Maison >Applet WeChat >Développement de mini-programmes >Comment développer la gestion de session dans l'applet WeChat ? Introduction du didacticiel
Comment développer la gestion de session dans l'applet WeChat ? Introduction du didacticiel
- 青灯夜游avant
- 2020-07-11 17:19:305972parcourir

Dans le développement de l'applet WeChat, chaque requête initiée par wx.request() est une session différente pour le serveur. L'applet WeChat ne stockera pas les informations de session. le serveur, ce qui correspond à différentes sessions sur le serveur. Puisque la session est utilisée dans le projet pour enregistrer les informations utilisateur, les demandes ultérieures équivalent à ne pas se connecter.
Notez que la session ici n'est pas la session maintenue par le mini programme via la méthode wx.login(), mais notre propre session côté serveur.
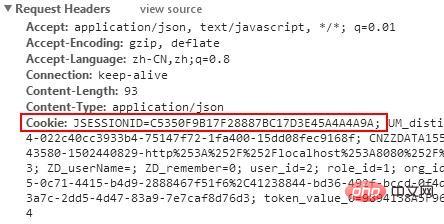
Dans des circonstances normales, lorsque le client initie une requête au serveur, les informations de session sont stockées dans le cookie et ramenées au serveur sous la forme d'un en-tête de requête, et les informations spécifiques dans l'en-tête de requête est l'identifiant de session. Comme le montre la figure ci-dessous

Ce qui est marqué en rouge est que nous devons transporter l'en-tête de requête renvoyé au serveur lors de la demande, donc ce dont nous avons besoin, c'est de la valeur de JESSIONID. Heureusement, l'applet WeChat prend également en charge les en-têtes de requête.
Solution :
1. Lorsque l'utilisateur se connecte, le serveur renvoie l'ID de session de l'utilisateur.
2. L'applet enregistre le sessionId, et porte le sessionId dans l'en-tête de la requête dans chaque requête suivante
Code clé du serveur :
Pour obtenir le sessionId, il suffit get L'objet de requête peut être facilement obtenu
Sting sessionId = request.getSession().getId();
Renvoie le sessionId
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
Après vous être connecté à l'applet, stockez le sessionId dans une variable globale App.js est un bon endroit pour stocker global. variables.
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
Le code dans app.js
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},apporte le sessionId lors de la demande de l'applet
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}Il est recommandé d'encapsuler vos propres informations de demande et de traiter une logique commune.
Recommandé : "Tutoriel de développement de mini-programmes"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

