Maison >interface Web >js tutoriel >js informations sur l'invite de fermeture de la fenêtre (compatible avec IE et Firefox) _compétences javascript
js informations sur l'invite de fermeture de la fenêtre (compatible avec IE et Firefox) _compétences javascript
- WBOYoriginal
- 2016-05-16 15:35:261556parcourir
Souvent, lors de la navigation sur le Web, nous devons considérer la situation dans laquelle l'utilisateur ferme accidentellement la fenêtre. Surtout lorsque l'utilisateur dispose de données importantes qui n'ont pas été enregistrées, il est nécessaire que notre programme le rappelle à l'utilisateur. À ce stade, nous pouvons utiliser la méthode javascript window.onbeforeunload() pour empêcher l'utilisateur de fermer la fenêtre. Voir l'exemple suivant :
.
<script type="text/javascript">
window.onbeforeunload=function(event){
return 'hello';
}
</script>
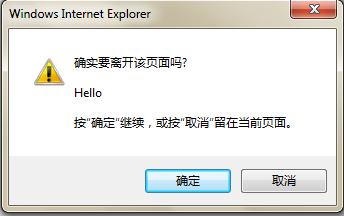
De cette façon, lorsque l'utilisateur appuie sur le bouton de fermeture, la fenêtre suivante apparaîtra (cela est compatible avec IE et Firefox) :

"Bonjour" est la valeur de retour Lorsque vous appuyez sur Annuler, la page ne sera pas fermée, uniquement lorsque vous appuyez sur OK. La valeur de retour est indispensable, même si elle est vide, sinon la page sera fermée sans aucune invite. En fait, tant que window.close() est appelée, la fonction onbeforeunload() sera exécutée. De là, nous pouvons savoir qu'appuyer sur le bouton de fermeture exécutera la fonction window.close() et window.close(). appelle également la fonction window.onbeforeunload().
Avec cette petite astuce, vous n'avez plus à vous soucier des dégâts causés par la fermeture accidentelle de la fenêtre. J'espère que cet article vous plaira.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

