Maison >interface Web >tutoriel CSS >Apprenez étape par étape comment obtenir l'effet de verre dépoli avec CSS
Apprenez étape par étape comment obtenir l'effet de verre dépoli avec CSS
- 烟雨青岚avant
- 2020-07-10 11:46:066167parcourir

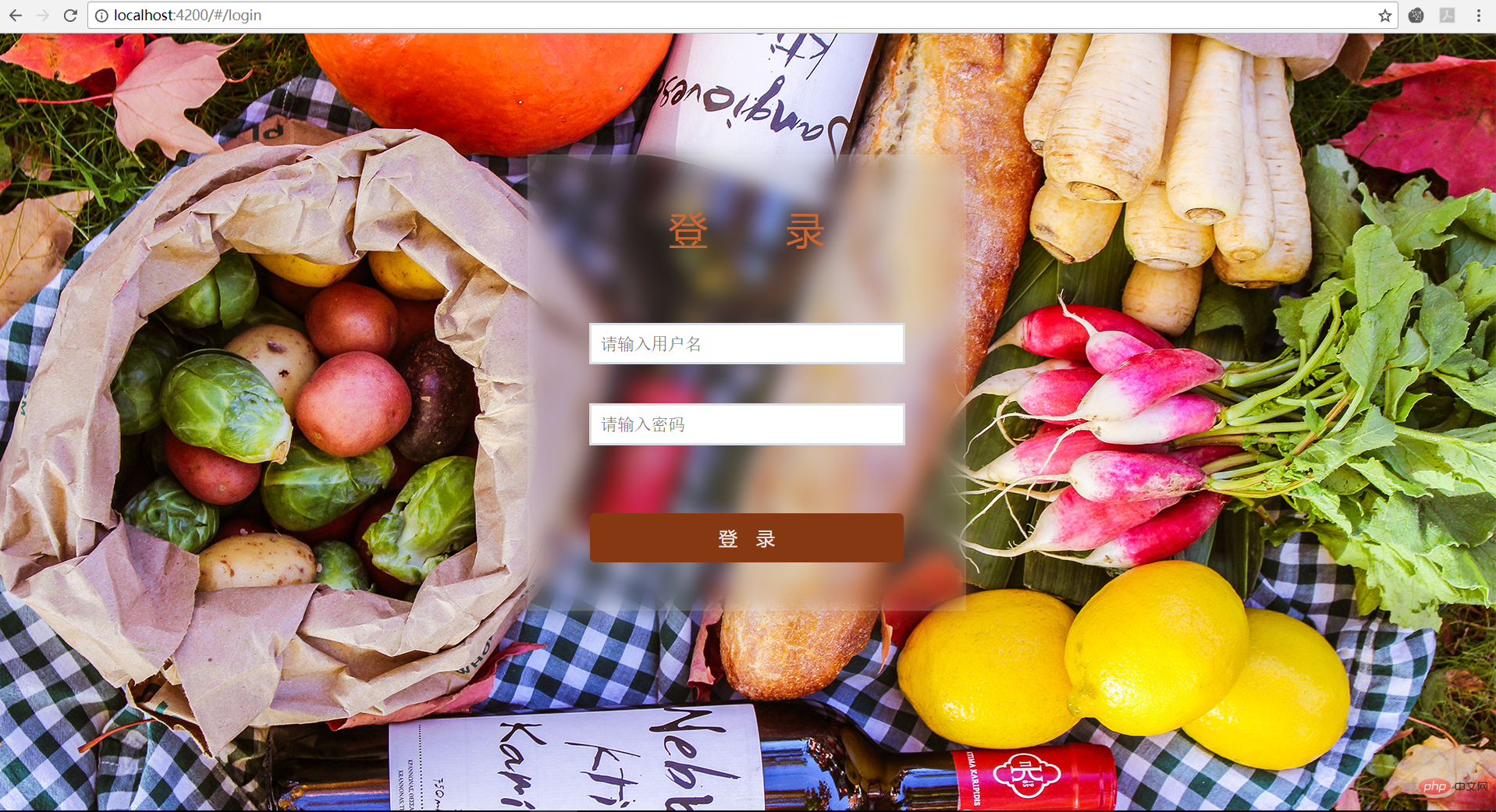
Quand je créais une interface de connexion aujourd'hui, parce que l'image d'arrière-plan de la page donnée par Vision était trop lumineuse et accrocheuse, la zone du formulaire de connexion au milieu de la page était très discrète et l’effet était très médiocre. J'ai pensé à l'effet de la fabrication du verre dépoli, et maintenant je le partage pour que tout le monde puisse y jeter un œil.
La structure de la page est la suivante :
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>Depuis que j'utilise le CSS attribut de filtre avant, dans L'utilisation de la fonction flou(f82c6b5ef946c659ca1213c2ec449c8c) dans la valeur de l'attribut peut produire un effet de verre dépoli, j'ai donc deux idées pour obtenir l'effet de surbrillance de la zone du formulaire de connexion :
- Utilisez filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); pour la wrap-box, puis définissez l'index z de la login-box pour qu'il flotte au-dessus de l'élément parent, de sorte que toutes les parties de la page, à l'exception de la zone du formulaire de connexion, sont floues.
Excitant ! Cette méthode semble fonctionner, mais l'effet n'est pas celui attendu, la boîte de connexion est également floue ! La raison est la suivante :
Tous les éléments descendants d'un élément auquel filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); , même si les éléments descendants sont détachés. Le flux de documents sans cet élément ne peut être évité.
- Brouille uniquement la partie derrière la boîte de connexion. La solution est d'ajouter un élément superposé sous la zone de connexion et d'appliquer filter:blur(f82c6b5ef946c659ca1213c2ec449c8c); Vous pouvez choisir d'utiliser des pseudo-éléments :
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
} et définissez le style d'arrière-plan suivant :
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}
L'effet est le suivant :

Tutoriel CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

