Maison >interface Web >js tutoriel >Exemple d'implémentation de la fonction de menu dynamique à gauche en utilisant le framework vue+iview
Exemple d'implémentation de la fonction de menu dynamique à gauche en utilisant le framework vue+iview
- coldplay.xixiavant
- 2020-08-08 16:31:082829parcourir

Récemment, lors de l'utilisation de vue-cli3 avec le framework iview pour construire un nouveau projet, le menu menu dans iview est utilisé. Il n'est pas très bon de le corriger selon le site officiel. méthode d'écriture, car la plupart des projets sont démarrés depuis le back-end. Obtenez dynamiquement la liste des menus, nous devons donc modifier légèrement le code officiel du site Web, le code est le suivant :
Recommandations d'apprentissage associées : Tutoriel javascript
Remarques :
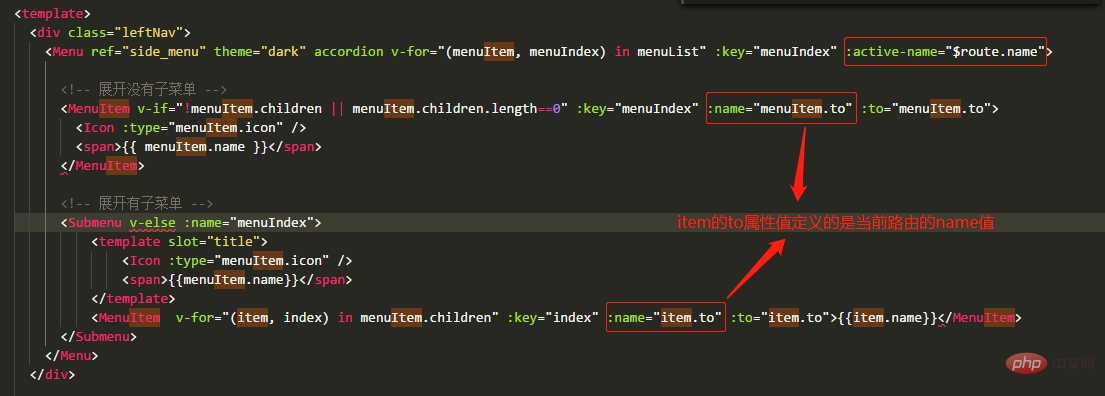
【1】La partie de surbrillance du menu est liée dynamiquement à la page de saut d'itinéraire
Il y a Un nom actif reflète la zone actuelle en surbrillance, donc le nom actif peut être lié dynamiquement pour obtenir la mise en surbrillance. Le principe est que le nom lié au MenuItem doit être défini sur le nom de l'itinéraire de la page

[2] Obtenez dynamiquement les données du menu, vous avez besoin pour mettre à jour le menu
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});Code :
<template>
<p class="leftNav">
<Menu ref="side_menu" theme="dark" accordion v-for="(menuItem, menuIndex) in menuList" :key="menuIndex" :active-name="$route.name">
<!-- 展开没有子菜单 -->
<MenuItem v-if="!menuItem.children || menuItem.children.length==0" :key="menuIndex" :name="menuItem.to" :to="menuItem.to">
<Icon :type="menuItem.icon" />
<span>{{ menuItem.name }}</span>
</MenuItem>
<!-- 展开有子菜单 -->
<Submenu v-else :name="menuIndex">
<template slot="title">
<Icon :type="menuItem.icon" />
<span>{{menuItem.name}}</span>
</template>
<MenuItem v-for="(item, index) in menuItem.children" :key="index" :name="item.to" :to="item.to">{{item.name}}</MenuItem>
</Submenu>
</Menu>
</p>
</template>
<script>
export default {
data() {
return {
menuList: [
{
name: "首页",
to: "home",
icon: "ios-archive-outline"
},
{
name: "关于",
to: "about",
icon: "ios-create-outline"
},
{
name: "菜单分类1",
icon: "md-person",
children: [
{
name: "用户",
to: "user"
}
]
},
{
name: "菜单分类2",
icon: "ios-copy",
children: [
{
name: "测试",
to: "test"
}
]
}
]
};
},
created() {
// 数据我先写静态的,可在初始化的时候通过请求,将数据指向menuList。
// ajax成功回调后 this.menuList = response.data;
// 别忘记更新菜单
// this.$nextTick(() => {
// this.$refs.side_menu.updateOpened()
// this.$refs.side_menu.updateActiveName()
//});
}
};
</script>
<style lang="scss" scoped>
/deep/
.ivu-menu-dark.ivu-menu-vertical
.ivu-menu-item-active:not(.ivu-menu-submenu) {
border-right: none;
color: #fff;
background: #2d8cf0 !important;
}
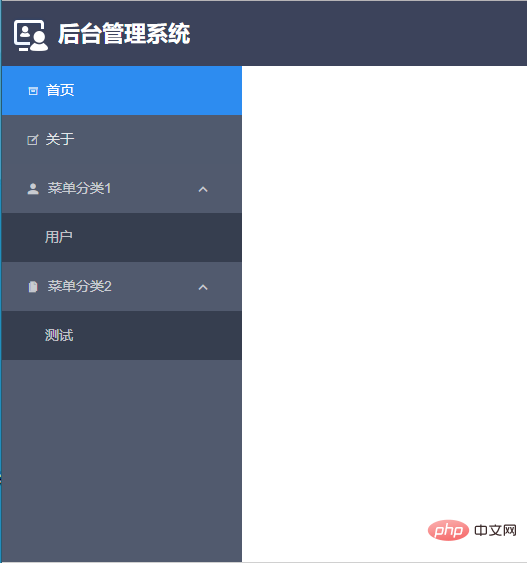
</style>Rendu :

Recommandations d'apprentissage associées :Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à la méthode d'implémentation des tableaux modifiables dans iView (avec code)
- Exemple de code pour transmettre des paramètres supplémentaires dans l'événement de composant iview
- Vue affiche des images basées sur la table iview pour implémenter la fonction cliquer pour agrandir
- Découvrez comment ajouter et supprimer dynamiquement vue-iview

