Maison >interface Web >js tutoriel >JS implémente le code d'effets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures
JS implémente le code d'effets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures
- WBOYoriginal
- 2016-05-16 15:35:191331parcourir
L'exemple de cet article décrit l'implémentation JS du code d'effets spéciaux du service client QQ avec une animation à partir de l'affichage déroulant supérieur. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
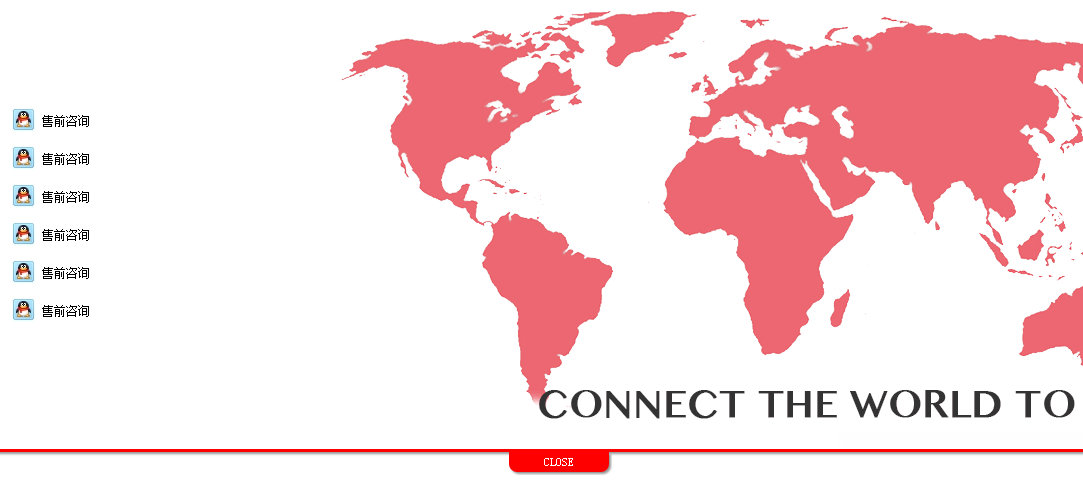
Il s'agit d'une version animée du code du service client en ligne QQ. Le code du service client QQ est extrait du haut de la page Web. Il a un effet tampon flexible une fois la diapositive terminée. Sur fond de carte du monde, il semble que le goût se soit soudainement amélioré. L'effet d'animation est réalisé par jq. Vous pouvez modifier certaines informations du service client QQ et les remplacer par votre propre QQ. Ensuite, téléchargez-les sur la page Web et elles seront disponibles. Remarque : L'effet du test sera meilleur dans les navigateurs Firefox et Chrome.
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/js-top-show-down-dh-qq-online-codes/
Le code spécifique est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部下拉的jquery在线客服</title>
<style>
*{margin: 0px;padding: 0px;list-style: none;}
#qqlist a{text-decoration: none;color: black;font-size: 12px;display: block;line-height: 28px;vertical-align: middle;}
img{line-height: 28px;vertical-align: middle;text-align: center;padding-bottom: 6px;}
#cs{width: 100%;height: 0px;border-bottom: 3px solid red;-webkit-box-shadow: 2px 2px 2px #999;position: relative;top: 0px;-moz-box-shadow: 2px 2px 2px #999;box-shadow: 2px 2px 2px #999;}
#qqlist{position: absolute;left: -200px;top: 150px;z-index: 1;}
#qqlist ul li{width: 80px;height: 28px;margin: 10px;}
#bg{width: 918px;height: 500px;position: absolute;right: 10px;display: none;filter: alpha(opacity: 0);opacity: 0;}
#btn{width: 100px;height: 20px;margin: auto;background: red;-webkit-box-shadow: 2px 2px 2px #999;border-radius: 0 0 8px 8px;position: relative;top: 0px;-moz-box-shadow: 2px 2px 2px #999;box-shadow: 2px 2px 2px #999;}
#btn span{display: block;color: white;text-align: center;line-height: 20px;cursor: pointer;font-size: 12px;}
#foot_bm a, #foot_bm, p, p a{color: #666;position: relative;}
</style>
<script>
function startMove(obj,json,fnEnd)
{
clearInterval(obj.timer);
obj.timer=setInterval(function()
{
var bStop=true;
for (var attr in json)
{
var now=0;
if(attr=="opacity")
{
now=Math.round(parseFloat(getStyle(obj,attr))*100);
}
else
{
now=parseInt(getStyle(obj,attr));
}
var speed=(json[attr]-now)/10;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(now!=json[attr])bStop=false;
if(attr=="opacity")
{
obj.style.filter="alpha(opacity:"+(now+speed)+")";
obj.style.opacity=(now+speed)/100;
}
else
{
obj.style[attr]=(now+speed)+"px";
}
}
if(bStop)
{
clearInterval(obj.timer);
if(fnEnd)fnEnd();
}
}, 30)
}
function startFlex(obj,json,fnEnd)
{
clearInterval(obj.timer);
obj.timer=setInterval(function()
{
var bStop=true;
var cur=0;
for(var attr in json)
{
if(!obj.oSpeed)obj.oSpeed={};
if(!obj.oSpeed[attr])obj.oSpeed[attr]=0;
cur=parseInt(getStyle(obj,attr));
if(Math.abs(json[attr]-cur)>1 || Math.abs(obj.oSpeed[attr])>1)
{
bStop=false;
obj.oSpeed[attr]+=(json[attr]-cur)/5;
obj.oSpeed[attr]*=0.7;
var maxSpeed=65;
if(Math.abs(obj.oSpeed[attr])>maxSpeed)
{
obj.oSpeed[attr]=obj.oSpeed[attr]>0?maxSpeed:-maxSpeed;
}
obj.style[attr]=cur+obj.oSpeed[attr]+"px";
}
}
if(bStop)
{
clearInterval(obj.timer);
if(fnEnd)fnEnd();
}
}, 30);
}
function getStyle(obj,name)
{
if(obj.currentStyle)
{
return obj.currentStyle[name];
}
else
{
return getComputedStyle(obj,false)[name];
}
}
window.onload=function()
{
var oCs=document.getElementById('cs');
var oBtn=document.getElementById('btn').getElementsByTagName('span')[0];
var oImg=document.getElementById('bg');
var oLi=document.getElementById('qqlist').getElementsByTagName('li');
var on=0;
for(var i=0; i<oLi.length; i++)
{
oLi[i].style.left=oLi[i].offsetLeft+"px";
oLi[i].style.top=oLi[i].offsetTop+"px";
}
for(var i=0; i<oLi.length; i++)
{
oLi[i].style.position="absolute";
oLi[i].style.margin=0;
}
function showImg()
{
oImg.style.display="block";
startMove(oImg,{opacity:80},function()
{
showQQ(350);
});
}
function showQQ(iTarget)
{
var i=1;
startFlex(oLi[0],{left:iTarget});
timer=setInterval(function()
{
startFlex(oLi[i],{left:iTarget});
i++;
if(i>=oLi.length)
{
clearInterval(timer);
}
}, 20);
}
oBtn.onclick=function()
{
if(on==0)
{
startFlex(oCs,{height:500},function()
{
showImg();
oBtn.innerHTML="CLOSE";
});
on=1;
}
else
{
showQQ(-200);
timer2=setInterval(function()
{
startMove(oImg,{opacity:0},function()
{
oImg.style.display="none";
startMove(oCs,{height:0});
})
if(oCs.style.height==0+"px")
{
clearInterval(timer2);
oBtn.innerHTML="CONTACT US";
}
},500);
on=0;
}
}
}
</script>
</head>
<body>
<div id="cs">
<div id="qqlist">
<ul>
<li><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="JS implémente le code deffets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" title="您的网站"/> 售前咨询</a></li>
<li><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="JS implémente le code deffets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" title="您的站名"/> 售前咨询</a></li>
<li><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="JS implémente le code deffets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" title="您的站名"/> 售前咨询</a></li>
<li><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="JS implémente le code deffets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" title="您的站名"/> 售前咨询</a></li>
<li><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="JS implémente le code deffets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" title="您的站名"/> 售前咨询</a></li>
<li><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:123456789:52" alt="JS implémente le code deffets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" title="您的站名"/> 售前咨询</a></li>
</ul>
</div>
<div id="bg"><img src="images/bgbg.png"/ alt="JS implémente le code d'effets spéciaux animé du service client QQ affiché à partir des compétences drop-down_javascript supérieures" ></div>
</div>
<div id="btn"><span>联系我们</span></div>
</body>
</html>
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

