Maison >interface Web >tutoriel CSS >Utilisez CSS pour obtenir l'effet de survol de la souris
Utilisez CSS pour obtenir l'effet de survol de la souris
- 王林avant
- 2020-08-15 16:52:545980parcourir

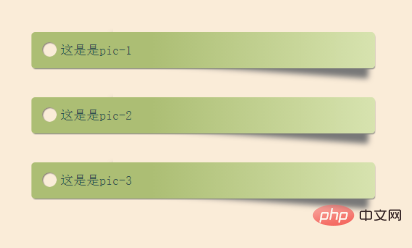
Jetons d'abord un coup d'œil à l'effet :
(Tutoriel recommandé : Tutoriel CSS)

code html :
<div class="box shadow">
这是是pic-1
<div class="circle"></div>
</div>
<div class="box shadow">
这是是pic-2
<div class="circle"></div>
</div>
<div class="box shadow">
这是是pic-3
<div class="circle"></div>
</div>code css :
<style type="text/css">
html {
box-sizing: border-box;
font: 18px PT Mono;
background: antiquewhite;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
height: 100vh;
}
.box {
width: 25%;
min-width: 250px;
display: block;
height: 50px;
position: relative;
border-radius: 5px;
background: linear-gradient(to right, #abbd73 35%, #d6e2ad 100%);
margin-bottom: 40px;
padding: 15px 25px 0 40px;
color: darkslategray;
box-shadow: 1px 2px 1px -1px #777;
transition: background 200ms ease-in-out;
}
.shadow {
position: relative;
}
.shadow:before {
z-index: -1;
position: absolute;
content: "";
bottom: 13px;
right: 7px;
width: 75%;
top: 0;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(4deg);
transform: rotate(4deg);
transition: all 150ms ease-in-out;
}
.box:hover {
background: linear-gradient(to right, #abbd73 0%, #abbd73 100%);
}
.shadow:hover::before {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
bottom: 20px;
z-index: -10;
}
.circle {
position: absolute;
top: 14px;
left: 15px;
border-radius: 50%;
box-shadow: inset 1px 1px 1px 0px rgba(0, 0, 0, 0.5), inset 0 0 0 25px antiquewhite;
width: 20px;
height: 20px;
display: inline-block;
}
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Cinq mises en page courantes en CSSArticle suivant:Cinq mises en page courantes en CSS
Articles Liés
Voir plus- La bordure pivote lorsque la souris est survolée en utilisant CSS3
- CSS3 implémente le survol de la souris pour afficher le contenu étendu
- Comment obtenir l'effet d'agrandissement lent des images au survol de la souris en CSS3 (image, texte + vidéo) ?
- Changement de couleur au survol de la souris CSS : la police du lien hypertexte change de couleur lorsque la souris survole

