Maison >interface Web >tutoriel CSS >Sélecteur d'attribut CSS : analyse de cas d'activation (exemple de code)
Sélecteur d'attribut CSS : analyse de cas d'activation (exemple de code)
- 易达original
- 2020-06-24 09:45:062595parcourir
Objectifs de cet article :
1. Maîtriser l'utilisation de activé, un sélecteur de pseudo-classe structurel en CSS
Questions :
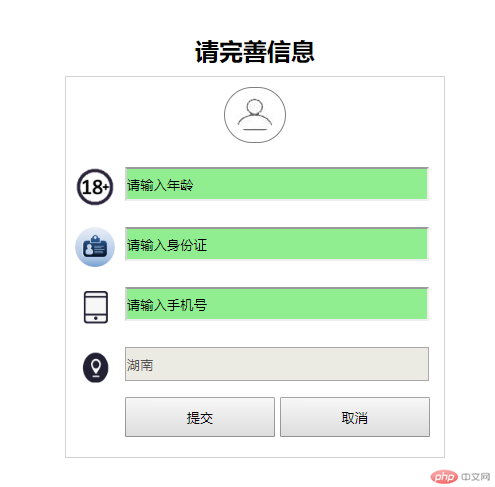
1 Implémenter le formulaire suivant. et utilisez du DIV+CSS pur, vous devez utiliser le sélecteur activé

Instructions supplémentaires :
1. tous être saisis. Cependant, la zone de saisie de l'adresse ne peut pas être saisie. La valeur par défaut est Hunan
2. La largeur totale est de 380, le remplissage supérieur, inférieur, gauche et droit est de 20 et l'affichage central global est de 20.
3. La largeur de l'icône de l'avatar est de 40, et la taille des autres icônes est également de 40
Faisons maintenant l'opération spécifique
1 Préparons le matériel : selon. à la cible, les icônes que vous voyez sont tous les matériaux à découper




2. Créer index.html, écrire l'architecture, comment analyser l'architecture
Analyse de l'idée :
1 La cible est divisée en un titre + un formulaire
2. peut mettre en page le formulaire via ul, et nous les utilisons comme arrière-plan pour les icônes dans le li. Cela facilite le centrage vertical des icônes dans le li Et restez à gauche
D'accord, suivez d'abord le. analysez et notez l'idée, et ignorez l'implémentation du CSS pour le moment
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code)" / alt="Sélecteur d'attribut CSS : analyse de cas d'activation (exemple de code)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>3. Écrivez le style, créez le dossier css, créez un nouvel index.css dedans, quels sont les styles à l'intérieur ? Écrit, voici l'idée d'analyse
Penser l'analyse :
.container * Style public
1 Après avoir écrit autant de cas, cette étape est fondamentalement nécessaire. C'est essentiel et aussi pour réduire la redondance du code, on peut donc ici définir des styles publics
Ajoutez donc le code suivant à index.css :
.container *{
padding:0;
margin:0;
}.container conteneur externe
1. D'après les instructions supplémentaires, il fait 380px de large et s'affiche au centre, donc une marge : 0 auto est requise, avec un espacement haut, bas, gauche et droite
Ajoutez donc le code suivant à index.css :
.container{
width:380px;
margin:0 auto;
padding:20px;
}form form
1 Selon la cible, il a une bordure grise
Ajoutez donc le code suivant à index.css :
form{
border:1px solid lightgray;
}.avatar .avatar img avatar 1 L'avatar doit être centré et il doit y avoir un remplissage en haut et en bas 2. La largeur de l'image de l'avatar doit être de 40, avec. une bordure circulaire, et il devrait y avoir un remplissage en haut, en bas, à gauche et à droite donc index Ajoutez le code suivant au .css : .avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}ul li1 .li n'a pas de points noirs, donc il n'y a pas de style Ajoutez donc le code suivant à index.css : ul li{
list-style: none;
}Paramètres de style public de .item li1. Comme il y a une icône d'arrière-plan sur la gauche, elle nécessite un remplissage à gauche et une hauteur de 60. Afin de la centrer, la hauteur de la ligne doit également être définie sur la même 2. 40, et il est à gauche horizontalement et centré verticalement 3 L'icône d'arrière-plan n'est pas répétée Ajoutez donc le code suivant à index.css : .item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}Li. paramètre d'icône d'arrière-plan1. Définissez sa propre image d'arrière-plan pour chaque liAjoutez donc le code suivant à index.css : .age{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
.sfz{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
.sj{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
.addr{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}Paramètres de style public de la zone de saisie du type de texte1. La largeur est de 300, la hauteur est de 30 et il y a un espacement supérieurAjoutez donc le code suivant à index.css : input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}Paramètres de la zone de saisie modifiables 1. Ici, nous pouvons utiliser le point de connaissance activé pour le définir, input[type="text"]:enabled pour correspondre, puis amener 2 pixels de gris sur la bordure gauche. , et la couleur d'arrière-plan est vert clair
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}Paramètres des boutonsLa largeur est de 1. 150px, 40px de hautAjoutez donc le code suivant à index.css :input[type="button"]{
width:150px;
height:40px;
}h2 Paramètres du titre1 Le titre doit être centré et il doit y avoir un remplissage. le haut et le basAjoutez donc le code suivant à index.css : h2{
text-align:center;
padding:10px 0!important;
}D'accord, jusqu'à présent, nous avons écrit tous les styles auxquels nous avons pensé. Si les détails ne sont pas corrects, allons-y. modifiez-le à nouveau 目前为止,css所有内容如下:
.container *{
padding:0;
margin:0;
}
.container{
width:380px;
margin:0 auto;
padding:20px;
}
form{
border:1px solid lightgray;
}
.avatar{
text-align: center;
padding:10px 0!important;
}
.avatar img{
width: 40px;
border: 1px solid gray;
border-radius: 40px;
padding: 10px;
}
ul li{
list-style: none;
}
.item{
padding-left: 50px;
height: 60px;
line-height: 60px;
background-size: 40px;
background-position-y: center;
background-position-x: left;
background-repeat: no-repeat;
}
.age{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
.sfz{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
.sj{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
.addr{
background-image: url(../images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code));
}
input[type="text"]{
width:300px;
height:30px;
margin-top: 10px!important;
}
input[type="text"]:enabled {
border-left:2px solid lightgray;
background-color:lightgreen;
}
input[type="button"]{
width:150px;
height:40px;
}
h2{
text-align:center;
padding:10px 0!important;
}将css加入html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器:enabled</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<h2 class="title">
请完善信息
</h2>
<form action="#">
<ul>
<li class="avatar">
<img src="images/Sélecteur dattribut CSS : analyse de cas dactivation (exemple de code)" / alt="Sélecteur d'attribut CSS : analyse de cas d'activation (exemple de code)" >
</li>
<li class="item age">
<input type="text" id="enabled" value="请输入年龄" />
</li>
<li class="item sfz">
<input type="text" id="enabled" value="请输入身份证"/>
</li>
<li class="item sj">
<input type="text" id="enabled" value="请输入手机号" />
</li>
<li class="item addr">
<input type="text" id="disabled" value="湖南" disabled="disabled" />
</li>
<li class="item">
<input type="button" value="提交" />
<input type="button" value="取消" />
</li>
</ul>
</form>
</div>
</body>
</html>运行结果如下:

仔细观察,发现Ul没有居中,所以还要对ul设置一下
把以下代码加入css中
分析:
1、因为li有50的左padding,然后每个文本框都有边框,且有自己的宽度,所以宽度355,要居中,所以需要margin
ul{
width: 355px;
margin: 0 auto!important;
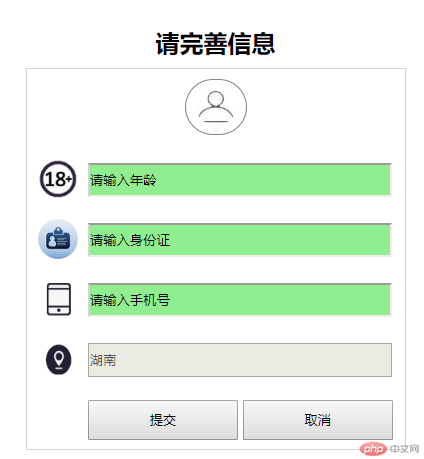
}运行效果如下:

总结:
1、学习了结构性伪类选择器—enabled用法,它可以批量获取到所有可编辑的元素
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)