Maison >interface Web >js tutoriel >Compréhension approfondie d'ajax (image détaillée et explication textuelle)
Compréhension approfondie d'ajax (image détaillée et explication textuelle)
- 烟雨青岚avant
- 2020-07-03 11:42:114495parcourir

1.1 Qu'est-ce qu'ajax :
- Ajax est "Javascript et XML asynchrones" (Javascript et XML asynchrones), Fait référence à une technologie de développement Web permettant de créer des applications Web interactives. Ajax = JavaScript asynchrone et XML (un sous-ensemble du langage de balisage universel standard). En échangeant une petite quantité de données avec le serveur en arrière-plan, Ajax peut utiliser des pages Web pour réaliser des mises à jour asynchrones. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page Web entière (pas de technologie d'actualisation). Les pages Web traditionnelles (n'utilisant pas Ajax) doivent recharger la page Web entière si le contenu doit être mis à jour.
1.2Scénarios d'application Ajax :
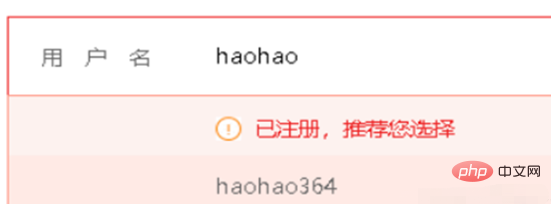
1.2.1 Vérifiez si le nom d'utilisateur a été enregistré :
De nombreux sites Le La page d'enregistrement comporte une invite conviviale pour détecter automatiquement si le nom d'utilisateur existe. La page entière de cette fonction n'est pas actualisée, mais les données peuvent toujours être échangées de manière asynchrone avec le serveur pour demander si le nom d'utilisateur saisi par l'utilisateur existe dans la base de données.

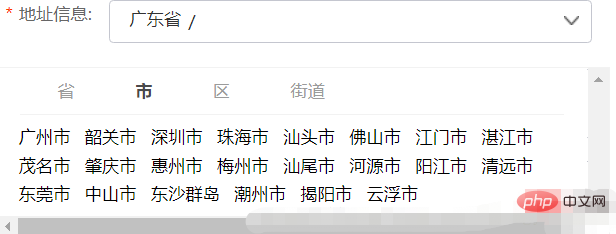
1.2.2 Lien entre les listes déroulantes au niveau de la province et de la ville :
De nombreux sites ont pour opération de saisir l'adresse de l'utilisateur lors de la saisie de l'adresse. , l'emplacement de l'utilisateur La province est une liste déroulante Lors de la sélection de différentes provinces, différentes sélections de villes apparaîtront. Il s'agit de l'effet de lien province-ville le plus courant.

1.2.3 Remplissage automatique du contenu :
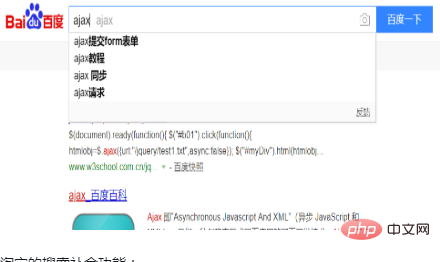
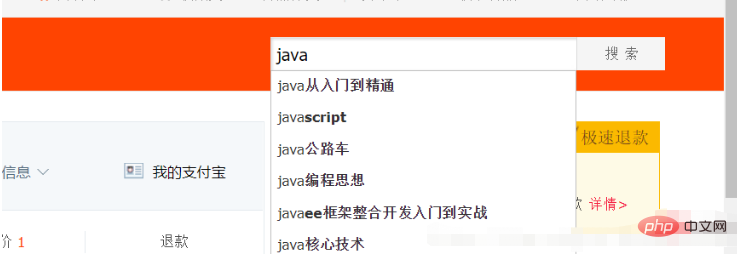
Baidu, qui se concentre sur la recherche, et Taobao, qui recherche des produits sur le site, ont tous deux un système de recherche fonctions. , lorsque vous entrez un mot-clé de requête dans la zone de recherche i, la page entière n'est pas actualisée, mais les notes de requête pertinentes seront affichées en fonction des mots-clés. Ce processus est asynchrone.
Fonction de complétion de recherche de Baidu :

Fonction de complétion de recherche de Taobao :

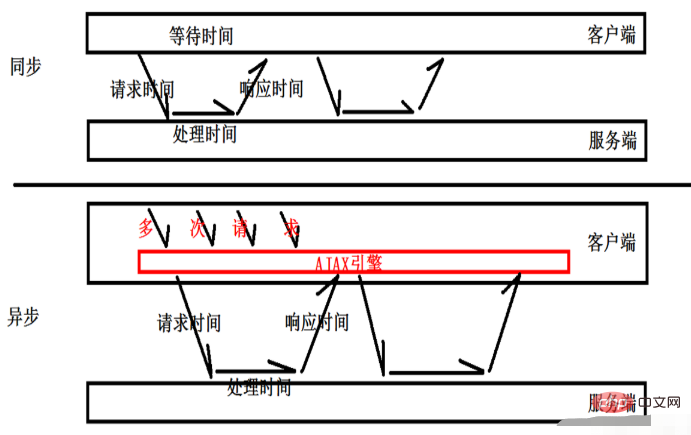
1.3 La différence entre les méthodes synchrones et asynchrones :
- Envoi d'une requête de manière synchrone : lors de l'envoi d'une requête, vous devez attendre que la réponse soit renvoyée avant de pouvoir envoyer la requête suivante. S'il n'y a pas de réponse à cette demande et que la prochaine demande ne peut pas être envoyée, le client sera toujours en attente.
- Envoyer une requête de manière asynchrone : envoyez une requête sans attendre le retour de la réponse. Vous pouvez envoyer la requête suivante à tout moment, c'est-à-dire qu'il n'est pas nécessaire d'attendre.

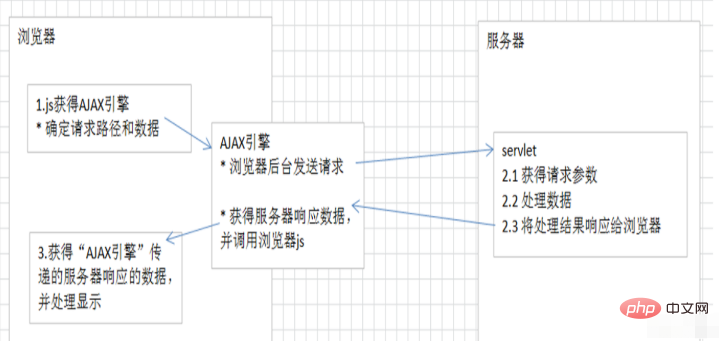
1.4 Analyse de principe d'Ajax :

- Le moteur AJAX enverra une requête asynchrone sans actualiser la barre d'adresse du navigateur :
- Utilisez JavaScript pour obtenir le moteur AJAX intégré au navigateur (objet XMLHttpRequest)
- Utilisez js pour déterminer le chemin de la requête et les paramètres de la requête
- L'objet moteur AJAX envoie la requête en fonction du chemin de la requête et des paramètres de la requête
- Le serveur reçoit la requête du moteur Ajax et le traite :
- Le serveur obtient les données des paramètres de la requête
- Le serveur traite l'activité de la requête (en appelant le code de la couche métier)
- Le serveur répond avec des données au moteur Ajax
- Le moteur Ajax obtient les données répondues par le serveur et met à jour les données à l'emplacement spécifique de la page du navigateur en exécutant le rappel JavaScript fonction :
- En le configurant sur le moteur Ajax La fonction de rappel obtient les données de réponse du serveur
- Utilisez JavaScript pour afficher les données de réponse à l'emplacement spécifié, modifiant ainsi partiellement les données de la page pour atteindre l’objectif d’actualisation partielle.
2.1js natif Ajax :
- étapes de développement js natif Ajax :
Créer un objet moteur Ajax
Lier l'écoute pour l'objet moteur Ajax (le serveur d'écoute a répondu avec des données au moteur)
Lier l'adresse de soumission
Envoyer la demande
Écouter pour traiter les données de réponse à l'intérieur
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步请求点击事件
function sendRequest() {
//js刷地址栏请求服务器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//异步请求点击事件
function sendAsynRequest() {
//1.创建ajax引擎对象
var xmlHttp = new XMLHttpRequest();
//2.设置回调函数,目的是处理服务器完全返回的数据
xmlHttp.onreadystatechange = function () {
/**
* 这个回调函数什么调用呢?是ajax引擎对象与服务器通信状态码改变的时候调用
* ajax引擎对象与服务器通信状态码xmlHttp.readystate,范围0~4
* 0:请求未初始化
* 1:服务器连接已建立
* 2:请求已接收
* 3:请求处理中
* 4:请求已完成,且响应已就绪
* 这个回调函数一共被调用4次,但只有状态码4的时候才代表服务器响应完成数据完成。
* ajax引擎通信转态码为4和http通信转态码为200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//获取响应数据
var content = xmlHttp.responseText;
alert(content);
}
}
//3.设置请求路径和请求参数
/**
* xmlHttp.open(method,url)
* method,请求方法,get或post请求
* url:请求路径
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.发送请求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="发送同步请求" onclick="sendRequest();"/>
<input type="button" value="发送异步请求" onclick="sendAsynRequest();"/>
</body>
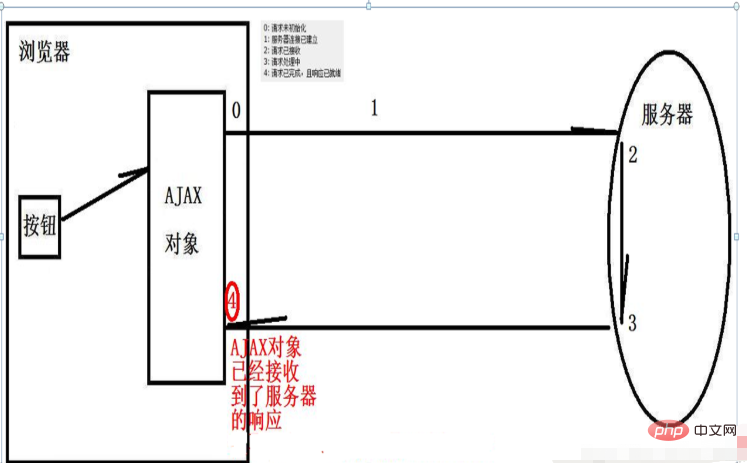
</html>rrree2.2 État de connexion du moteur Ajax readyState valeur 0~4 processus de modification :

- 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
这里状态值4只能说明接收到了服务器的响应服务器处理ajax请求结束,但是不能代表正确的获取了服务器的响应,需要配合http状态码200两个条件就可以说明正确的获取了服务器响应。只有这两个条件满足,xmlhttp.responseText才可以获取到正确的响应数据。
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("响应数据" + xmlhttp.responseText);
}
}
};
感谢大家的阅读,希望大家收益多多。
本文转自:https://blog.csdn.net/Huangyuhua068/article/details/82889614
推荐教程:《JS教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

