Maison >interface Web >tutoriel HTML >Quelques conseils d'optimisation HTML à connaître
Quelques conseils d'optimisation HTML à connaître
- 青灯夜游avant
- 2020-07-01 10:49:582546parcourir

Comment améliorer les performances des pages Web, de nombreux développeurs partent de nombreux aspects, tels que JavaScript, l'optimisation des images, la configuration du serveur, la compression des fichiers ou l'ajustement du CSS. Il est clair que HTML a atteint un goulot d'étranglement, même s'il s'agit du langage de base nécessaire au développement d'interfaces Web. La charge des pages HTML devient également de plus en plus lourde. La plupart des pages nécessitent en moyenne 40 Ko d'espace. Par exemple, certains grands sites Web contiennent des milliers d'éléments HTML et la taille de la page sera plus grande.
Comment réduire efficacement la complexité du code HTML et le nombre d'éléments de page. Cet article résout principalement ce problème. Il présente comment écrire du code HTML concis et clair sous de nombreux aspects, ce qui peut accélérer le chargement de la page. . et peut bien fonctionner sur une variété d’appareils.
Les principes suivants doivent être suivis pendant le processus de conception et de développement :
Séparation structurelle : utilisez HTML pour ajouter de la structure, pas pour styliser le contenu.
Gardez-le bien : ajoutez des outils de validation de code à votre flux de travail ; utilisez des outils ou des assistants de style pour maintenir la structure et le formatage du code
Apprenez un nouveau langage : obtenez la structure des éléments et le balisage sémantique.
Assurer l'accessibilité : utiliser les attributs ARIA et les attributs de secours, etc.
Test : faire en sorte que le site Web fonctionne correctement sur plusieurs appareils et puisse être utilisé émulateurs et outils de performance.

La relation entre HTML, CSS et JavaScript
HTML est utilisé pour ajuster la structure de la page et Le langage de balisage du contenu. HTML ne peut pas être utilisé pour modifier le contenu de style, et vous ne pouvez pas non plus saisir de contenu textuel dans la balise d'en-tête, ce qui rend le code long et complexe. Au lieu de cela, il est plus approprié d'utiliser CSS pour modifier les éléments de mise en page et l'apparence.
L'apparence par défaut des éléments HTML est définie par la feuille de style par défaut du navigateur. Par exemple, dans Chrome, l'élément de balise h1 sera rendu dans une police Times bold de 32 px.
Trois règles générales de conception :
Utilisez HTML pour construire la structure de la page, CSS pour modifier la présentation de la page et JavaScript pour implémenter la fonction de la page. CSS ZenGarden démontre très bien la séparation comportementale.
Utilisez moins de code HTML s'il peut être implémenté avec CSS ou JavaScript.
Stockez les fichiers CSS et JavaScript séparément du HTML. Cela peut aider à la mise en cache et au débogage.
La structure du document peut également être optimisée, comme suit :
En utilisant le type de document HTML5, ce qui suit est un fichier vide :
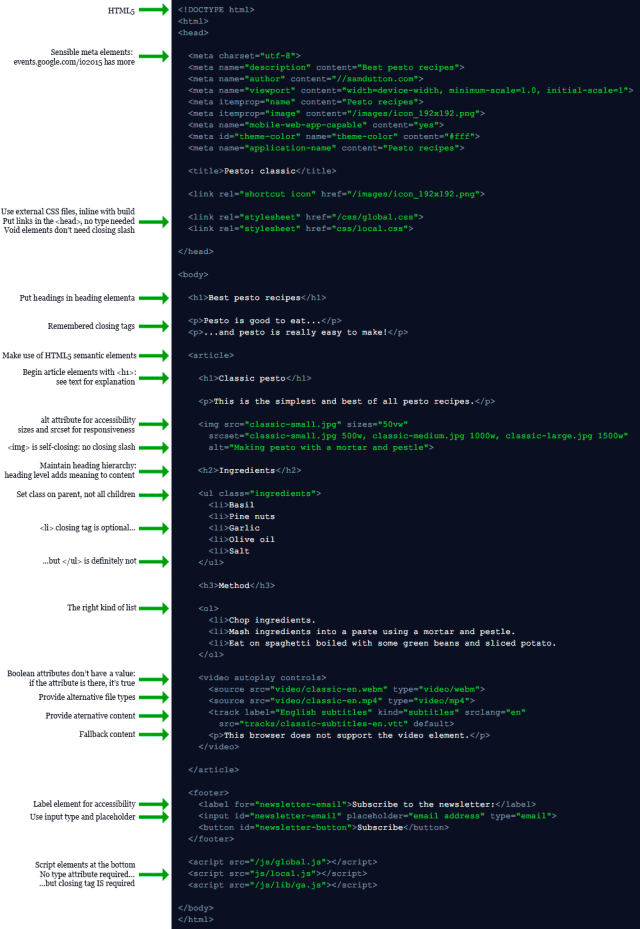
<!DOCTYPE html> <html> <head> <title>Recipes: pesto</title> </head> <body> <h1>Pesto</h1> <p>Pesto is good!</p> </body> </html>
Citer le fichier CSS au début du document, comme suit :
<head> <title>My pesto recipe</title> <link rel="stylesheet" href="/css/global.css"> <link rel="stylesheet" href="css/local.css"> </head>
En utilisant ces deux méthodes, le navigateur préparera les informations CSS avant d'analyser le code HTML. Cela contribue à améliorer les performances de chargement des pages.
Entrez le code JavaScript avant la balise de fermeture body en bas de la page. Cela contribuera à améliorer la vitesse de chargement de la page car le navigateur chargera la page avant d'analyser le code JavaScript. L'utilisation de JavaScript aura un impact positif sur. éléments de page.
<body> ... <script src="/js/global.js"> <script src="js/local.js"> </body>
Utilisez les attributs Defer et async. Il n'est pas garanti que les éléments de script avec des attributs async soient exécutés dans l'ordre.
Des gestionnaires peuvent être ajoutés dans le code JavaScript. Ne l'ajoutez jamais au code HTML en ligne. Par exemple, le code suivant peut facilement conduire à des erreurs et est difficile à maintenir :
index.html:
<head> ... <script src="js/local.js"> </head> <body onload="init()"> ... <button onclick="handleFoo()">Foo</button> ... </body>
La façon d'écrire suivante est meilleure :
index.html:
<head> ... </head> <body> ... <button id="foo">Foo</button> ... <script src="js/local.js"> </body>
js/local.js:
init();
var fooButton =
document.querySelector('#foo');
fooButton.onclick = handleFoo();Vérification
Une façon d'optimiser une page Web est que le navigateur peut gérer le code HTML illégal. Le code HTML légal est facile à déboguer, occupe moins de mémoire, consomme moins de ressources, est facile à analyser, s'affiche et s'exécute plus rapidement. Le code HTML illégal rend extrêmement difficile la mise en œuvre d’un design réactif.
Lors de l'utilisation de modèles, le code HTML légal est extrêmement important. Il arrive souvent que les modèles fonctionnent bien seuls mais signalent diverses erreurs lorsqu'ils sont intégrés à d'autres modules. Par conséquent, la qualité du code HTML doit être assurée. les mesures suivantes :
Ajoutez une fonctionnalité de validation à votre flux de travail : utilisez des plug-ins de validation tels que HTMLHint ou SublineLinter pour vous aider à détecter les erreurs de code.
Utilisez le type de document HTML5
Assurez-vous que la hiérarchie HTML est facile à maintenir et évitez les éléments imbriqués dans un état laissé ouvert.
Assurez-vous d'ajouter la balise de fermeture de chaque élément.
Supprimez le code inutile ; il n'est pas nécessaire d'ajouter des balises de fermeture pour les éléments à fermeture automatique ; les attributs booléens n'ont pas besoin de se voir attribuer une valeur et sont vrais s'ils sont présents ;
Format du code
La cohérence du format rend le code HTML facile à lire, à comprendre, à optimiser et à déboguer.Balises sémantiques
La sémantique fait référence à des éléments liés au sens. HTML peut voir la sémantique à partir du contenu de la page : la dénomination des éléments et des attributs exprime le rôle du. contenu dans une certaine mesure et fonctionnalité. HTML5 introduit de nouveaux éléments sémantiques tels que 1aa9e5d373740b65a0cc8f0a02150c53, c37f8231a37e88427e62669260f0074d et c787b9a589a3ece771e842a6176cf8e9. Choisir les bons éléments pour écrire votre code garantit la lisibilité de votre code :- Utilisez 4a249f0d628e2318394fd9b75b4636b1(c1a436a314ed609750bd7c7d319db4da,684271ed9684bde649abda8831d4d355…) Représente le titre, ff6d136ddc5fdfeffaf53ff6ee95f185 ou c34106e0b4e09414b63b2ea253ff83d6 implémente la liste
注意使用23c3de37f2f9ebcb477c4a90aac6fffd 标签之前应添加4a249f0d628e2318394fd9b75b4636b1标签;
选择合适的HTML5语义元素如1aa9e5d373740b65a0cc8f0a02150c53,c37f8231a37e88427e62669260f0074d,c787b9a589a3ece771e842a6176cf8e9,15221ee8cba27fc1d7a26c47a001eb9b;
使用e388a4556c0f65e1904146cc1a846bee描述Body 文本,HTML5 语义元素可以形成内容,反之不成立。
使用907fae80ddef53131f3292ee4f81644b和8e99a69fbe029cd4e2b854e244eab143标签替代5a8028ccc7a7e27417bff9f05adf5932和a4b561c25d9afb9ac8dc4d70affff419标签。
使用2e1cf0710519d5598b1f0f14c36ba674元素,输入类型,占位符及其他属性来强制验证。
将文本和元素混合,并作为另一元素的子元素,会导致布局错误,
例如:
<div>Name: <input type="text" id="name"></div>
换种写法会更好:
<div> <label for="name">Name:</label><input type="text" id="name"> </div>
布局
要提高HTML代码的性能,要遵循HTML 代码以实现功能和为目标,而不是样式。
使用e388a4556c0f65e1904146cc1a846bee元素修饰文本,而不是布局;默认e388a4556c0f65e1904146cc1a846bee是自动提供边缘,而且其他样式也是浏览器默认提供的。
避免使用0c6dc11e160d3b678d68754cc175188a分行,可以使用block元素或CSS显示属性来代替。
避免使用f32b48428a809b51f04d3228cdf461fa来添加水平线,可使用CSS的border-bottom 来代替。
不到关键时刻不要使用div标签。
尽量少用Tables来布局。
可以多使用Flex Box
使用CSS 来调整边距等。
CSS
虽然本文讲解的是如何优化HTML,下面介绍了一些使用css的基本技能:
避免内联css
最多使用ID类 一次
当涉及多个元素时,可使用Class来实现。
推荐教程:《HTML教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

