Maison >interface Web >tutoriel CSS >Comment implémenter l'adaptation de la hauteur DIV en CSS
Comment implémenter l'adaptation de la hauteur DIV en CSS
- 王林avant
- 2020-08-12 16:54:383000parcourir

peut ajouter des fonctionnalités de tableau.
(Tutoriel recommandé : Tutoriel CSS)
Ajouter un attribut à l'affichage de l'élément parent : table ;
Ajouter un attribut à l'affichage de l'élément enfant : table-cellule ;
Code :
<div class="div-row">
<style type="text/css">
.div-row {
width: 400px;
border: 1px solid #23527C;
display: table;
}
.div-col {
display: table-cell;
}
</style>
<div class="div-col" style="background-color: #28A4C9;">
<p><span>内容1</span></p>
</div>
<div class="div-col" style="background-color: #31B0D5;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
</div>
<div class="div-col" style="background-color: #269ABC;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
</div>
<div class="div-col" style="background-color: #5BC0DE;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
<p><span>内容4</span></p>
<p><span>...</span></p>
</div>
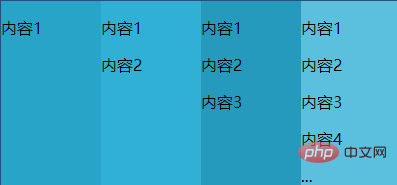
</div>Résultat :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer

