.$_Co au début du fichier JS, et le tableau est attribué à de nombreuses variables, et les noms de variables sont générés aléatoirement.
Donc, ce que nous devons faire ensuite, c'est trouver ces noms de variables et les remplacer par les valeurs de chaîne correspondantes !
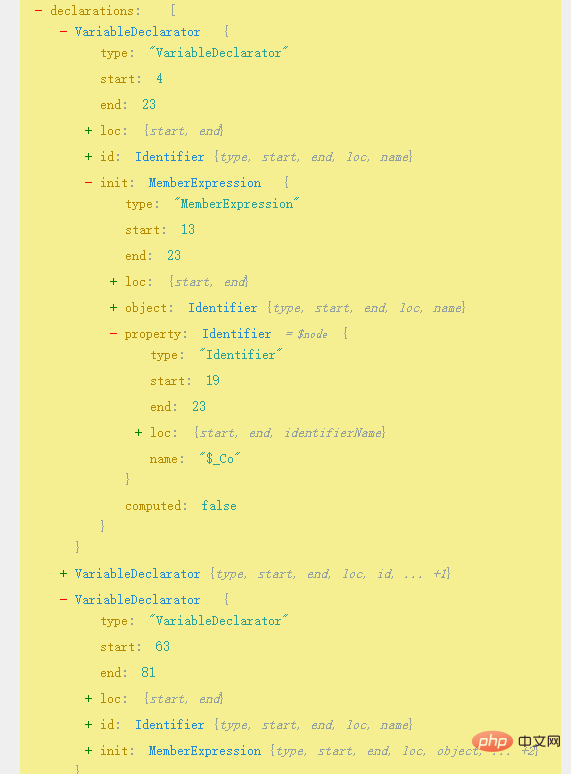
Analyser l'AST en ligne

Selon les résultats de l'analyse, écrivez le code de traversée correspondant
const visitor = { VariableDeclaration(path){ const {declarations} = path.node; if(!t.isMemberExpression(declarations[0].init))return; if(declarations[0].init.property.name !== "$_Co")return; if(declarations.length !==3 || declarations[0].init.property === undefined)return; let value1 = declarations[0].id.name; let value2 = declarations[2].id.name; new_array.push(value1, value2); }};复制代码Tous les noms de variables ont été trouvés ci-dessus. Une fois trouvés, tous les codes $_DFCB(66) sous cette forme peuvent être restaurés, afin que le code puisse avoir une sensation intuitive !

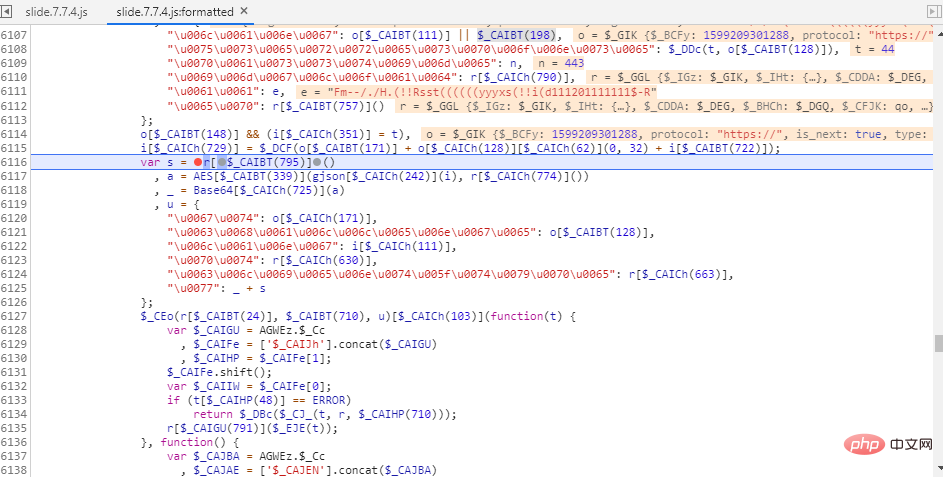
Je crois que si vous êtes intelligent, vous pourrez bientôt écrire du code restauré. Le code après restauration globale après les étapes ci-dessus est comme ceci

Vous pouvez rechercher rapidement l'emplacement de cryptage en fonction des mots-clés, et il est clairement visible ! Si vous ne le restaurez pas, vous ne pourrez pas le retrouver. Après restauration, nous pouvons rapidement localiser l'emplacement crypté sur le site Web et définir un point d'arrêt

Je pense que vous pouvez voir la différence de lisibilité du même code en un coup d'œil. Pensez-vous que c'est la fin ? Non !
Remplacement de Reres
Maintenant que le code a été restauré, nous sommes toujours confus lors du débogage sur le code du site Web, que dois-je faire ?
Ensuite, regardons un autre artefact, Reres. Sa fonction est de mapper les requêtes au local, c'est-à-dire que vous pouvez utiliser le JS local pour remplacer le fichier JS distant.
Pour l'utilisation, reportez-vous directement à son github https://github.com/annnhan/ReRes[2]
D'accord, nous avons ce truc, nous pouvons utiliser le JS restauré pour déboguer sur le site Web, qui est si puissant !
L'effet est le suivant :

tql, maintenant les paramètres de chiffrement sont déduits et il n'y a plus de pression !
Réponse backend tql Obtenez le code correspondant !
Si vous souhaitez en savoir plus sur la programmation, faites attention à la rubrique Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si le robot d'exploration Python rencontre une redirection de page Web lors de l'exploration de la page Web ?
- Comment obtenir l'adresse de l'image dans l'éditeur de texte enrichi UEditor en js
- js implémente une barre de progression coulissante
- Une brève discussion sur les robots d'exploration et le contournement des mécanismes anti-crawling des sites Web
- Comment utiliser la méthode split js

