Maison >interface Web >tutoriel CSS >Comment utiliser la balise de style ?
Comment utiliser la balise de style ?
- coldplay.xixioriginal
- 2020-06-30 13:53:0817561parcourir
L'utilisation de la balise de style est la suivante : 1. Placez la balise de style dans la balise head ; 2. Mettez-la comme attribut dans la balise de début de l'élément et utilisez [;] pour séparer chaque valeur d'attribut ; 3. Utilisez la couleur des attributs, ajoutez la couleur de police de l'attribut de style.

L'utilisation de la balise de style est :
La fonction de l'attribut de style :
fournit un moyen universel de modifier le style de tous les éléments HTML. Les styles ont été introduits dans HTML 4 et constituent le nouveau moyen privilégié pour modifier le style des éléments HTML. Les styles HTML vous permettent d'ajouter des styles directement aux éléments HTML à l'aide de l'attribut style, ou indirectement en les définissant dans une feuille de style distincte (fichier CSS).
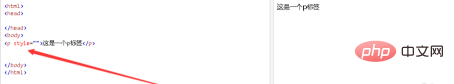
 3. Ensuite, placez-le comme attribut dans la balise de début de l'élément et utilisez ;
3. Ensuite, placez-le comme attribut dans la balise de début de l'élément et utilisez ;
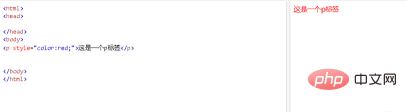
 4. Alors, quels styles peuvent être ajoutés à cet attribut de style ? Le plus couramment utilisé est la couleur de la police, et l'attribut utilisé est la couleur ?
4. Alors, quels styles peuvent être ajoutés à cet attribut de style ? Le plus couramment utilisé est la couleur de la police, et l'attribut utilisé est la couleur ?
 5. Ensuite, il y a la taille de police qui est couramment utilisée. L'attribut utilisé est font-size
5. Ensuite, il y a la taille de police qui est couramment utilisée. L'attribut utilisé est font-size
 6. Ajoutez ensuite une couleur d'arrière-plan à l'élément. L'attribut utilisé est background-color
6. Ajoutez ensuite une couleur d'arrière-plan à l'élément. L'attribut utilisé est background-color
 7. la police et affichez-la à l'aide de l'attribut It is text-align
7. la police et affichez-la à l'aide de l'attribut It is text-align

tutoriel css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

