Maison >interface Web >Questions et réponses frontales >Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web
Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web
- coldplay.xixioriginal
- 2020-08-27 17:20:592555parcourir

[Recommandations d'apprentissage associées : Tutoriel vidéo sur la production de sites Web]
Bien que les méthodes de mise en page des pages Web soient en constante évolution, elles suivent généralement plusieurs règles communes. Parmi les nombreuses méthodes de mise en page, la mise en page de style F est une méthode très conviviale et dotée d'une large gamme d'applications. L'article d'aujourd'hui discutera avec vous de l'application de la mise en page de style F dans les pages Web.
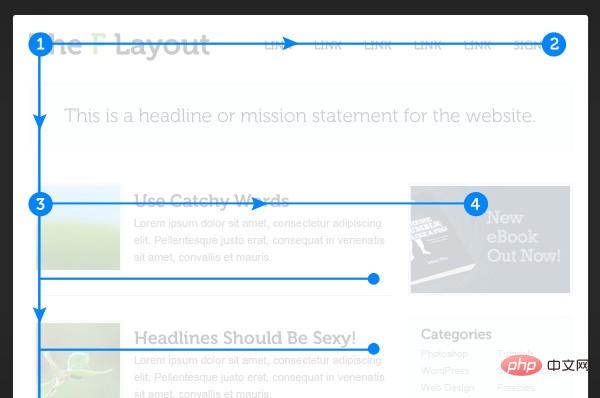
La base de conception de la mise en page de style F est que lorsque l'utilisateur scanne le contenu, la trajectoire de mouvement est similaire à la lettre F, et la méthode de lecture de correspondance de mise en page peut permettre aux utilisateurs d'obtenir des informations plus rapidement (Rapide) , donc disposition de style F nommée.
D'où vient la disposition de style F ?
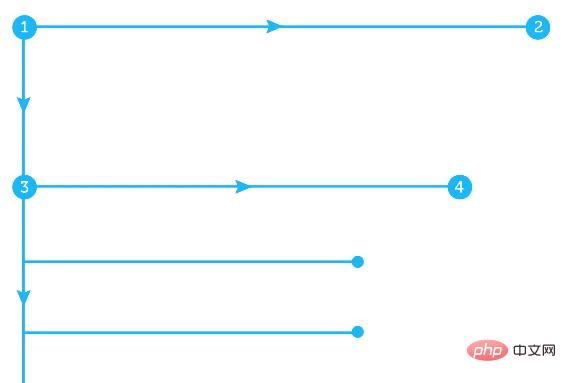
La disposition de style F provient d'un suivi oculaire étude du projet NNGroup, ils ont suivi les mouvements oculaires de plus de 200 utilisateurs lors de la navigation sur diverses pages Web et ont découvert que lorsque les globes oculaires de l'utilisateur parcourent rapidement la page Web, en particulier lorsqu'ils parcourent rapidement le contenu du texte, la trajectoire du mouvement du globe oculaire est similaire à la lettre F. , et l'ensemble du processus de mouvement Suivez les trois parties suivantes :
Les utilisateurs navigueront d'abord dans le sens horizontal, en donnant la priorité à la partie supérieure du bloc de contenu. À ce moment, les mouvements oculaires forment la ligne horizontale supérieure. de la lettre F.
·Ensuite, leurs yeux balayeront verticalement le côté gauche de l'écran, à la recherche de contenu dans le paragraphe pouvant susciter des points d'intérêt. Lorsqu'ils trouveront du contenu qui suscite leur intérêt, ils continueront à parcourir attentivement. horizontalement, et généralement ceux-ci La portée de visée correspondant au contenu sera plus petite que la portée de la première navigation horizontale, et cette piste de visée forme une ligne horizontale au milieu de la lettre F.
·L'utilisateur déplacera alors ses yeux vers le côté gauche de l'écran et continuera à naviguer vers le bas.

La façon dont nous parcourons le contenu est entraînée pour commencer à naviguer horizontalement à partir du coin supérieur gauche, revenir vers la gauche, numériser vers le bas pour trouver des points d'intérêt et continuer à naviguer horizontalement.

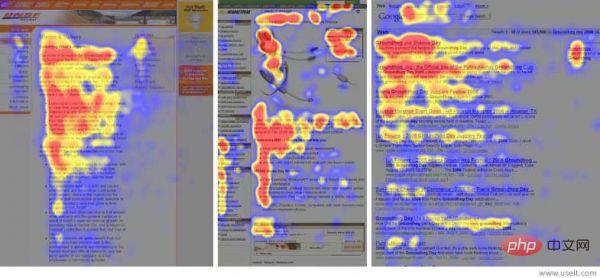
Les recherches de suivi oculaire de NNGrou le prouvent. La partie rouge est la zone qui intéresse l'utilisateur, suivie de la zone jaune, et la zone non intéressée est la zone bleue. la zone grise est la partie que l'utilisateur ignore directement sans s'arrêter.
Évidemment, le processus de navigation de l'utilisateur n'est pas divisé en trois parties, mais son modèle est toujours utilisé.
Pourquoi utiliser la mise en page de style F ?
La mise en page de style F vous permet de créer une conception à plusieurs niveaux, qui permet aux utilisateurs de parcourir et d'accéder plus facilement aux informations. Pour la plupart des pays et régions du monde, la mise en page de style F est très conforme aux habitudes de lecture. Cette règle la rend largement utilisée dans la conception d’interfaces utilisateur et de sites Web.
Quand utiliser la mise en page de style F ?
Les sites Web avec un contenu textuel important, tels que les actualités et les blogs, conviennent à la mise en page de style F, qui convient principalement à la lecture texte. .

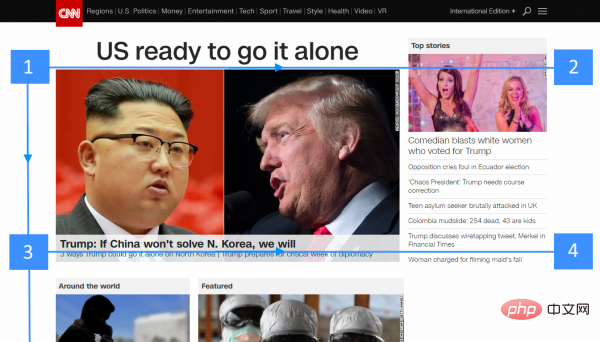
CNN utilise la mise en page de style F
Comment utiliser la mise en page de style F ?
La mise en page de style F permet aux concepteurs de mieux contrôler la visibilité du contenu.
1. Déterminer la priorité du contenu
Si vous avez une compréhension suffisante de la priorité du contenu sur la page, vous pouvez alors combiner les habitudes de navigation de l'utilisateur et priorisez le contenu important. Le contenu est organisé là où les yeux des utilisateurs restent souvent. Laissez ces « points chauds » où le contenu important est présenté porter l’interaction centrale.
2. Définir les attentes initiales
Les premiers paragraphes du texte sont très importants. Essayez de placer le contenu le plus central et le plus ciblé en haut de la page, c'est pourquoi le titre, l'introduction et la barre de navigation sont si importants.

Les utilisateurs peuvent lire rapidement le contenu en quelques secondes.
3. Conçu pour une lecture rapide
Les utilisateurs ne lisent généralement pas les articles mot par mot, mais obtiennent le contenu via des groupes de signification, vous devez donc organiser les groupes de signification qui peuvent contenir le contenu qui intéresse l'utilisateur selon la mise en page de style F, afin que le contenu puisse être présenté aussi efficacement que possible :
·Les paragraphes commencent par des mots frais, intéressants et clés.
·Les utilisateurs verront d'abord les éléments ayant la priorité la plus élevée (c'est-à-dire la zone avec le poids visuel le plus lourd). Par conséquent, dans un site Web basé sur du texte, vous devez souligner l'importance du texte lui-même (comme les mots-clés) et utiliser des éléments tels que la correspondance des couleurs pour améliorer la présence de boutons et d'autres éléments impliqués dans les interactions clés.
·Chaque paragraphe énonce une chose et l'énonce de la manière la plus précise possible.
· Placez les éléments les plus importants (tels que les boutons CTA, etc.) à l'extrême gauche ou à droite, ce qui constitue le début de la lecture de l'utilisateur. À ce stade, les utilisateurs font généralement une pause pendant la lecture, ce qui leur laisse plus de temps pour réfléchir et choisir la prochaine étape de l'interaction.
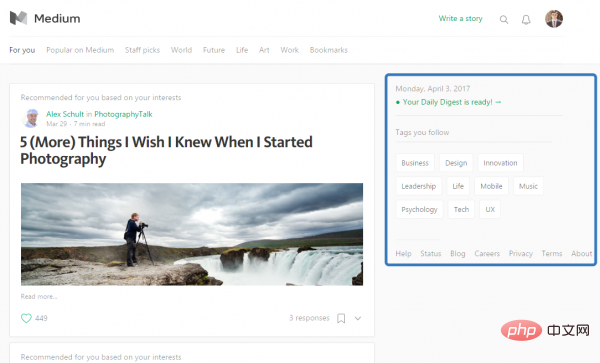
4. Faites bon usage de la barre latérale
La barre latérale peut généralement aider les utilisateurs à passer au niveau suivant, et l'interaction de l'utilisateur sera plus approfondie :
·Fournissez le contenu que les utilisateurs souhaitent voir, plutôt que des publicités, des articles connexes et des widgets.
Concevez-le comme un outil permettant aux utilisateurs de trouver du contenu spécifique. Les conceptions les plus courantes sont les listes de tables des matières, les nuages de tags et les listes d'articles « les plus cliqués ».

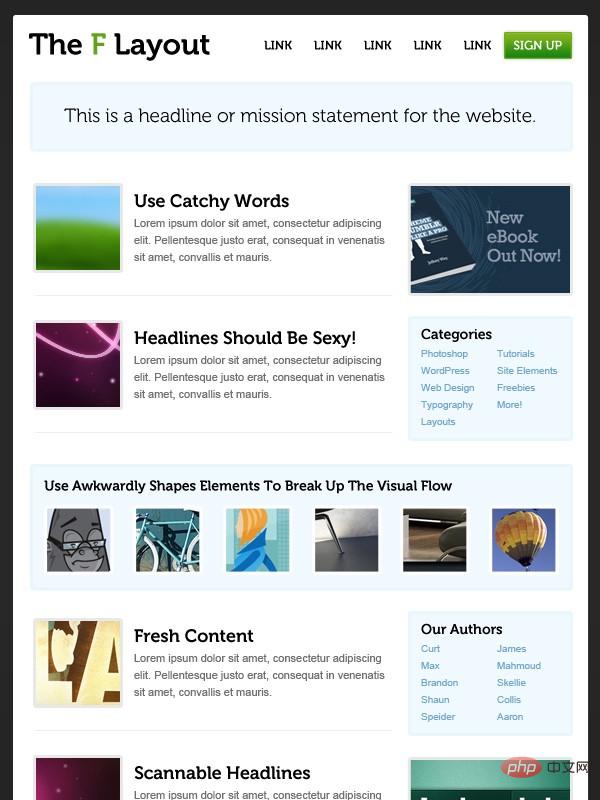
5. Évitez les mises en page ennuyeuses
Le plus gros problème avec la mise en page de style F est qu'elle rend la page entière ennuyeuse. Un contenu similaire et répétitif apparaît à différents endroits de la page, et les utilisateurs risquent de se lasser rapidement des mises en page similaires. Par conséquent, vous devez créer des éléments qui brisent le schéma gênant afin que les utilisateurs puissent constamment ajuster leur attention et continuer à lire.

Conclusion
Bien sûr, la mise en page de style F suit la tendance et les habitudes des humains parcourant les informations, et elle peut aider vous optimisez l'aménagement. Avec les structures, vous n'êtes pas forcément obligé de les utiliser de cette façon. Un design intéressant et une bonne lisibilité sont tout aussi importants, et parfois il n’est pas difficile d’atteindre les deux.
Si vous souhaitez en savoir plus sur les apprentissages connexes, veuillez faire attention à la colonne Formation php !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

