Maison >interface Web >js tutoriel >Comment utiliser l'opérateur Spread (...) en JavaScript ? 8 méthodes présentées
Comment utiliser l'opérateur Spread (...) en JavaScript ? 8 méthodes présentées
- 青灯夜游avant
- 2020-06-29 10:40:382716parcourir
L'opérateur de propagation () a été introduit dans ES6.... L'opérateur de propagation
étend un itérable, qui est tout objet pouvant être bouclé à l'aide d'une boucle for, dans ses éléments individuels.
Exemples itérables : Array, String, Map, Set, nœuds DOM.
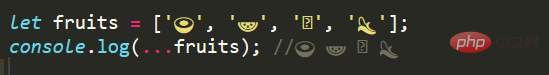
1. Utilisez l'opérateur spread dans le journal
Vous pouvez utiliser l'opérateur spread sur les objets itérables dans console.log

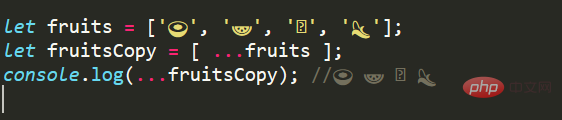
2. Utilisez l'opérateur spread pour copier le tableau

Copier l'objet
let user = {name : "John", age : 20 }
let userCopy = {...user}L'opérateur d'étirement n'effectue pas de copie complète.
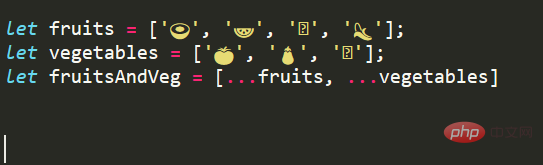
3. Fusion d'opérateurs d'opération d'étirement

Fusionner des objets
Fusionner des objets, si une clé existe déjà, elle est remplacée par le dernier objet ayant la même clé.
let user1 = {name : "John", age : 20 };
let user2 = {name : "Ram", salary: '20K' };
let userCopy = {...user1, ...user2};
userCopy ; // {name : "Ram", age :20 , salary : '20K'};
4. L'opérateur d'opération d'épandage est passé en paramètre
function sum(a, b) {
return a+b;
}
let num = [1,2];
sum(...num); // 3 et math Les fonctions sont utilisées ensemble
let num = [5,9,3,5,7]; Math.min(...num); Math.max(...num);
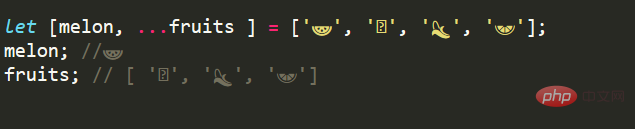
5. L'opérateur d'opération d'étalement est dans la variable de déstructuration

Objet déconstruit
let user = {name : "Ram", age: 20, salary: '20K', job : "Tester" };
let { name, age, ...details } = user;
name; // Ram
age; // 20
details; // {salary: '20K', job : 'Tester'};6. Convertir l'objet NodeList en tableau
NodeList est semblable à un tableau, Mais il n'y a pas toutes les méthodes de Array, telles que forEach, map, filter, etc.
let nodeList = document.querySelectorAll('.class') var nodeArray = [...nodeList]
7. Convertir une chaîne en caractère
String est également un objet itérable, nous pouvons donc également utiliser ... en String.
let name = "Ram"; let chars = [...name]; // ["R", "a", "m"]
8. Supprimer les doublons d'un tableau
let num = [1, 3, 1, 3, 3, 1]; let uniqueNum = [...new Set(num)]; uniqueNum; //[ 1, 3 ]
Adresse d'origine : https://medium.com/javascript- in -plain-english/8-ways-to-use-spread-operator-in-javascript-b66fcf016efe
Auteur : Javascript Jeep
Réimprimé de : https://segmentfault.com/ a /1190000023023909
Recommandations de didacticiel associées : Tutoriel vidéo JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse des méthodes pour détecter les fonctionnalités fonctionnelles les plus efficaces en JavaScript
- Comprenez la différence entre ! et !! en JavaScript en un seul article !
- Comment utiliser la fonction setTimeout en JavaScript ?
- Problèmes avec JavaScript facilement trompés
- En plus du fait que l'asynchrone est 10 fois plus rapide, qu'apporte JavaScript d'autre ?
- Vous amener à comprendre et maîtriser le currying des fonctions JavaScript


%20en%20JavaScript%20?%208%20m%C3%A9thodes%20pr%C3%A9sent%C3%A9es)