J’ai toujours voulu écrire ça, mais après un long moment, je me suis intéressé et j’ai décidé de l’enregistrer.
Code de vérification
Test de Turing public entièrement automatisé pour distinguer les ordinateurs et les humains (CAPTCHA), communément appelé CAPTCHA, est un test de Turing public entièrement automatisé pour distinguer les ordinateurs et les humains d'un public. programme automatique qui distingue les utilisateurs des ordinateurs et des humains. Dans le test CAPTCHA, l'ordinateur en tant que serveur génère automatiquement une question à laquelle l'utilisateur doit répondre. Cette question peut être générée et jugée par un ordinateur, mais seul un humain peut y répondre. Puisque les ordinateurs ne peuvent pas répondre aux questions CAPTCHA, l’utilisateur qui répond aux questions peut être considéré comme un humain.
Introduction à l'encyclopédie
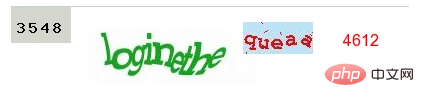
Pour faire simple, il s'agit de caractères générés aléatoirement et affichés sur une image [les autres formes de codes de vérification par glisser-déposer/SMS, etc. ne sont pas prises en compte ici].
Types courants

Idées
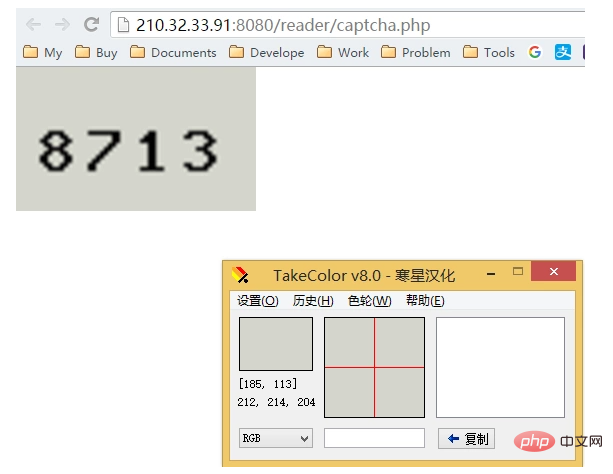
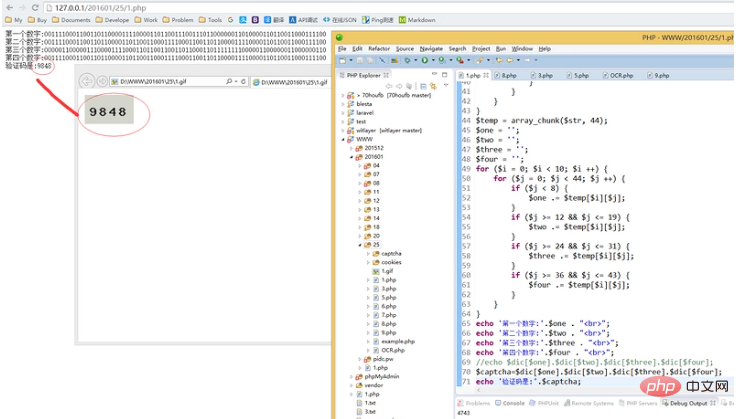
Cet article est uniquement à des fins de démonstration, donc le premier code de vérification d'image est pris comme exemple pour expliquer. 
Chaque point de l'image a sa valeur RVB, qui peut être obtenue grâce au sélecteur de couleurs. On peut voir à l'œil nu que le code de vérification de. l'image est une couleur unie numérique pure

On peut voir à travers le sélecteur de couleurs que la valeur RVB de la couleur d'arrière-plan de la vérification. le code est (212,214,204)
Réalisation
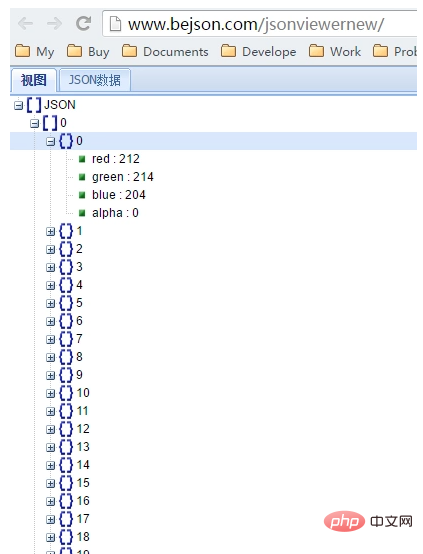
Utilisons la fonction imagecolorsforindex de PHP pour obtenir les valeurs RVB de tous les points de l'image :
$url = 'http://210.32.33.91:8080/reader/captcha.php';
$im = imagecreatefromgif($url);
imagegif($im, '1.gif');
$rgbArray = array();
$res = $im;
$size = getimagesize($url);
$wid = $size['0'];
$hid = $size['1'];for ($i = 0; $i < $hid; ++ $i) { for ($j = 0; $j < $wid; ++ $j) {
$rgb = imagecolorat($res, $j, $i);
$rgbArray[$i][$j] = imagecolorsforindex($res, $rgb);
}
}Les résultats sont comme suit :

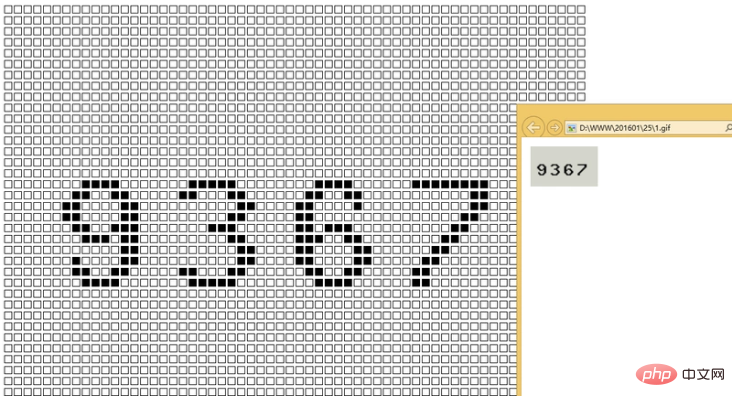
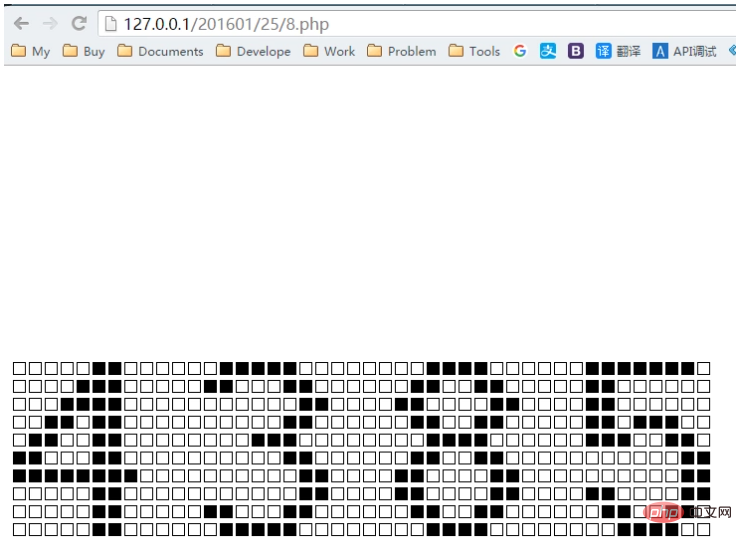
Vous voudrez peut-être demander à quoi cela sert ? Changeons la façon d'afficher les données, la sortie □ pour la couleur d'arrière-plan, et la sortie ■ pour la zone du code de vérification, jetons un coup d'oeil à nouveau :
for ($i = 0; $i < $hid; $i ++) { for ($j = 0; $j < $wid; $j ++) {
if ($rgbArray[$i][$j]['red'] == 212) { echo '□';
} else { echo '■';
}
} echo "<br>";
}Effet :
Est-ce très clair maintenant ?
Mais vous avez peut-être encore des questions. Même si vous pouvez le voir, comment savoir combien c'est ?
Analysons-le ci-dessous :
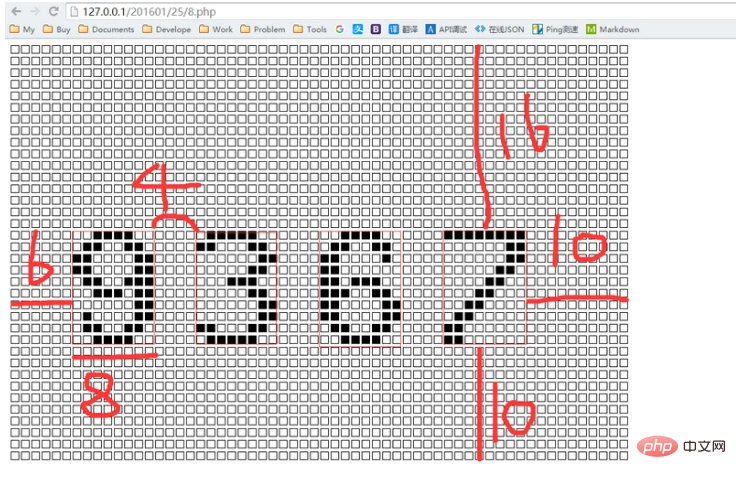
Chaque code de vérification est directement espacé de 4 espaces, à gauche et à droite de 6/10 espaces, et de haut en bas de 16/10 espaces.
Supprimons à nouveau ces points d'interférence pour que nous puissions y voir plus clair :
Est-ce très clair Certaines personnes peuvent encore se demander, vous avez dit comment ? peut-on savoir quels sont les chiffres sur la photo ?
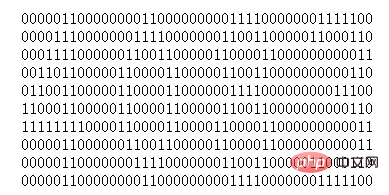
D'accord, laissez-moi vous dire mon idée. Nous allons remplacer le □ et le ■ tout à l'heure par 0 et 1, et les formes de ces chiffres. sont fixes, afin que vous puissiez obtenir chaque zone 8*10 de chaque mot 0-9 composé de 0 et 1. 
Faisons chacun 8 segments, supprimons les 4 espacements de grille, et bouclez pour obtenir la valeur de combinaison 01 de 0-9 : 
$dic = array( '00011000001111000110011011000011110000111100001111000011011001100011110000011000' => 0, '00011000001110000111100000011000000110000001100000011000000110000001100001111110' => 1, '00111100011001101100001100000011000001100000110000011000001100000110000011111111' => 2, '01111100110001100000001100000110000111000000011000000011000000111100011001111100' => 3, '00000110000011100001111000110110011001101100011011111111000001100000011000000110' => 4, '11111110110000001100000011011100111001100000001100000011110000110110011000111100' => 5, '00111100011001101100001011000000110111001110011011000011110000110110011000111100' => 6, '11111111000000110000001100000110000011000001100000110000011000001100000011000000' => 7, '00111100011001101100001101100110001111000110011011000011110000110110011000111100' => 8, '00111100011001101100001111000011011001110011101100000011010000110110011000111100' => 9);
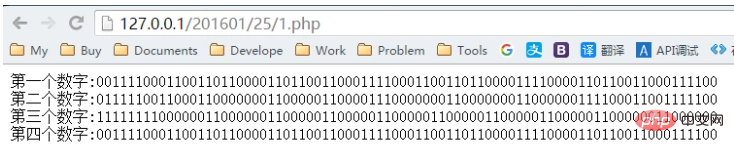
pour obtenir ces 10 post-combinaisons dans un tableau, à chaque fois l'image RVB est analysée et remplacée par la valeur du tableau correspondant, la valeur du code de vérification est obtenue. Démontrons ci-dessous :

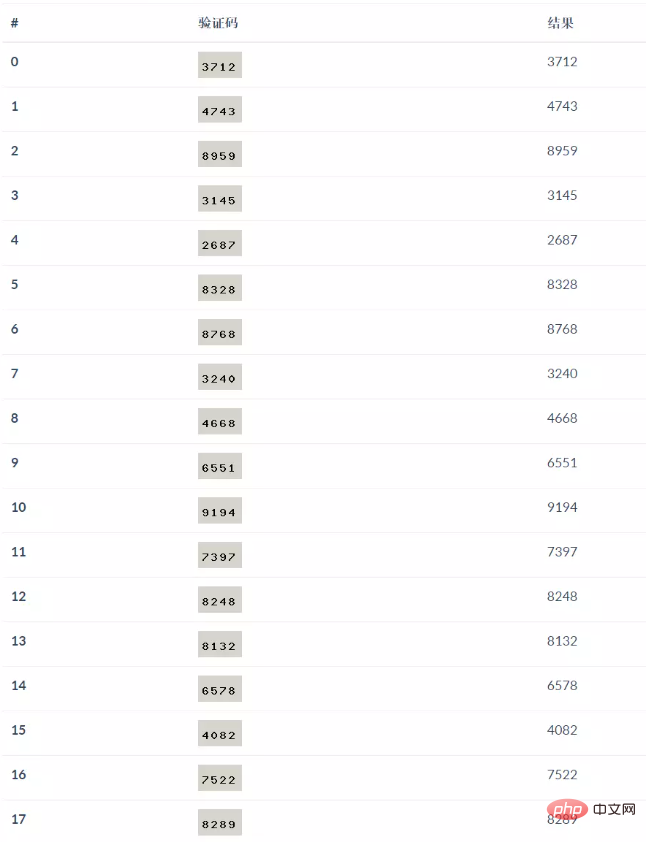
Enfin, par souci de précision, prenez 100 cycles et voyez :
Code de vérification reconnaissance ! 
Haha, la précision est de 100%
Écrit à la fin
Le but de cet article est pour permettre le développement WEB Veuillez faire attention à la sécurité lors de la génération des codes de vérification et ne les utilisez pas à des fins illégales
本项目所演示的站点(杭州电子科技大学图书馆->我的图书馆)无法打开,各位参考原理即可
Le code est sur github :https://github.com/chaclee/sf

