Maison >Java >javaDidacticiel >Jetons un coup d'œil aux requêtes inter-domaines Java Ajax jsonp
Jetons un coup d'œil aux requêtes inter-domaines Java Ajax jsonp
- coldplay.xixiavant
- 2020-08-25 17:15:192089parcourir

[Recommandations d'apprentissage associées : Tutoriel de base Java]
1. Qu'est-ce que JSONP
De manière générale, la page Web située sur server1.example.com ne peut pas communiquer avec un serveur autre que server1.example .com. L'exception est l'élément HTML 3f1c4e4b6b16bbbd69b2ee476dc4f83a Grâce à cette politique ouverte de l'élément 3f1c4e4b6b16bbbd69b2ee476dc4f83a, les pages Web peuvent obtenir des données JSON générées dynamiquement à partir d'autres sources, et ce modèle d'utilisation est appelé JSONP. Les données capturées avec JSONP ne sont pas du JSON, mais du JavaScript arbitraire, qui est exécuté avec un interpréteur JavaScript au lieu d'être analysé avec un analyseur JSON.
JSONP est un protocole conçu pour résoudre le problème des requêtes inter-domaines des clients vers les serveurs, mais ce n'est pas un protocole de transmission formel. Un point clé de ce protocole est de permettre aux utilisateurs de transmettre un paramètre de rappel au serveur. Ensuite, lorsque le serveur renvoie des données, il utilisera ce paramètre de rappel comme nom de fonction pour envelopper les données JSON. De cette manière, le client peut le personnaliser. sa propre fonction pour traiter automatiquement le retour.
2. Ajax demande d'autres interfaces de domaine
Mon projet doit demander une autre première interface d'arrière-plan pour demander. data, qui est rendu sur la page lors du chargement des données via ajax comme suit :
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'json',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});Une erreur inter-domaines se produit, comme indiqué ci-dessous :
No 'Access-Control-Allow-Origin. ' est présent sur la ressource demandée. L'origine 'null' n'est donc pas autorisée à accéder. La réponse avait le code d'état HTTP 500.

Cela signifie que les requêtes inter-domaines sont pas autorisé, alors que dois-je faire ? Changez-le simplement en jsonp. Changez simplement le champ dataType.
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});Résultat : Uncaught SyntaxError : Jeton inattendu !
c'est quoi ce bordel !  Même si j'ai demandé le retour des données, j'ai toujours eu une erreur. La raison en est que ajax demande au serveur et que le format de données renvoyé n'est pas conforme au format de retour de jsonp. Alors, quel est le format jsonp ?
Même si j'ai demandé le retour des données, j'ai toujours eu une erreur. La raison en est que ajax demande au serveur et que le format de données renvoyé n'est pas conforme au format de retour de jsonp. Alors, quel est le format jsonp ?
Callback({msg:'this is json data'})Quel genre de chose est-ce ? Qui définit ça comme bizarre ! Si vous le pensez, il semble que vous n'ayez pas examiné attentivement le point 1. JSON est un format d'échange de données léger, comme XML. JSONP est une manière d'utiliser les données JSON. Ce qui est renvoyé n'est pas un objet JSON, mais un script javaScript contenant un objet JSON. Mais l'image ci-dessus est une chaîne json, donc une erreur est signalée.
3. Traitement du retour des paramètres
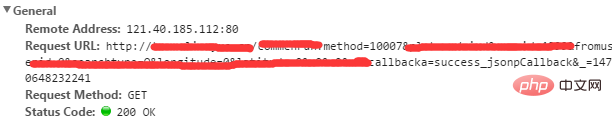
Une chose que vous constaterez est que lorsque vous effectuez une demande en utilisant le protocole jsonp, en plus des paramètres que vous remplissez, il y a aussi Il y a un paramètre appelé callback, comme le montre la figure :

Voyons ce qu'est ce paramètre, car je n'ai pas spécifié le paramètre jsonp quand en faisant la requête ajax, puis le nom du paramètre par défaut du système est "callback". Si le paramètre jsonpCallback n'est pas spécifié, jquery générera un nom de fonction aléatoire, comme le montre la figure ci-dessus.
Par exemple, si je le configure comme suit :
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});Ensuite, le serveur peut également obtenir le nom de la fonction de rappel via la méthode suivante :
Le code est le suivant :
string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串
Remarque : Le système est sensible à la casse dans les noms de fonctions.

Ensuite, emballons-le selon le format :
String callback = request.getParameter("callback"); //不指定函数名默认 callback
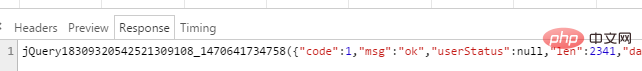
return callback+ "(" + jsonStr + ")"Enveloppons-le, et le résultat n'est vraiment aucune erreur. Jetez un œil aux données renvoyées telles que. illustré ci-dessous :

4. Processus d'exécution JSONP
Enregistrez d'abord un rappel sur le client (tel que : ' jsoncallback'), puis transmettez le nom de rappel (tel que : jsonp1236827957501) au serveur. Remarque : Une fois que le serveur a obtenu la valeur de rappel, il doit utiliser jsonp1236827957501(...) pour inclure le contenu json à afficher. À ce stade, les données json générées par le serveur peuvent être correctement reçues par le client.
Ensuite, utilisez la syntaxe javascript pour générer une fonction. Le nom de la fonction est la valeur jsonp1236827957501 du paramètre transmis 'jsoncallback'.
Enfin, transmettez les données json directement en tant que paramètre. dans la fonction, générant ainsi un document de syntaxe js et le renvoyant au client. Le navigateur client analyse la balise de script et exécute le document javascript renvoyé. À ce stade, les données du document javascript sont transmises en tant que paramètre à la fonction de rappel prédéfinie par le client (telle que celle encapsulée par la méthode jquery $.ajax(). dans l'exemple ci-dessus succès : fonction (json)).
Articles connexes recommandés : tutoriel vidéo ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Solution multidomaine Ajax sous PHP - exemple d'analyse window.name explication détaillée
- Explication détaillée du code d'appel inter-domaines Ajax utilisant jQuery en PHP
- Analyse d'exemples jsonp de solutions multi-domaines ajax sous PHP
- Maîtrisez Java et utilisez Ajax pour implémenter la fonction de téléchargement d'images inter-domaines

