Maison >interface Web >js tutoriel >Introduction à l'environnement d'installation et de configuration de node.js et aux méthodes de déploiement de projets (sous système Windows)
Introduction à l'environnement d'installation et de configuration de node.js et aux méthodes de déploiement de projets (sous système Windows)
- 青灯夜游avant
- 2020-08-24 13:21:033188parcourir

1. Étapes de fonctionnement
①Télécharger node.js
②Installer et configurer les variables d'environnement
③ Accès au démarrage du projet de déploiement
[Recommandation du didacticiel vidéo : Tutoriel nodejs]
Étapes détaillées
1. télécharger :https://nodejs.org/en/download/

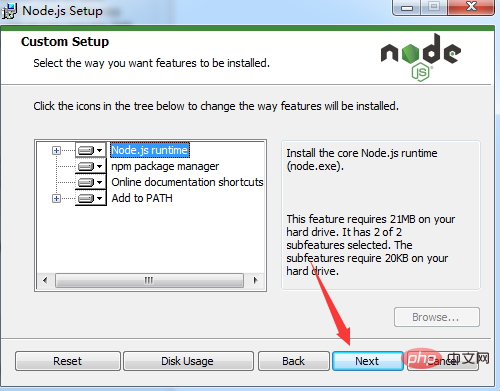
2. Double-cliquez pour installer








3. cmd installé

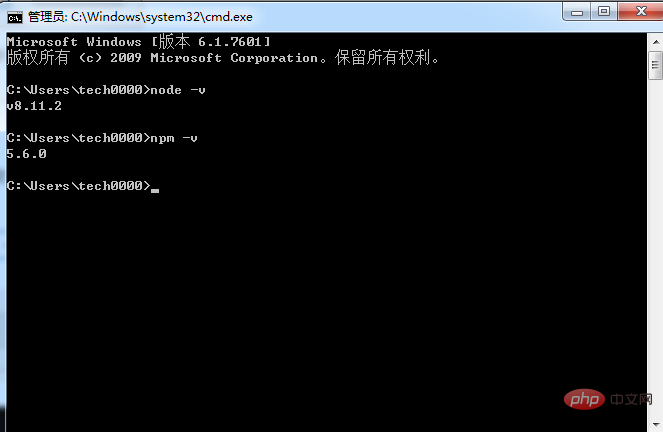
node -v 显示Node.js的版本说明已经安装成功 npm -v 自带的npm已经安装成功

installé Comme le montre l'image :
Voici l'explication : La nouvelle version de Node.js a son propre npm, qui sera installé lorsque Node.js sera installé. La fonction de npm est de transporter. Les packages dont dépend Node.js peuvent également être compris comme les éléments dont vous avez besoin pour installer/désinstaller Node.js.

4. Configuration des variables d'environnement
Instructions : Ici La configuration de l'environnement configure principalement le chemin où se trouve le module global installé par npm, et le chemin du cache. La raison de sa configuration est qu'à l'avenir, cela ressemble à : npm install express [-g] (l'optionnel). paramètre -g plus tard, g signifie installation globale), le module installé sera installé dans le chemin [C:Users username AppDataRoamingnpm], occupant l'espace disque C.
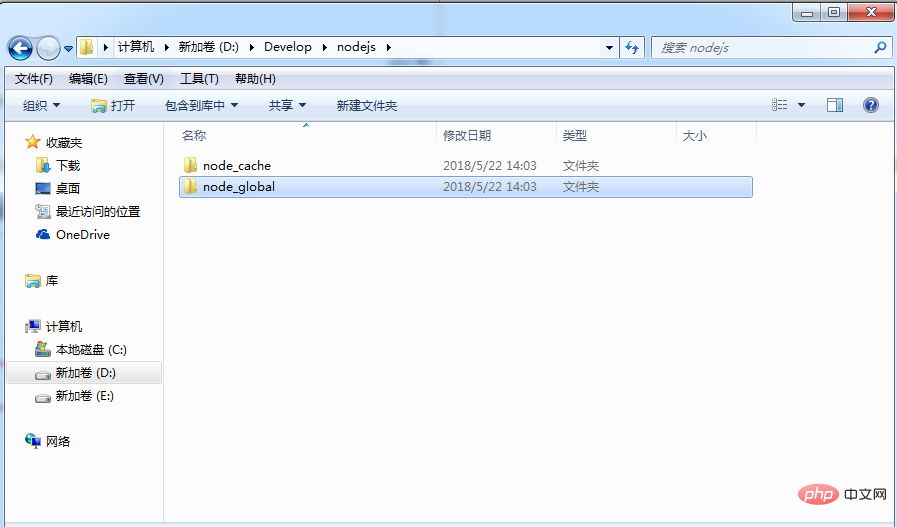
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

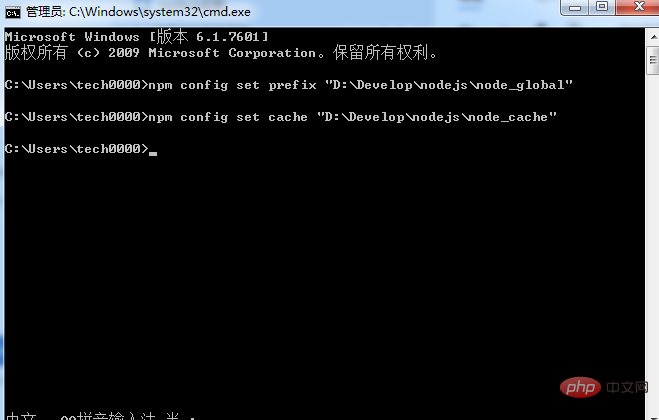
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"

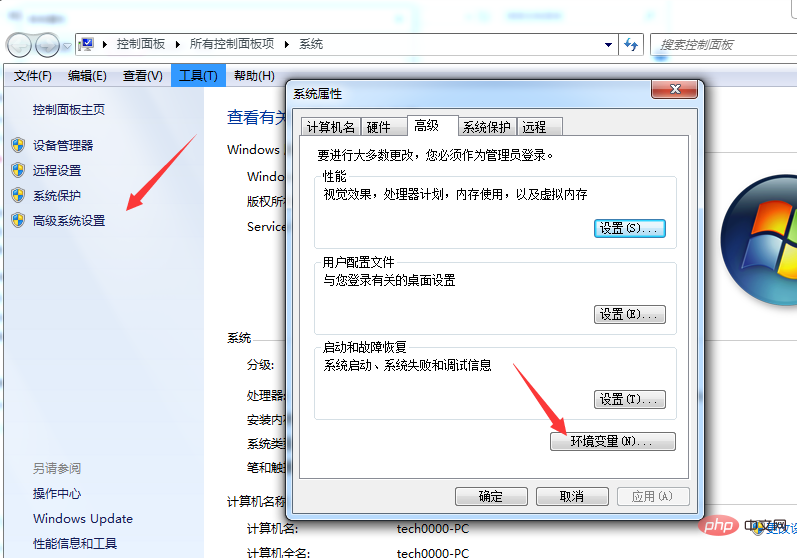
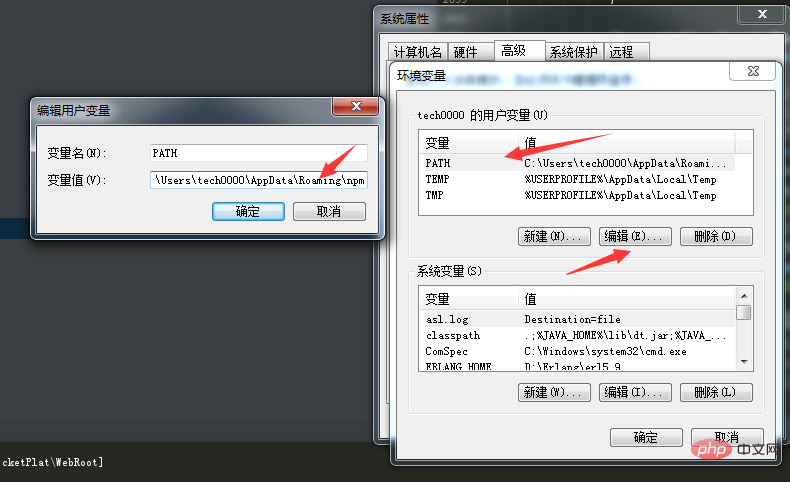
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”



5、测试
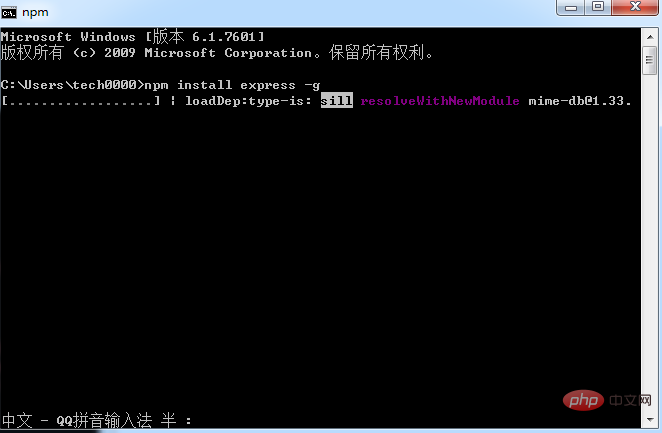
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

安装完可以看到express版本



6、安装cnpm 下载国内资源
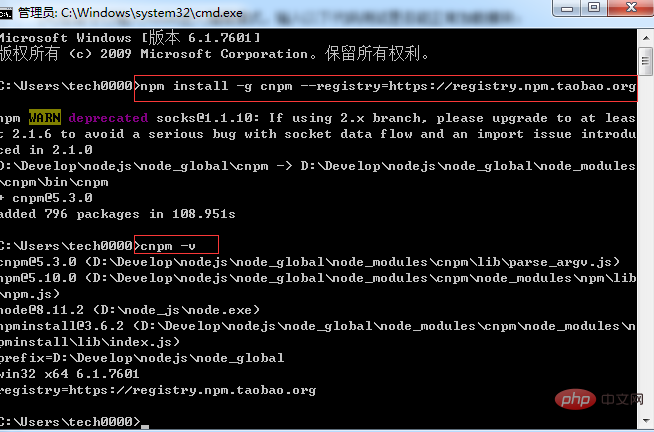
npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常
cnpm -v

如果有错
添加系统变量path的内容
因为cnpm会被安装到D:\Program Files\nodejs\node_global下,而系统变量path并未包含该路径。在系统变量path下添加该路径即可正常使用cnpm。
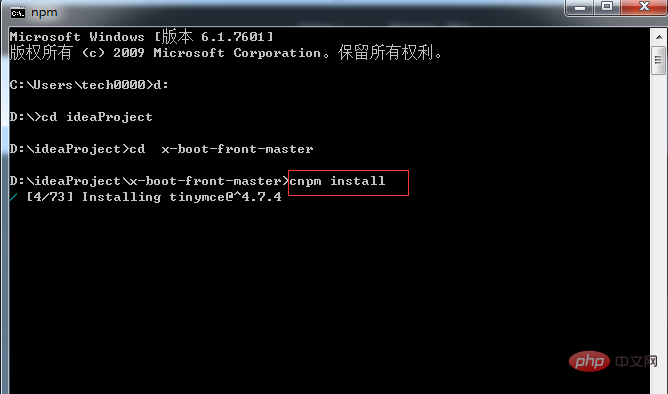
7、部署项目
cnpm install


8、启动项目
npm run dev

启动成功

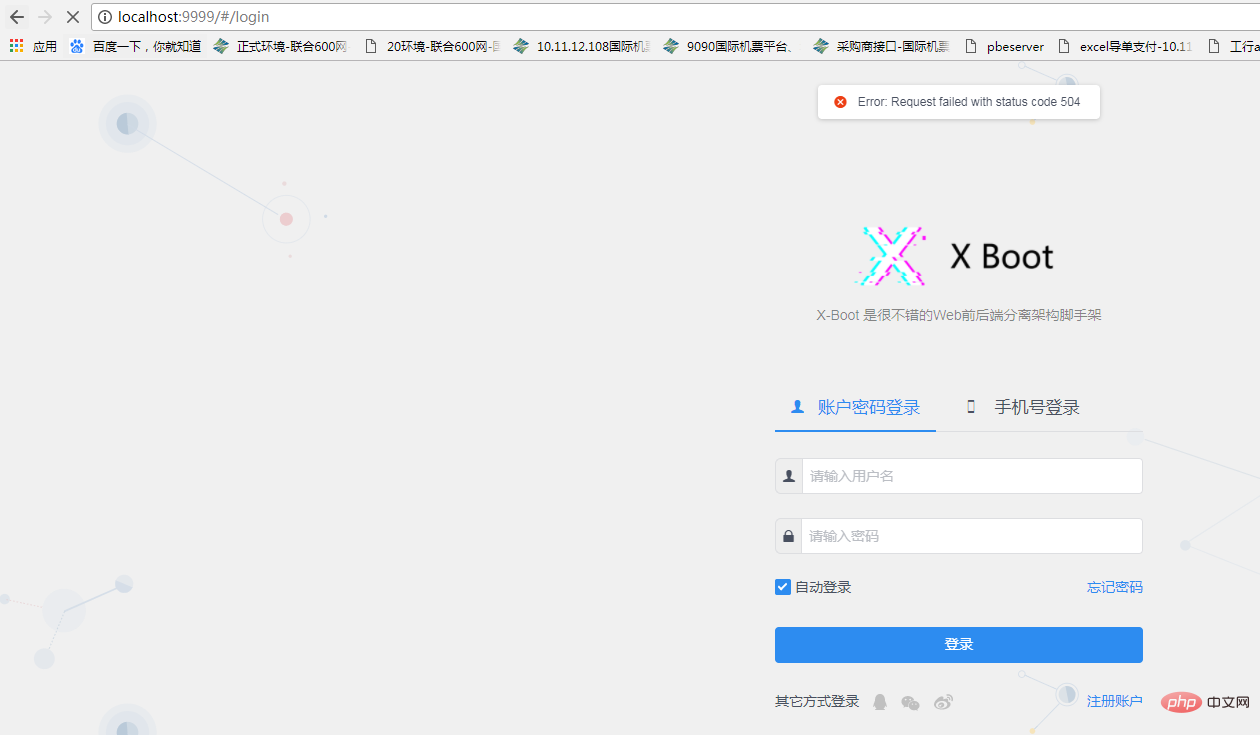
访问项目

À ce stade, l'installation de node.js sous Windows, la configuration des variables d'environnement et le déploiement du projet sont terminés. Si vous avez des questions, laissez un commentaire et nous vous répondrons dans les plus brefs délais.
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Protocole php+nodeJs+thrift pour réaliser la découverte automatique des données du nœud zookeeper
- Est-ce que php est plus rapide ou nodejs plus rapide ?
- Benchmark NodeJs et PHP
- Comment installer les invites intelligentes nodejs dans vscode
- Comment nodejs gère les calculs intensifs
- NodeJs peut-il implémenter toutes les fonctions de PHP ?
- Introduction aux méthodes d'installation et de configuration de nodejs

