Maison >interface Web >js tutoriel >Projet Vue, explication détaillée du problème d'accès au chemin #
Projet Vue, explication détaillée du problème d'accès au chemin #
- coldplay.xixiavant
- 2020-08-18 17:17:003241parcourir

Je viens de commencer à utiliser vue et j'ai beaucoup de questions. Ce que je rencontre actuellement, c'est qu'après le démarrage du projet vue, j'entre http://ip:port et je. constatez que la barre d'adresse affichée dans le navigateur est http://ip:port/#/. Je ne sais pas ce qu'est ce "/#/", alors je l'ai vérifié sur Baidu.
Raison : Pour les applications monopage développées par Vue, lorsque l'on bascule entre différentes pages, on peut constater qu'il n'y a toujours qu'un seul html, c'est pourquoi on l'appelle une seule page. Le mode de hachage par défaut de vue-router consiste à utiliser le hachage de l'URL pour simuler une URL complète, ainsi lorsque l'URL change, la page ne sera pas rechargée. Parce que pour une page normale, la modification de l'URL entraînera certainement la modification de la page, et la page ne sera pas rechargée uniquement lorsque la chaîne de requête et la valeur de hachage dans l'URL seront modifiées.
Si vous ne voulez pas #, vous pouvez utiliser le mode historique de routage. Ce mode utilise pleinement l'API history.pushState pour terminer le saut d'URL sans recharger la page. non # , mais accessible en utilisant une URL normale.
const router = new VueRouter({
mode: 'history',
routes: [...]
})Connaissances supplémentaires : vue est en cours d'exécution et accessible par l'hôte local et l'adresse IP en même temps
Modifier sous le contenu de l'hôte du fichier index.js, remplacez localhost par local ip
host: '192.168.X.XX',// can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
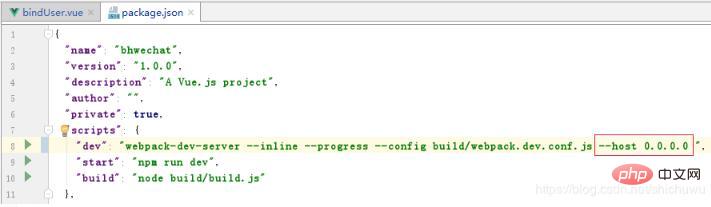
Ajoutez –host0.0.0.0

après le contenu dev dans le fichier package.json Recommandations d'apprentissage pertinentes : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème selon lequel le chemin d'accès du navigateur ne demande pas de téléchargement mais affiche une nouvelle page
- Le chemin d'accès ThinkPHP cache le problème index.php
- Comment implémenter la fonction de saisie des informations sur les employés dans vue
- Exemple d'explication détaillée du code du rôle de la clé dans Vue
- Explication détaillée de la liaison de style dans Vue

