Maison >interface Web >js tutoriel >La différence entre monté et créé dans Vue (explication détaillée avec images et texte)
La différence entre monté et créé dans Vue (explication détaillée avec images et texte)
- 烟雨青岚avant
- 2020-07-01 11:41:467977parcourir

1. Qu'est-ce que le cycle de vie ?
En termes simples, il s'agit d'une série de processus par lesquels une instance ou un composant de Vue passe de la création à la destruction. Même si ce n’est pas rigoureux, c’est fondamentalement compréhensible.
Grâce à une série de pratiques, j'ai maintenant réglé tous les problèmes rencontrés. Aujourd'hui, je vais enregistrer la différence entre créé et monté :
2. et monté ?
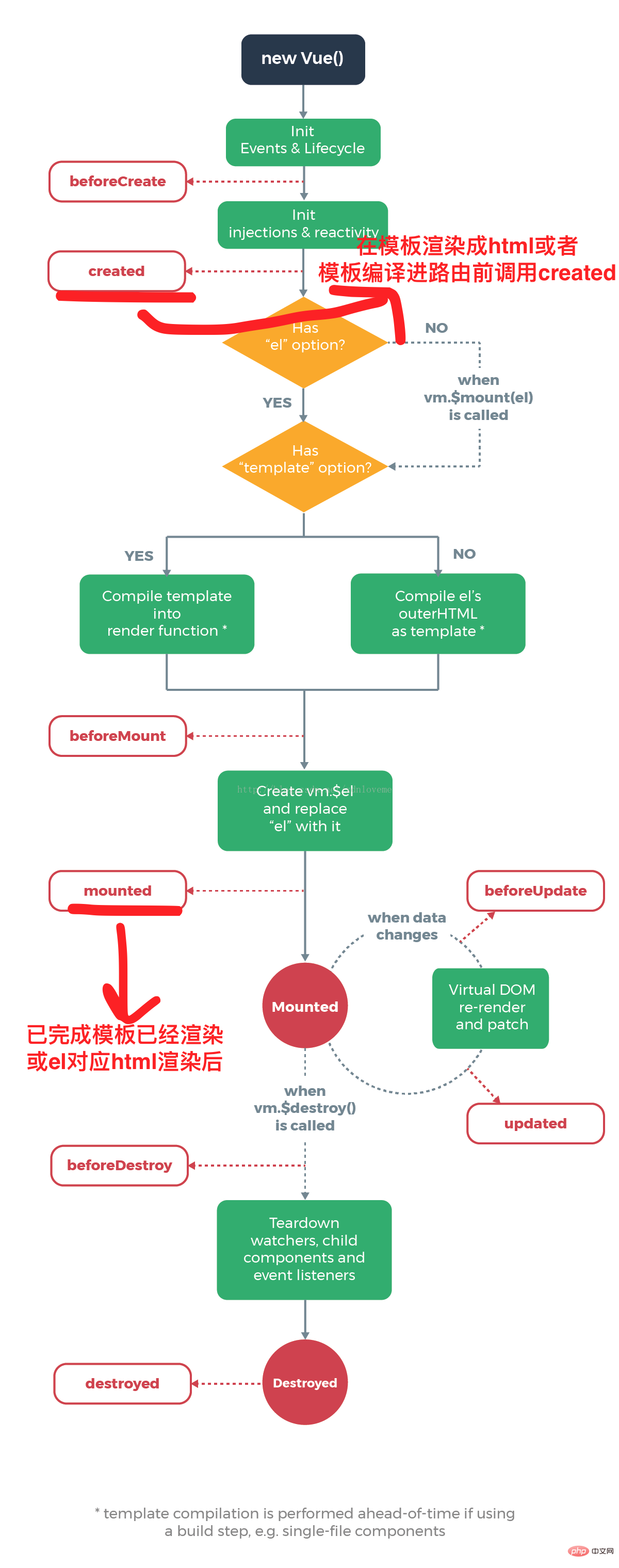
Le schéma officiel est le suivant :

On regarde deux nœuds du schéma :
created : appelé avant le rendu du modèle en HTML, c'est-à-dire que certaines valeurs d'attribut sont généralement initialisées avant le rendu dans une vue.
monté : appelé après le rendu du modèle en HTML, généralement après que la page d'initialisation est terminée, puis certaines opérations requises sont effectuées sur le nœud DOM du HTML.
En fait, les deux sont plus faciles à comprendre. Created est généralement utilisé plus souvent, tandis que Mounted est généralement utilisé lors de l'utilisation de certains plug-ins ou composants, comme l'utilisation du plug-in chart. js: var ctx = document. getElementById(ID); il y a généralement cette étape, mais si vous l'écrivez dans le composant, vous constaterez que vous ne pouvez pas effectuer une configuration initiale sur le graphique créé. rendu avant de continuer. Ensuite, monté est le meilleur choix. Regardons un exemple (en utilisant des composants).
3. Exemple
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
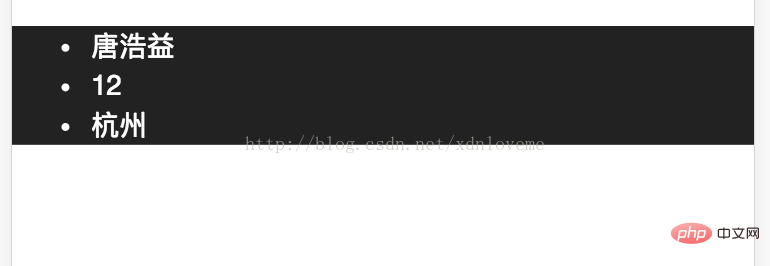
})Vous pouvez voir le résultat comme suit :

Vous pouvez voir les deux. Le rendu a été réussi avec la valeur initiale attribuée par la création.
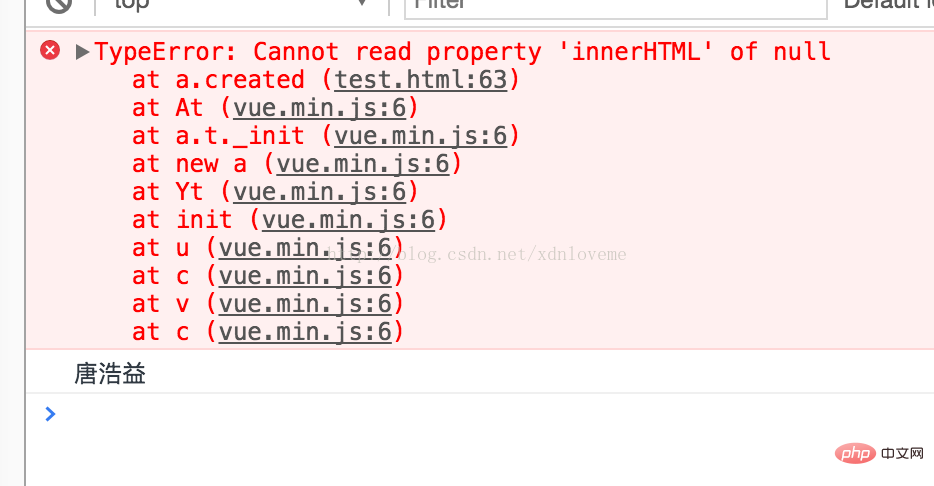
Mais en même temps, regardez la console comme suit :

Vous pouvez voir que la première signale une erreur, qui est en fait parce que l'identifiant, getElementById, est introuvable. L'élément (ID) n'a pas été trouvé pour les raisons suivantes :
Lors de sa création, le code HTML dans la vue n'a pas été rendu, donc si vous utilisez directement le nœud dom de le html à ce moment, vous ne trouverez certainement pas les éléments pertinents.
En monté, puisque le html a été rendu à ce moment, le nœud dom peut être directement exploité, donc le résultat "Tang Haoyi" est sortir.
Ce qui précède est mon propre résumé de la différence entre monté et monté. L'écriture est relativement simple, je vais l'enregistrer pour approfondir mon impression.
Cet article est reproduit à partir de : https://blog.csdn.net/xdnloveme/article/details/78035065
Tutoriel recommandé : "Tutoriel JS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

