Maison >Java >javaDidacticiel >Ajax+java implémente la méthode de la fonction de complétion automatique
Ajax+java implémente la méthode de la fonction de complétion automatique
- coldplay.xixiavant
- 2020-08-22 17:37:272992parcourir

[Recommandations d'articles connexes : Tutoriel vidéo ajax]
Les suggestions Baidu nous offrent une grande commodité, tout comme lorsque nous parlons aux gens Parfois, quand vous hochez la tête et il connaît la fin, il n'est pas nécessaire de perdre des mots, pour que nous puissions passer un long moment avec lui, détendus et heureux.
Nous savons tous que Baidu recommande d'utiliser ajax. Il n'est pas facile de le rendre rapide, stable, reproductible et portable. Après une longue recherche en ligne, beaucoup d'entre eux sont en asp ou en php, et certains utilisent jquery, mais il y a trop peu de documents explicatifs. Il vaut mieux l'écrire soi-même que de passer du temps à faire des recherches. D’après les informations fournies dans un document pdf, il a fallu une demi-journée pour finalement y parvenir. Partagez-le avec tout le monde ici.
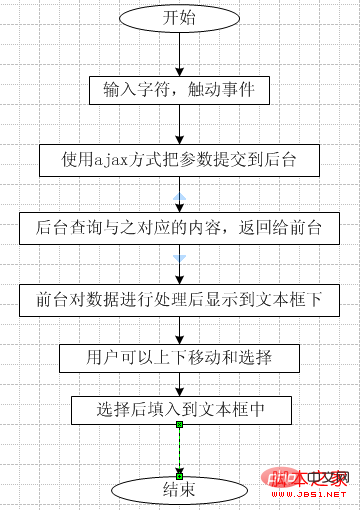
L'organigramme principal est le suivant : 
L'organigramme est très clair, il n'y a rien à dire, voici le code.
Code Javascript :
Le code est le suivant :
var xmlHttpRequest;
var table;
var tbody;
var p;
var input;
var curIndex;
var size;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//发送请求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names="+input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
function processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(dept,id);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
size = depts.length;
if(size>0){
p.style.visibility = "visible";
var row,col1,col2,span;
for(var i = 0;i < size;i++){
row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("align","right");
col2.setAttribute("id","col2");
col2.setAttribute("width","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "none";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(row);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("align","right");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "关闭";
col1.appendChild(link);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(row);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
p = document.getElementById("p");
tbody = document.getElementById("tbody");
p.style.width = input.offsetWidth-2;
p.style.border = "gray 1px solid";
p.style.left = getLeft(input);
p.style.top = getTop(input)+input.offsetHeight+6;
curIndex = -1;
input.focus();//p.style.left+","+p.style.top
}
function clearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
p.style.visibility="hidden";
curIndex = -1;
}
function clearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(p.style.visibility=="visible"){
if(event.keyCode ==38){
if(curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndex<size-1){
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex+1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素的纵坐标
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset+=getTop(e.offsetParent);
return offset;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset+=getLeft(e.offsetParent);
return offset;
}
Il y a trop de code et c'est un peu brouillon, jquery n'est pas utilisé, mais il montre mieux celui de l'auteur. compétences. Les points suivants sont expliqués :
1. setPosition() est utilisé pour initialiser diverses variables requises globalement, il doit donc être appelé en premier lorsque la page est chargée, comme dans la méthode onload du corps, ou d'autres méthodes.
2. findNames() est une méthode d'exploitation d'ajax. Toute personne familiarisée avec ajax peut comprendre que la chose la plus importante est de ré-encoder les paramètres encodeURI(), et de les décoder en conséquence en arrière-plan.
3. processMatchResponse() est une fonction de rappel utilisée pour traiter les données renvoyées en arrière-plan. Ceci est géré par setNames().
4. SetNames utilise le mode tableau pour afficher le contenu de l'invite. Voici plus de connaissances sur JS et Node.
5. Les méthodes getTop et getLeft permettent d'obtenir la position absolue de la zone de texte, par rapport au coin supérieur gauche du navigateur.
Le code Java d'arrière-plan est le suivant :
Le code est le suivant :
public void findDept() throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map<String,String> userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" + partDeptName + "%");
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
out.write("<res>");
Iterator<Map.Entry<String, String>> it = userMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry=(Map.Entry<String,String>)it.next();
out.write("<id>"+entry.getKey()+"</id>");
out.write("<dept>"+entry.getValue()+"</dept>");
}
out.write("</res>");
out.flush();
out.close();
}Points clés :
1. Faites attention au décodage des paramètres. .
2, effectuez une correspondance floue en fonction de la situation lors de l'interrogation.
3. Les données renvoyées sont au format xml, ou au format json.
4, la méthode de retour est ici
Le code est le suivant :
ServletOutputStream pw = this.response.getOutputStream(); OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
Un tel flux est limité par le framework de ce système si vous utilisez une simple servlet. , vous pouvez utiliser PrintWriter out = Response.getWriter(); Bien sûr, la méthode out est println(), qui peut également être modifiée de manière flexible en fonction de la situation de votre propre framework.
Recommandations d'apprentissage associées : Tutoriel de base Java
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi ne puis-je pas charger des images dans mon fichier JAR exporté depuis Eclipse ?
- Comment détecter l'orientation paysage ou portrait sous Android ?
- Pourquoi est-ce que je reçois une erreur « Aucun fournisseur de persistance pour EntityManager » ?
- Odeur de code – Alias de collection
- Collection Java à lister

