Maison >interface Web >tutoriel HTML >Quels attributs doivent être utilisés pour fusionner deux cellules en HTML ?
Quels attributs doivent être utilisés pour fusionner deux cellules en HTML ?
- 藏色散人original
- 2020-08-01 11:12:3311895parcourir
html中合并两个单元格应该使用的属性是“colspan”,“colspan”属性定义单元格应该横跨的列数,其语法是“
<td colspan="number">”。
推荐:《HTML视频教程》
html中合并两个单元格应该使用的属性是“colspan”。
colspan 属性定义单元格应该横跨的列数。
语法
<td colspan="number">代码示例:
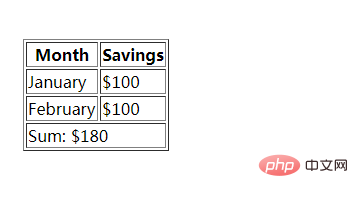
<table border="1"> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$100</td> </tr> <tr> <td colspan="2">Sum: $180</td> </tr> </table>运行效果:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle balise définit le titreArticle suivant:Quelle balise définit le titre